Tailwind CSS to platforma narzędziowa do szybkiego tworzenia niestandardowych komponentów interfejsu użytkownika.
Oznacza to, że w przeciwieństwie do innych frameworków lub bibliotek CSS, komponenty CSS Tailwind nie są wstępnie stylizowane. Zamiast tego możesz tworzyć niestandardowe interfejsy przy użyciu niskopoziomowych klas narzędzi Tailwind do stylizacji właściwości CSS, takich jak margin, , flexcolori inne.
Od czasu premiery w 2017 roku Tailwind CSS znacznie zyskał na popularności wśród społeczności programistów, głównie dlatego, że zapewnia programistom elastyczność w tworzeniu niestandardowych interfejsów bez ograniczeń przez jakiekolwiek reguły zestawu interfejsu użytkownika.
Jednak zbyt duży wybór może spowodować paraliż decyzyjny. Czasami możesz chcieć zmodyfikować lub czerpać inspirację z istniejącego przykładu, aby szybciej rozpocząć pracę. Aby sprostać tej potrzebie, komponenty Tailwind i kolekcje szablonów zapewniają w pełni responsywne komponenty interfejsu użytkownika i szablony stron.
Te kolekcje umożliwiają kopiowanie i wklejanie fragmentów kodu HTML bezpośrednio do bazy kodu w celu użycia lub zmodyfikowania. Zbudowane przez innych programistów i organizacje, pozwalają szybko rozpocząć projekt, widząc potencjalny wynik.
W tym artykule przedstawię Ci dziesięć najlepszych darmowych kolekcji komponentów CSS Tailwind, w tym:
- Tailwind Components
- Tailblocks
- Meraki UI
- Tailwind Toolbox
- Tailwind Templates
- Lofi UI
- Kometa UI Kit
- Material Tailwind
- Flowbite
- daisyUI
Jeśli nie masz doświadczenia w używaniu Tailwind CSS, możesz najpierw przeczytać ten artykuł na temat stylizacji komponentów za pomocą Tailwind CSS. Zanurzmy się w nim.
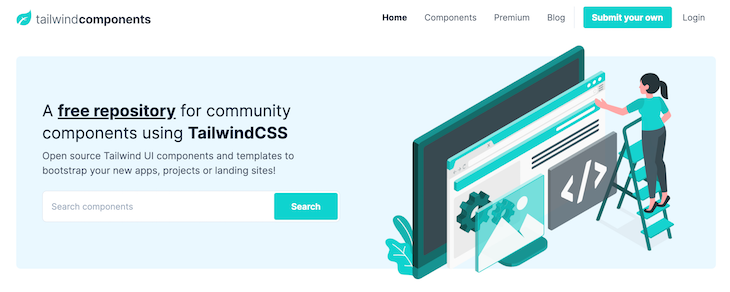
1. Komponenty

Tailwind Tailwind Components to tworzony przez społeczność zbiór bezpłatnych lub płatnych szablonów i komponentów interfejsu użytkownika Tailwind, które można wykorzystać do uruchamiania nowych aplikacji, projektów i stron docelowych.
Kolekcja zawiera gotowe do użycia listy rozwijane, loginy, modale, karty, dane wejściowe i wybory, które są zbudowane za pomocą Tailwind CSS, wraz z bardzo pomocną ściągawką. Możesz również przyczynić się do kolekcji, przesyłając własne komponenty do wykorzystania przez innych.

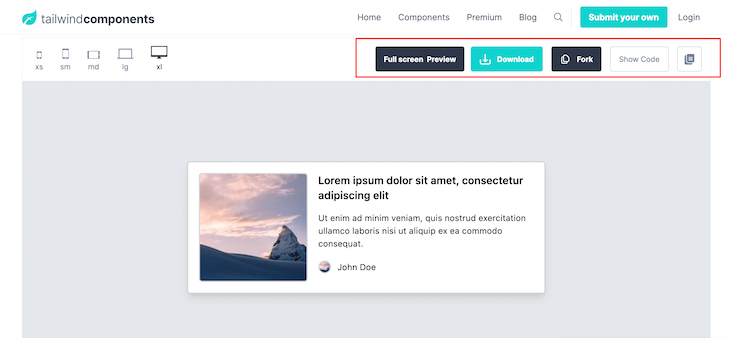
Aby użyć dowolnego komponentu lub szablonu, kliknij go, a nastąpi przekierowanie do pojedynczej strony. Wyświetl podgląd, jeśli chcesz, a następnie pobierz go, rozwidl do swojego GitHub lub skopiuj kod bezpośrednio.
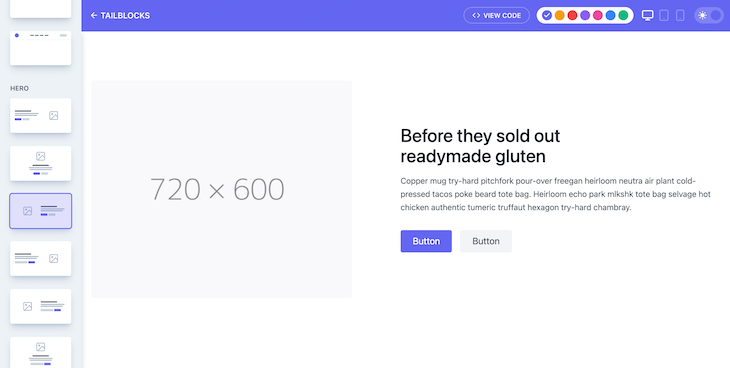
2. Tailblocks Tailblocks

to zbiór minimalistycznych bloków układu 60 +, takich jak referencje, drużyny, kroki, statystyki, ceny, bohater, nagłówek, galeria, stopka, funkcja i e-commerce.
Komponenty Tailblocks są szczególnie fajne, ponieważ oferują obsługę trybu ciemnego i można zmienić kolory podstawowe z interfejsu. Stworzone i utrzymywane przez Merta Curukena, repozytorium GitHub projektu ma ponad 5,1 tys. gwiazdek i zostało rozwidlone ponad 400 razy, więc jest dość popularne.
Aby skorzystać z dowolnego bloku makiety, zaznacz go, wybierz kolor z palety kolorów, wybierz tryb ciemny lub jasny, kliknij przycisk Wyświetl kod, a następnie skopiuj go i wklej do projektu.
3. Meraki UI Meraki UI

to rosnąca kolekcja ponad 50 pięknych komponentów CSS Tailwind, która obsługuje języki od prawej do lewej (RTL). Oznacza to, że jeśli domyślny język przeglądarki użytkownika jest ustawiony na język RTL, interfejs użytkownika Meraki odwróci wszystko, w tym tekst, przewijanie, wskaźniki postępu, przyciski itp.
Ta kolekcja komponentów Tailwind, stworzona przez Khatab Wedaa i Mosab Ibrahim, zawiera alerty, formularze logowania, przyciski, karty, listy rozwijane, pasek nawigacyjny, paginację i stopki. Aby skorzystać z dowolnego komponentu, po prostu skopiuj go i gotowe.

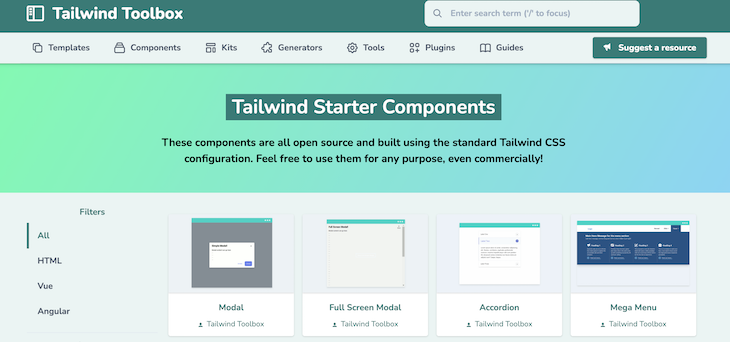
Tailwind Toolbox to zbiór szablonów startowych i komponentów typu open source, a także katalog wtyczek, narzędzi, generatorów, zestawów i przewodników, które pomogą Ci lepiej wykorzystać Tailwind CSS.
Stworzony i utrzymywany przez Amrit Nagi, Tailwind Toolbox zawiera między innymi ponad 45 szablonów stron docelowych i 16 komponentów. Możesz przyczynić się do kolekcji, klikając przycisk "Zaproponuj zasób".
Oprócz znaczników HTML Tailwind Toolbox udostępnia również skrypty szablonów dla oczekiwanych interakcji JavaScript, takich jak otwieranie i zamykanie modalności. Aby skorzystać ze skryptów, kliknij szablon lub komponent, aby pobrać szablony CSS lub skopiować kod komponentów Tailwind.
5. Szablony

Tailwind Tailwind Templates to rosnąca kolekcja darmowych komponentów interfejsu użytkownika stylizowanych naTailwind CSS. Zbudowany przez J-hiz, zawiera ponad 30 unikalnych projektów komponentów, w tym alerty, przyciski, karty, formularze, wejścia wyszukiwania i modalne.
Obecnie zawiera tylko komponenty, ale szablony CSS zostaną wkrótce dodane. Aby użyć dowolnego komponentu, kliknij klasyfikację nadrzędną, a następnie skopiuj kod dowolnego szablonu.
6. Lofi UI Lofi UI

to rosnąca kolekcja komponentów Tailwind CSS o niskiej wierności.
Niska wierność oznacza po prostu, że komponenty są skonstruowane tak, aby nadawały się do wielokrotnego użytku i miały minimalne style, dzięki czemu można dodawać własne i dostosowywać projekty do własnych upodobań. Innymi słowy, komponenty są zbudowane tak, aby były jak najbardziej wydajne z HTML i polegają na CSS, aby były funkcjonalne.
Pomyśl o tych komponentach Tailwind jako o punkcie wyjścia do budowania i dostosowywania według własnego uznania.
Lofi UI został zbudowany i utrzymywany przez Roba Stinsona i obecnie oferuje ponad 40 eleganckich komponentów i układów interfejsu użytkownika. Aby go użyć, kliknij dowolną kartę komponentu. Następnie nastąpi przekierowanie do CodePen, gdzie możesz skopiować i dostosować wynikowy kod.

Kometa UI Kit to zestaw CSS Tailwind składający się z ponad 130 komponentów i bloków układu w różnych kategoriach, w tym nawigacji, nagłówków, funkcji, cen, FAQ, treści, zespołów, bloga, statystyk i stopek.
Jak wspomniano na stronie głównej, wszystkie bloki układu są w pełni responsywne i są dostępne jako zwykłe fragmenty kodu HTML lub komponenty React / Vue. Kometa ma również bloga do dzielenia się poradami i wskazówkami, jak budować piękniejsze i bardziej wyjątkowe interfejsy użytkownika za pomocą Tailwind CSS.
Kometa UI jest produktem zespołu Kitwind. Aby użyć dowolnego komponentu z zestawu interfejsu użytkownika Kometa, kliknij klasyfikację nadrzędną, znajdź odmianę, którą lubisz, i skopiuj kod jako zwykły kod HTML, Vue lub React.
8. Materiał Tailwind Materiał Tailwind ułatwia personalizację komponentów CSS Tailwind

Material Tailwind is a simple-to-use components library for Tailwind CSS with Google’s Material Design. It has a number of React and HTML components, all of which are written using Tailwind CSS classes and adhere to the Material Design guidelines.
, umożliwiając modyfikację kolorów, czcionek, stylów i wszystkiego innego według własnych upodobań.
Material Tailwind działa z różnymi frameworkami, chociaż obecnie obsługuje tylko komponenty React i HTML. Inne frameworki, takie jak Vue i Angular, będą wkrótce obsługiwane.
9. Flowbite

Flowbite is an open source component library that uses Tailwind CSS utility classes to create components. It offers over 400 components and interactive elements, as well as dark mode support and a Figma design system.
Obsługuje wiele nowoczesnych frameworków rozwoju frontendu, w tym React, Vue, Svelte, Laravel i Rails.
Dostępna jest profesjonalna edycja Flowbite, która zawiera system projektowania Figma oparty na klasach użytkowych Tailwind CSS, a także setki rozwiniętych stron i komponentów, takich jak interfejs aplikacji, interfejs marketingowy i układy e-commerce.
10. daisyUI daisyUI

daisyUI is a popular open source Tailwind CSS component library. It has over 10,000 Github stars and over 800,000 npm downloads.
dodaje klasy takie jak btn, card i inne do Tailwind CSS dla wszystkich popularnych składników interfejsu użytkownika. Pozwala nam to skoncentrować się na najbardziej krytycznych aspektach każdego projektu, zamiast tworzyć podstawowe elementy dla każdego z nich.
Komponenty Tailwind w daisyUI mają niską specyficzność CSS, więc możesz użyć klas narzędzi Tailwind CSS, aby spersonalizować wszystko.
daisyUI współpracuje z różnymi frameworkami frontendowymi, w tym React, Nextjs, Nuxt, Vue, Solidjs, Svelte, Remix, Angular i innymi.
Biorąc
pod uwagę niskopoziomowy charakter Tailwind CSS, możesz tworzyć wysoce konfigurowalne szablony i projekty bez pisania ani jednej linii CSS lub martwienia się o to, jak nadpisać style komponentów opiniotwórczych, które oferują inne frameworki CSS.
Dzięki komponentowi CSS Tailwind i kolekcjom szablonów opisanym w tym artykule stylizacja projektów stała się o wiele łatwiejsza. Zainspiruj się do tworzenia własnych szablonów w stylu CSS Tailwind lub po prostu kopiuj, wklejaj i bez wysiłku dostosowuj je do swoich upodobań.
Czy Twój frontend obciąża procesor użytkowników?
Ponieważ nakładki internetowe stają się coraz bardziej złożone, funkcje chciwe na zasoby wymagają coraz więcej od przeglądarki. Jeśli interesuje Cię monitorowanie i śledzenie użycia procesora po stronie klienta, użycia pamięci i innych elementów dla wszystkich użytkowników w środowisku produkcyjnym, wypróbuj LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket jest jak rejestrator dla aplikacji internetowych i mobilnych, rejestrujący wszystko, co dzieje się w aplikacji internetowej, aplikacji mobilnej lub stronie internetowej. Zamiast zgadywać, dlaczego występują problemy, możesz agregować i raportować kluczowe wskaźniki wydajności frontendu, odtwarzać sesje użytkowników wraz ze stanem aplikacji, rejestrować żądania sieciowe i automatycznie ujawniać wszystkie błędy.
Zmodernizuj sposób debugowania aplikacji internetowych i mobilnych — rozpocznij monitorowanie bezpłatnie.




