Tailwind CSS - це універсальний фреймворк для швидкого створення користувацьких компонентів інтерфейсу користувача.
Це означає, що, на відміну від інших CSS фреймворків або бібліотек, компоненти Tailwind CSS не є попередньо стилізованими. Замість цього ви можете створювати користувацькі інтерфейси, використовуючи низькорівневі класи утиліт Tailwind для стилізації властивостей CSS, таких як margin, , colorflex, і багато іншого.
З моменту запуску в 2017 році популярність Tailwind CSS значно зросла серед спільноти розробників, головним чином тому, що вона надає розробникам гнучкість для створення користувацьких інтерфейсів, не будучи пов'язаними жодними правилами набору інтерфейсу користувача.
Однак занадто великий вибір може викликати параліч рішень. Іноді вам може знадобитися змінити наявний приклад або надихнутися ним, щоб швидше розпочати роботу. Щоб задовольнити цю потребу, компоненти Tailwind і колекції шаблонів забезпечують повністю адаптивні компоненти інтерфейсу користувача та шаблони сторінок.
Ці колекції дозволяють копіювати та вставляти фрагменти HTML безпосередньо у свою кодову базу для використання або зміни. Створені іншими розробниками та організаціями, вони дозволяють швидко розпочати роботу над проектом, бачачи потенційний результат.
У цій статті я познайомлю вас з десятьма найкращими безкоштовними колекціями компонентів CSS Tailwind, включаючи:Якщо
- Tailwind Components
- Tailblocks
- Meraki UI
- Tailwind Toolbox
- Tailwind Templates
- Lofi UI
- Kometa UI Kit
- Material Tailwind
- Flowbite
- daisyUI
у вас немає досвіду використання Tailwind CSS, ви можете спочатку прочитати цю статтю про компоненти стилю з Tailwind CSS. Давайте зануримося.
1. Компоненти

попутного вітруTailwind Components — це колекція безкоштовних або платних шаблонів і компонентів інтерфейсуTailwind з відкритим вихідним кодом, які можна використовувати для завантаження нових програм, проектів і цільових сторінок.
Колекція включає готові до використання спадні меню, логіни, модали, вкладки, входи та вибори, які побудовані за допомогою Tailwind CSS, а також дуже корисну шпаргалку. Ви також можете зробити свій внесок у колекцію, надіславши власні компоненти для використання іншими.

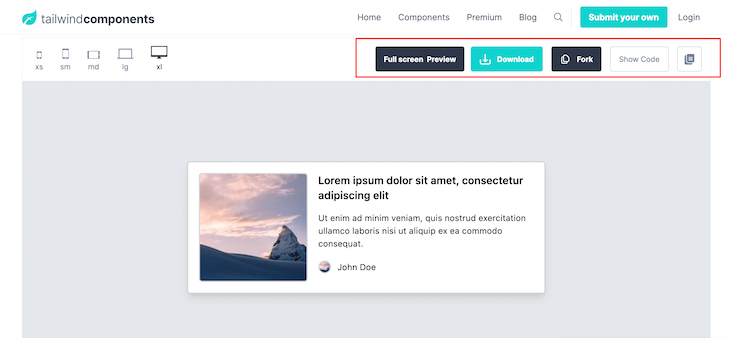
Щоб використати будь-який компонент або шаблон, клацніть його, і вас буде переспрямовано на окрему сторінку. Перегляньте його, якщо хочете, а потім завантажте його, розгалужіть на свій GitHub або скопіюйте код безпосередньо.
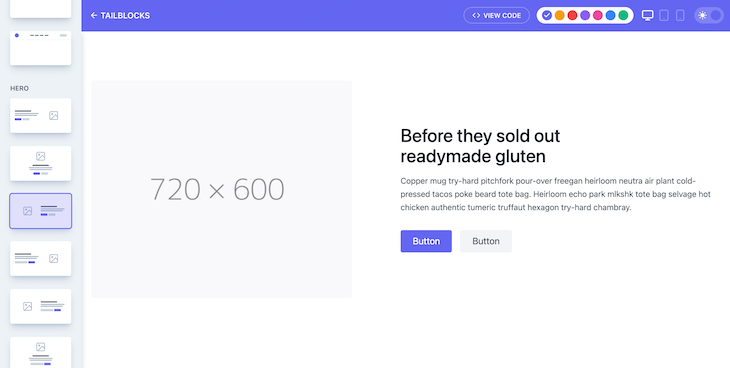
2. Хвостові блокиTailblocks - це колекція 60+ мінімалістичних блоків макетів, таких як відгуки, команда, кроки

, статистика, ціни, герой, заголовок, галерея, нижній колонтитул, функція та електронна комерція.
Компоненти Tailblocks особливо круті, оскільки вони пропонують підтримку темного режиму, і ви можете змінювати основні кольори з інтерфейсу. Створений і підтримуваний Мертом Курукеном, репозиторій проекту GitHub має понад 5.1 тисячі зірок і був роздвоєний понад 400 разів, тому він досить популярний.
Щоб використовувати будь-який блок макета, виділіть його, виберіть колір з палітри кольорів, виберіть темний або світлий режим, натисніть кнопку Переглянути код, а потім скопіюйте та вставте його у свій проект.
3. Інтерфейс

користувача MerakiMeraki UI - це зростаюча колекція з більш ніж 50 красивих компонентів CSS Tailwind, які підтримують мови з письмом справа наліво (RTL). Це означає, що якщо мова браузера користувача за замовчуванням встановлена на мову RTL, інтерфейс користувача Meraki змінить все, включаючи текст, прокрутку, індикатори прогресу, кнопки тощо.
Ця колекція компонентів Tailwind, створена Хатабом Ведаа та Мосабом Ібрагімом, включає сповіщення, форми входу, кнопки, картки, спадні меню, навігаційну панель, нумерацію сторінок та нижні колонтитули. Щоб використовувати будь-який компонент, просто скопіюйте його, і все готово.

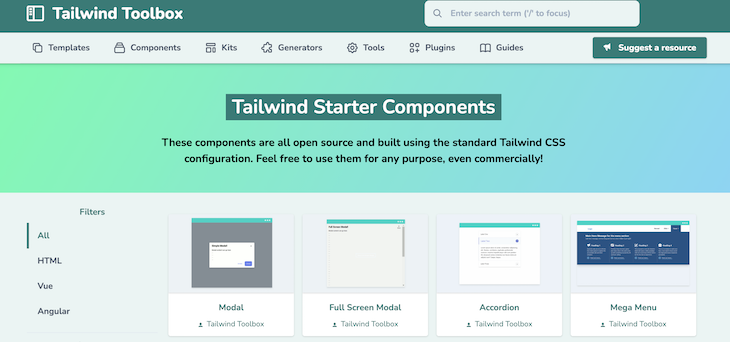
Tailwind Toolbox - це колекція початкових шаблонів та компонентів з відкритим вихідним кодом, внесених спільнотою, а також каталог плагінів, інструментів, генераторів, наборів та посібників, які допоможуть вам краще використовувати CSS Tailwind.
Створений і підтримуваний Амрітом Нагі, Tailwind Toolbox включає понад 45 шаблонів цільових сторінок і 16 компонентів, серед інших списків. Ви можете зробити свій внесок у колекцію, натиснувши кнопку
«Запропонувати ресурс». На додаток до HTML-розмітки, Tailwind Toolbox також надає сценарії шаблонів для очікуваних взаємодій JavaScript, таких як модальні можливості відкриття та закриття. Щоб скористатися скриптами, натисніть на шаблон або компонент, щоб завантажити шаблони CSS або скопіювати код для компонентів Tailwind.
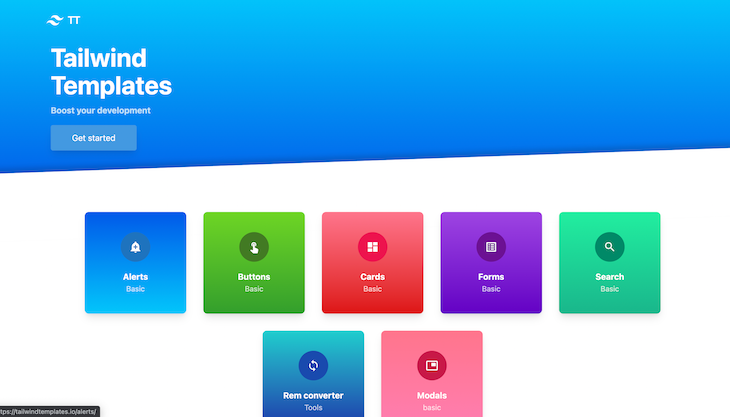
5. Шаблони

попутного вітруTailwind Templates — це зростаюча колекція безкоштовних компонентів інтерфейсу користувача, стилізованих за допомогоюTailwind CSS. Побудований компанією J-hiz, він має понад 30 унікальних дизайнів компонентів, включаючи сповіщення, кнопки, картки, форми, введення пошуку та модалі.
Наразі він містить лише компоненти, але незабаром будуть додані шаблони CSS. Щоб використовувати будь-який компонент, натисніть на батьківську класифікацію, а потім скопіюйте код для будь-якого шаблону, який вам подобається.
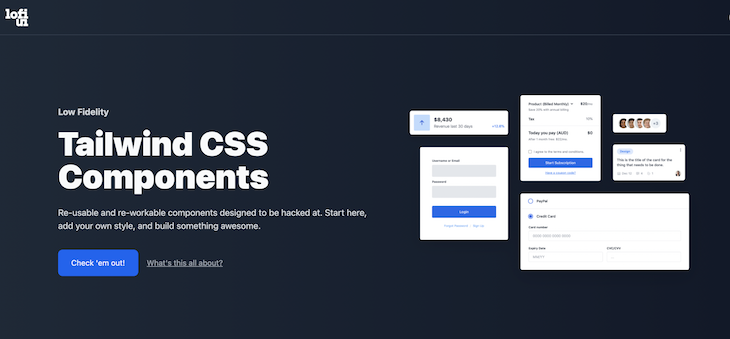
6. Інтерфейс

користувача Lofi LofiUI - це зростаюча колекція компонентів CSS з низькою точністю попутного вітру.
Низька точність просто означає, що компоненти структуровані таким чином, щоб бути багаторазовими та мати мінімальні стилі, тому ви можете додавати власні та налаштовувати свої дизайни відповідно до свого особистого смаку. Іншими словами, компоненти створені таким чином, щоб бути максимально ефективними з HTML і покладаються на CSS, щоб зробити їх функціональними.
Подумайте про ці компоненти попутного вітру як про відправну точку, яку ви можете розвивати та налаштовувати, як вважаєте за потрібне.
Lofi UI був створений і підтримується Робом Стінсоном і в даний час може похвалитися більш ніж 40 елегантними компонентами інтерфейсу користувача та макетами. Щоб скористатися ним, клацніть будь-яку картку компонента. Потім ви будете перенаправлені на CodePen, де ви зможете скопіювати та налаштувати отриманий код.

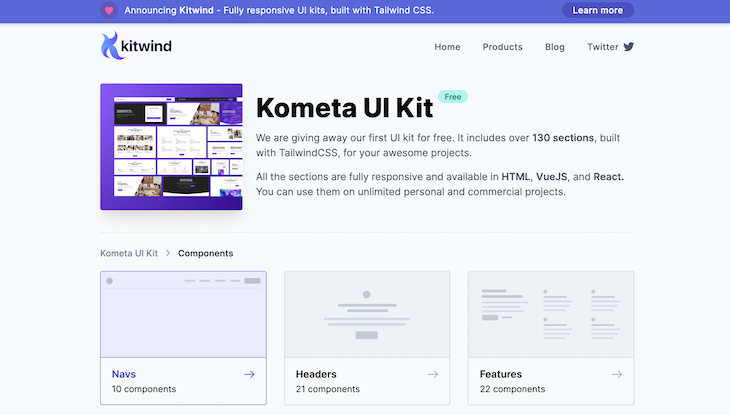
Kometa UI Kit - це набір CSS Tailwind з понад 130 компонентів та блоків макета в різних категоріях, включаючи навігаційні елементи, заголовки, функції, ціни, поширені запитання, вміст, команди, блог, статистику та нижні колонтитули.
Як згадувалося на домашній сторінці, всі блоки макета повністю адаптивні і доступні у вигляді простих фрагментів HTML або компонентів React/Vue. Kometa також має блог для обміну порадами та рекомендаціями щодо створення більш красивих та видатних користувальницьких інтерфейсів за допомогою Tailwind CSS.
Kometa UI є продуктом команди Kitwind. Щоб використовувати будь-який компонент з набору інтерфейсу користувача Kometa, натисніть на батьківську класифікацію, знайдіть потрібний варіант і скопіюйте код у вигляді звичайного HTML, Vue або React коду.
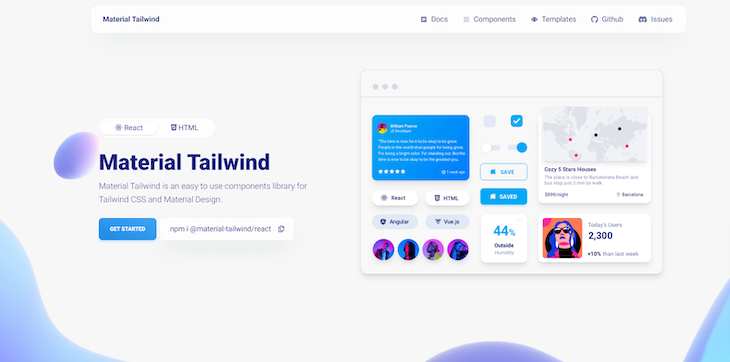
8. Матеріал Попутний вітер Матеріал Попутний вітер

Material Tailwind is a simple-to-use components library for Tailwind CSS with Google’s Material Design. It has a number of React and HTML components, all of which are written using Tailwind CSS classes and adhere to the Material Design guidelines.
дозволяє легко персоналізувати ваші компоненти CSS Tailwind, дозволяючи змінювати кольори, шрифти, стиль та все інше на свій смак.
Material Tailwind працює з різними фреймворками, хоча наразі підтримує лише компоненти React та HTML. Інші фреймворки, такі як Vue і Angular, будуть підтримуватися найближчим часом.
9. FlowbiteВін підтримує ряд сучасних фреймворків для розробки інтерфейсів, включаючи React, Vue

Flowbite is an open source component library that uses Tailwind CSS utility classes to create components. It offers over 400 components and interactive elements, as well as dark mode support and a Figma design system.
, Svelte, Laravel та Rails.
Доступна професійна редакція Flowbite, яка містить систему дизайну Figma на основі класів утиліт Tailwind CSS, а також сотні розроблених сторінок та компонентів, таких як інтерфейс програми, маркетинговий інтерфейс користувача та макети електронної комерції.
10. daisyUI daisyUI

daisyUI is a popular open source Tailwind CSS component library. It has over 10,000 Github stars and over 800,000 npm downloads.
додає такі класи, як btn, card та інші, до Tailwind CSS для всіх поширених компонентів інтерфейсу користувача. Це дозволяє нам зосередитися на найважливіших аспектах кожного проекту, а не створювати основні елементи для кожного з них.
Компоненти Tailwind в daisyUI мають низьку специфічність CSS, тому ви можете використовувати класи утиліти Tailwind CSS для персоналізації всього.
daisyUI працює з різними фронтенд-фреймворками, включаючи React, Nextjs, Nuxt, Vue, Solidjs, Svelte, Remix, Angular та інші.
Висновок
Враховуючи низькорівневий характер Tailwind CSS, ви можете створювати настроювані шаблони та дизайни, не пишучи жодного рядка CSS і не турбуючись про те, як перевизначити стилі компонентів, які пропонують інші фреймворки CSS.
Завдяки компоненту Tailwind CSS та колекціям шаблонів, представленим у цій статті, стилізувати ваші проекти стало набагато простіше. Отримайте натхнення для створення власних шаблонів у стилі Tailwind CSS або просто скопіюйте, вставте та без зусиль налаштуйте на свій смак.
Ваш фронтенд перевантажує процесор ваших користувачів?
Оскільки веб-інтерфейси стають все більш складними, жадібні до ресурсів функції вимагають все більше і більше від браузера. Якщо ви зацікавлені в моніторингу та відстеженні використання ЦП на стороні клієнта, використання пам'яті тощо для всіх ваших користувачів у продакшн, спробуйте LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket схожий на відеореєстратор для веб- та мобільних додатків, який записує все, що відбувається у вашому веб-додатку, мобільному додатку чи веб-сайті. Замість того, щоб гадати, чому виникають проблеми, ви можете агрегувати та звітувати про ключові показники продуктивності інтерфейсу, відтворювати сеанси користувачів разом зі станом програми, реєструвати запити мережі та автоматично відображати всі помилки.
Модернізуйте спосіб налагодження веб- та мобільних додатків — почніть моніторинг безкоштовно.




