Tailwind CSS — это платформа, ориентированная на утилиту, для быстрого создания пользовательских компонентов пользовательского интерфейса.
Это означает, что, в отличие от других CSS-фреймворков или библиотек, компоненты TAILWIND CSS не имеют предварительного стиля. Вместо этого вы можете создавать пользовательские интерфейсы, используя низкоуровневые служебные классы Tailwind для стилизации свойств CSS, таких как margin, flex, color, и многое другое.
С момента своего запуска в 2017 году Tailwind CSS значительно вырос в популярности среди сообщества разработчиков, главным образом потому, что он предоставляет разработчикам гибкость в создании пользовательских интерфейсов без привязки к каким-либо правилам набора пользовательского интерфейса.
Однако слишком большой выбор может привести к параличу принятия решений. Иногда вы можете изменить или черпать вдохновение из существующего примера, чтобы вы могли быстрее начать работу. Чтобы удовлетворить эту потребность, компоненты и коллекции шаблонов Tailwind предоставляют полностью адаптивные компоненты пользовательского интерфейса и шаблоны страниц.
Эти коллекции позволяют копировать и вставлять фрагменты HTML непосредственно в кодовую базу для использования или изменения. Созданные другими разработчиками и организациями, они позволяют быстро приступить к работе над проектом, увидев потенциальный результат.
В этой статье я познакомлю вас с десятью лучшими бесплатными коллекциями компонентов Tailwind CSS, в том числе:
- Tailwind Components
- Tailblocks
- Meraki UI
- Tailwind Toolbox
- Tailwind Templates
- Lofi UI
- Kometa UI Kit
- Material Tailwind
- Flowbite
- daisyUI
Если у вас нет опыта использования Tailwind CSS, вы можете сначала прочитать эту статью о стилизации компонентов с помощью Tailwind CSS. Давайте углубимся.
1. Компоненты

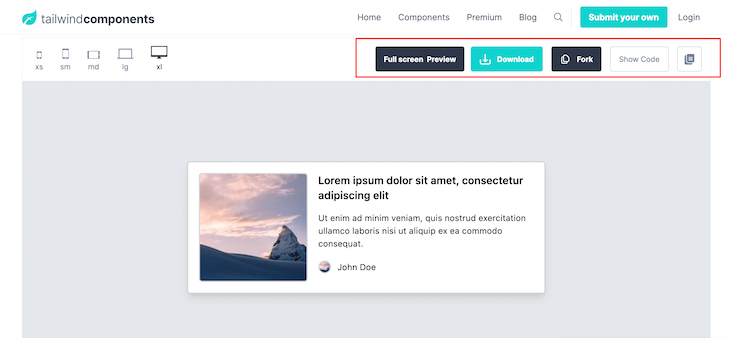
TailwindTailwind Components - это коллекция бесплатных или платных шаблонов и компонентов пользовательского интерфейса Tailwind с открытым исходным кодом, предоставленная сообществом, которые можно использовать для начальной загрузки новых приложений, проектов и целевых страниц.
Коллекция включает в себя готовые к использованию раскрывающиеся списки, логины, модалы, вкладки, входные данные и выборки, которые построены с помощью Tailwind CSS, а также очень полезную шпаргалку. Вы также можете внести свой вклад в коллекцию, отправив свои собственные компоненты для использования другими пользователями.

Чтобы использовать любой компонент или шаблон, щелкните его, и вы будете перенаправлены на отдельную страницу. Если вы хотите, просмотрите его, а затем либо загрузите его, разветвьте на GitHub или скопируйте код напрямую.
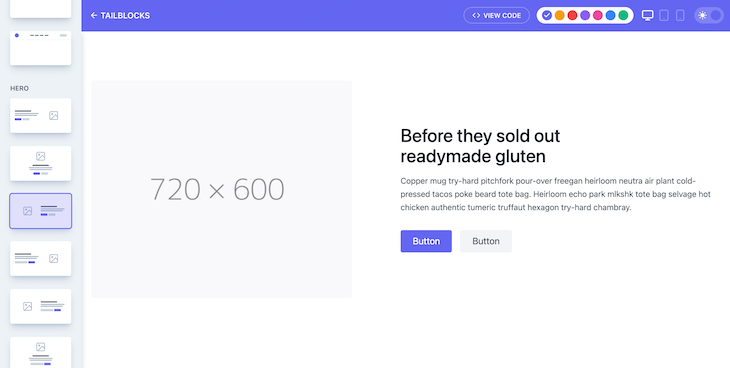
2. Tailblocks

Tailblocks - это коллекция из более чем 60 минималистских блоков макета, таких как отзыв, команда, шаги, статистика, цены, герой, заголовок, галерея, нижний колонтитул, функция и электронная коммерция.
Компоненты Tailblocks особенно круты, потому что они предлагают поддержку темного режима, и вы можете изменить основные цвета из интерфейса. Созданный и поддерживаемый Мертом Курукеном, репозиторий GitHub проекта имеет более 5,1 тыс. звезд и был разветвлен более 400 раз, поэтому он довольно популярен.
Чтобы использовать любой блок макета, выделите его, выберите цвет из цветовой палитры, выберите темный или светлый режим, нажмите кнопку «Просмотреть код», затем скопируйте и вставьте его в проект.
3. Meraki UI

Meraki UI - это растущая коллекция из более чем 50 красивых компонентов Tailwind CSS, которые поддерживают языки с письмом справа налево (RTL). Это означает, что если язык браузера пользователя по умолчанию установлен на язык RTL, пользовательский интерфейс Meraki изменит все, включая текст, прокрутку, индикаторы прогресса, кнопки и т. Д.
Эта коллекция компонентов Tailwind, созданная Хатабом Ведаа и Мосабом Ибрагимом, включает оповещения, формы входа, кнопки, карты, раскрывающиеся списки, панель навигации, разбивку на страницы и нижние колонтитулы. Чтобы использовать любой компонент, просто скопируйте его, и вы готовы к работе.

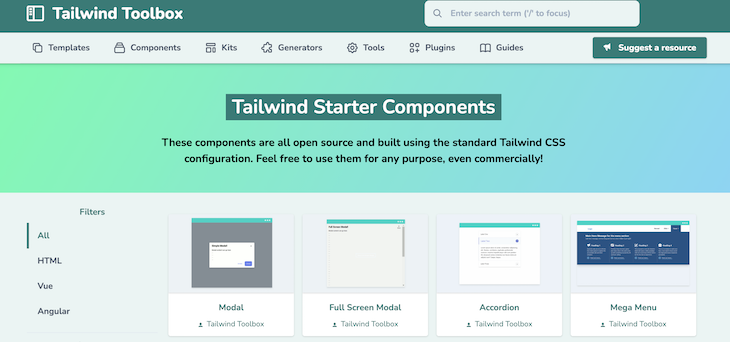
Tailwind Toolbox - это коллекция начальных шаблонов и компонентов с открытым исходным кодом, предоставленных сообществом, а также каталог плагинов, инструментов, генераторов, наборов и руководств, которые помогут вам лучше использовать Tailwind CSS.
Созданный и поддерживаемый Amrit Nagi, Tailwind Toolbox включает в себя более 45 шаблонов целевых страниц и 16 компонентов, среди других списков. Вы можете внести свой вклад в коллекцию, нажав на кнопку «Предложить ресурс».
В дополнение к разметке HTML, Tailwind Toolbox также предоставляет шаблонные скрипты для ожидаемых взаимодействий JavaScript, таких как открытие и закрытие модалов. Чтобы использовать скрипты, щелкните шаблон или компонент, чтобы загрузить шаблоны CSS или скопировать код для компонентов Tailwind.
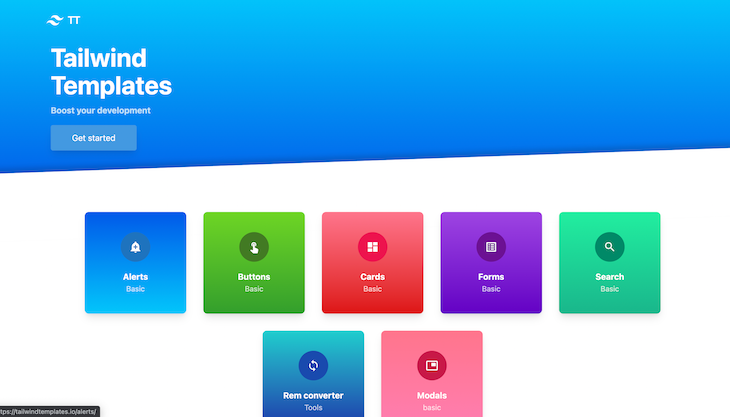
5. Шаблоны Tailwind Шаблоны

Tailwind - это растущая коллекция бесплатных компонентов пользовательского интерфейса, стилизованных с помощью Tailwind CSS. Построенный J-hiz, он имеет более 30 уникальных дизайнов компонентов, включая оповещения, кнопки, карты, формы, входные данные поиска и модалы.
В настоящее время в нем есть только компоненты, но шаблоны CSS будут добавлены в ближайшее время. Чтобы использовать любой компонент, щелкните родительскую классификацию, а затем скопируйте код для любого шаблона, который вам нравится.
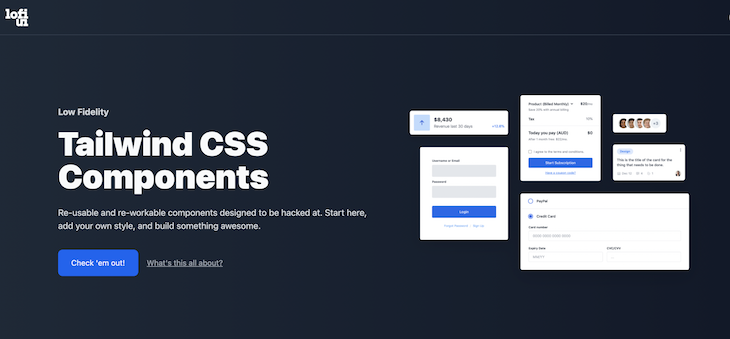
6. Lofi UI

Lofi UI - это растущая коллекция низкоточных компонентов Tailwind CSS.
Низкая точность просто означает, что компоненты структурированы так, чтобы быть многоразовыми и иметь минимальные стили, поэтому вы можете добавлять свои собственные и настраивать свои проекты в соответствии с вашим личным вкусом. Другими словами, компоненты построены так, чтобы быть максимально эффективными с HTML и полагаться на CSS, чтобы сделать их функциональными.
Думайте об этих компонентах Tailwind как о отправной точке, на которую вы можете опираться и настраивать по своему усмотрению.
Lofi UI был построен и поддерживается Робом Стинсоном и в настоящее время может похвастаться более чем 40 элегантными компонентами и макетами пользовательского интерфейса. Чтобы использовать его, щелкните любую карточку компонента. Затем вы будете перенаправлены в CodePen, где вы можете скопировать и настроить полученный код.

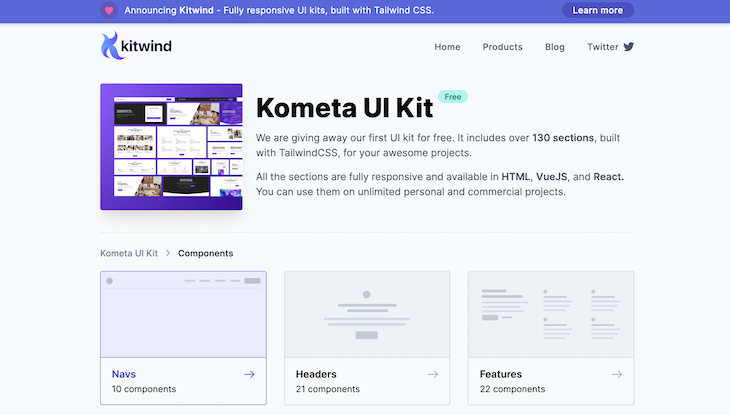
Kometa UI Kit - это набор CSS Tailwind из более чем 130 компонентов и блоков макета в различных категориях, включая навигаторы, заголовки, функции, цены, часто задаваемые вопросы, контент, команды, блог, статистику и нижние колонтитулы.
Как упоминалось на главной странице, все блоки макета полностью адаптивны и доступны в виде простых HTML-фрагментов или компонентов React / Vue. У Kometa также есть блог для обмена советами и трюками о том, как создавать более красивые и выдающиеся пользовательские интерфейсы с помощью Tailwind CSS.
Kometa UI является продуктом команды Kitwind. Чтобы использовать любой компонент из Kometa UI Kit, щелкните родительскую классификацию, найдите вариант, который вам нравится, и скопируйте код в виде обычного кода HTML, Vue или React.
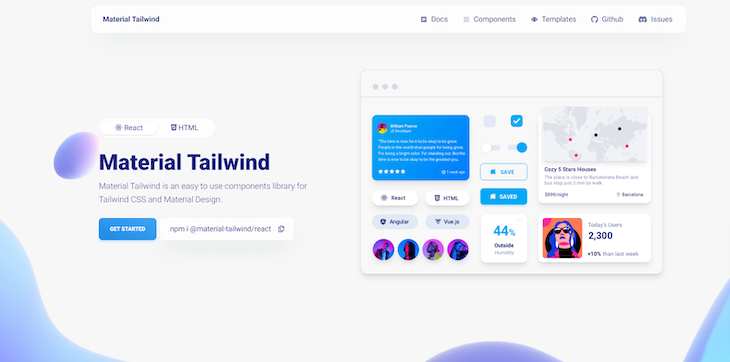
8. Материал Tailwind

Material Tailwind is a simple-to-use components library for Tailwind CSS with Google’s Material Design. It has a number of React and HTML components, all of which are written using Tailwind CSS classes and adhere to the Material Design guidelines.
Материал Tailwind позволяет легко персонализировать компоненты CSS Tailwind, позволяя изменять цвета, шрифты, стили и все остальное по своему вкусу.
Material Tailwind работает с различными фреймворками, хотя в настоящее время поддерживает только React и HTML-компоненты. Другие фреймворки, такие как Vue и Angular, будут поддерживаться в ближайшее время.
9. Flowbite

Flowbite is an open source component library that uses Tailwind CSS utility classes to create components. It offers over 400 components and interactive elements, as well as dark mode support and a Figma design system.
Поддерживает ряд современных фреймворков фронтенд-разработки, включая React, Vue, Svelte, Laravel и Rails.
Доступна профессиональная версия Flowbite, которая содержит систему проектирования Figma, основанную на служебных классах Tailwind CSS, а также сотни разработанных страниц и компонентов, таких как пользовательский интерфейс приложения, маркетинговый пользовательский интерфейс и макеты электронной коммерции.
10. daisyUI

daisyUI is a popular open source Tailwind CSS component library. It has over 10,000 Github stars and over 800,000 npm downloads.
daisyUI добавляет классы, такие как btn, card и другие, в Tailwind CSS для всех распространенных компонентов пользовательского интерфейса. Это позволяет нам сосредоточиться на наиболее важных аспектах каждого проекта, а не создавать базовые элементы для каждого из них.
Компоненты Tailwind в daisyUI имеют низкую специфичность CSS, поэтому вы можете использовать служебные классы Tailwind CSS для персонализации всего.
daisyUI работает с различными фронтенд-фреймворками, включая React, Nextjs, Nuxt, Vue, Solidjs, Svelte, Remix, Angular и другие.
Учитывая низкоуровневую природу Tailwind CSS, вы можете создавать настраиваемые шаблоны и проекты, не написав ни одной строки CSS или не беспокоясь о том, как переопределить самоуверенные стили компонентов, которые предлагают другие фреймворки CSS.
С компонентом Tailwind CSS и коллекциями шаблонов, представленными в этой статье, стилизация ваших проектов стала намного проще. Получите вдохновение для создания собственных шаблонов в стиле CSS Tailwind или просто скопируйте, вставьте и легко настройте их в соответствии с вашим вкусом.
Ваш интерфейс перегружает процессор ваших пользователей?
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все больше и больше от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в рабочей среде, попробуйте LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket похож на DVR для веб-приложений и мобильных приложений, записывающий все, что происходит в вашем веб-приложении, мобильном приложении или веб-сайте. Вместо того, чтобы угадывать, почему возникают проблемы, вы можете агрегировать и сообщать о ключевых показателях производительности интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически выявлять все ошибки.
Модернизируйте способ отладки веб- и мобильных приложений — начните мониторинг бесплатно.




