Livewire выпустил HTML-директивуwire:confirm, которая делает проще, чем когда-либо, добавление диалогового окна подтверждения перед выполнением важного или опасного действия. Директива confirm запустит собственное модальное окно подтверждения браузера, и как только пользователь подтвердит, Livewire запустит предполагаемое событие.
Вот приблизительный эквивалент JS:
if (window.confirm("Are you sure you want to delete this user?")) {
// Proceed only after the user has confirmed
}Как это сделать с помощью Livewire? Очень просто!
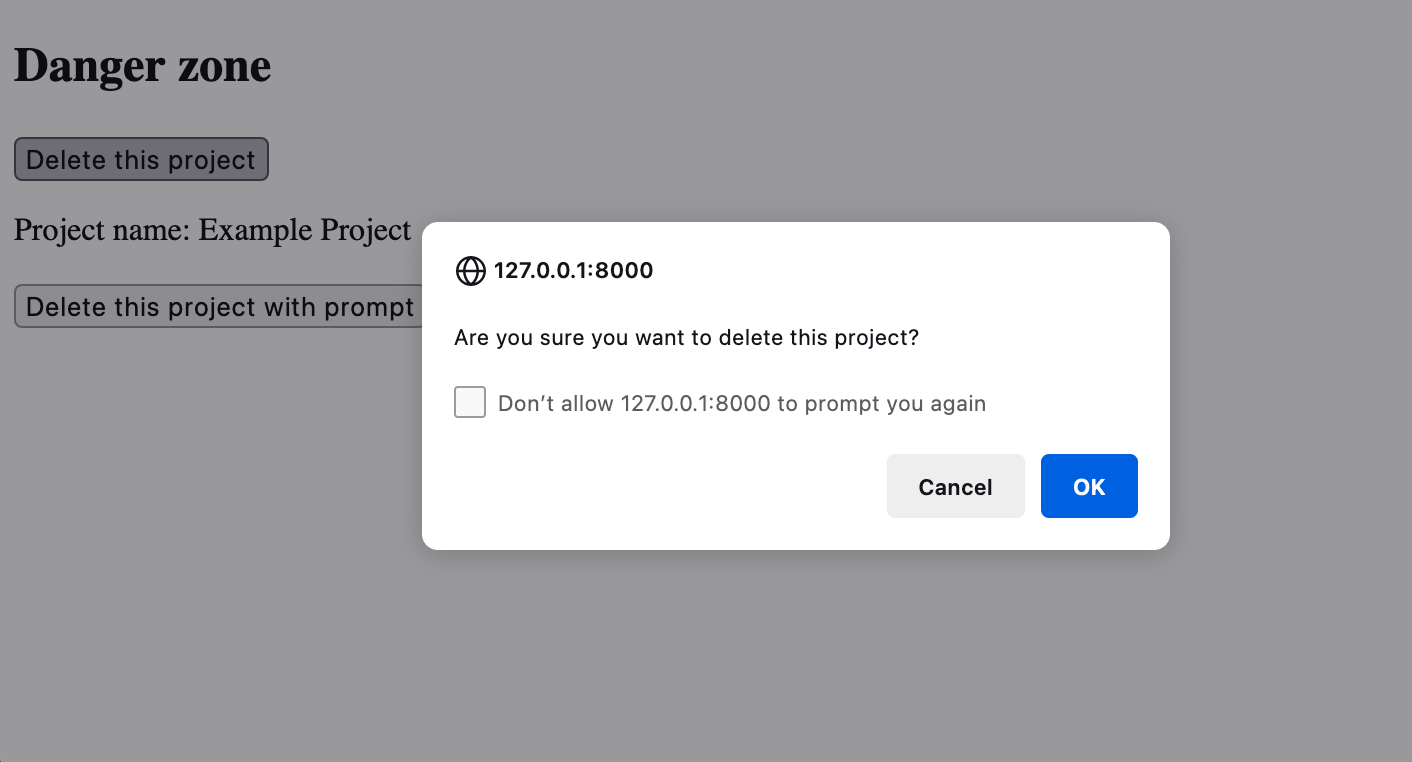
Для простого подтверждения с помощью кнопок «Отмена» и «ОК» вы можете использовать wire:confirm подобное в сочетании с таким событием, как wire:click:Когда вы нажмете кнопку, Livewire запустит модальное окно подтверждения браузера:
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
</div>
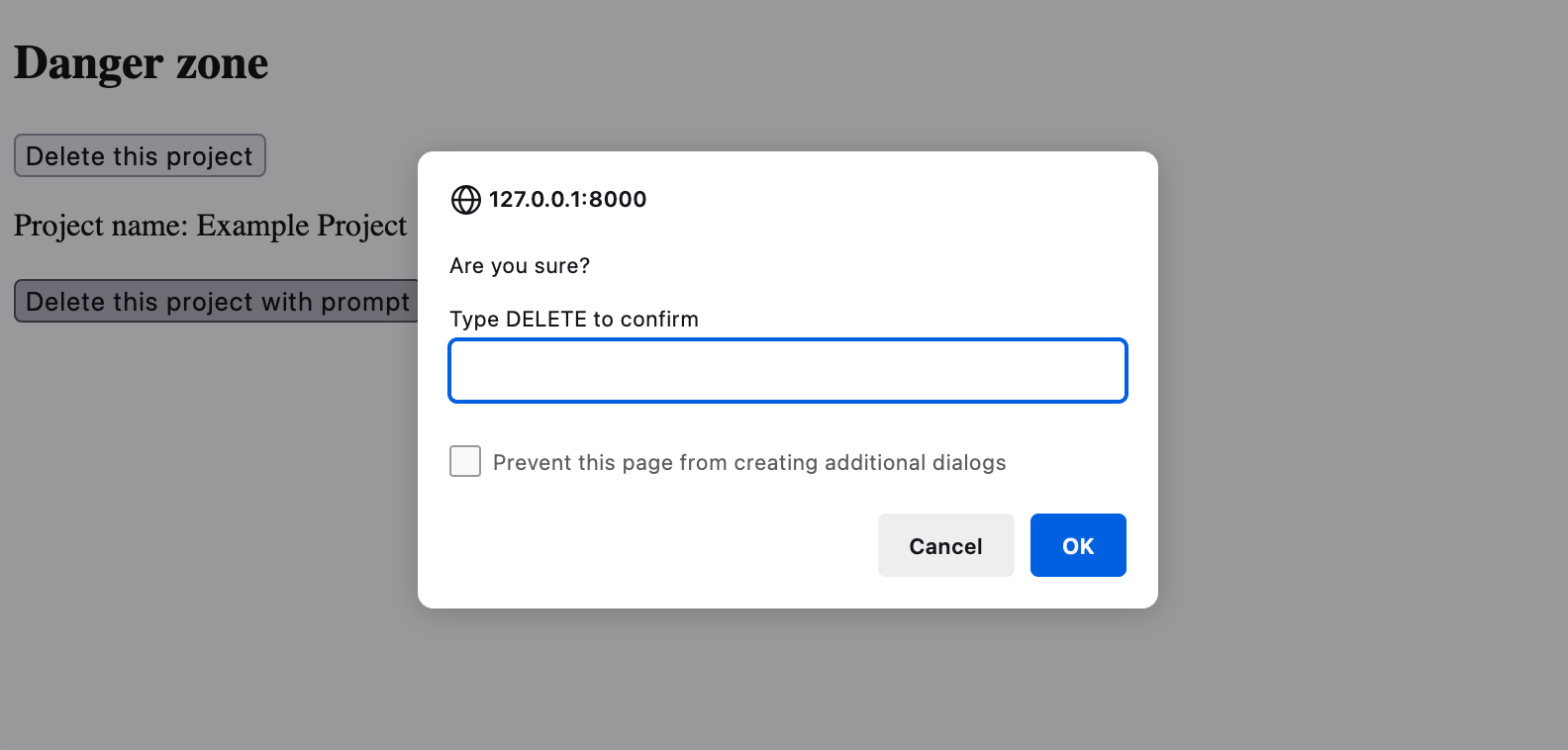
Все становится немного интереснее, если вы хотите, чтобы пользователь напечатал что-то, чтобы подтвердить, что он намеренно хочет сделать что-то деструктивное,

Например, удалите репозиторий на GitHub:Обратите внимание|DELETE, что позволяет Livewire узнать,
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
</div>
какой ожидаемый запрос должен соответствовать.
При нажатии кнопки пользователю prompt() будет предложено ввести «DELETE». Если вводимые пользователем данные совпадают, метод активируется delete() в компоненте Livewire.

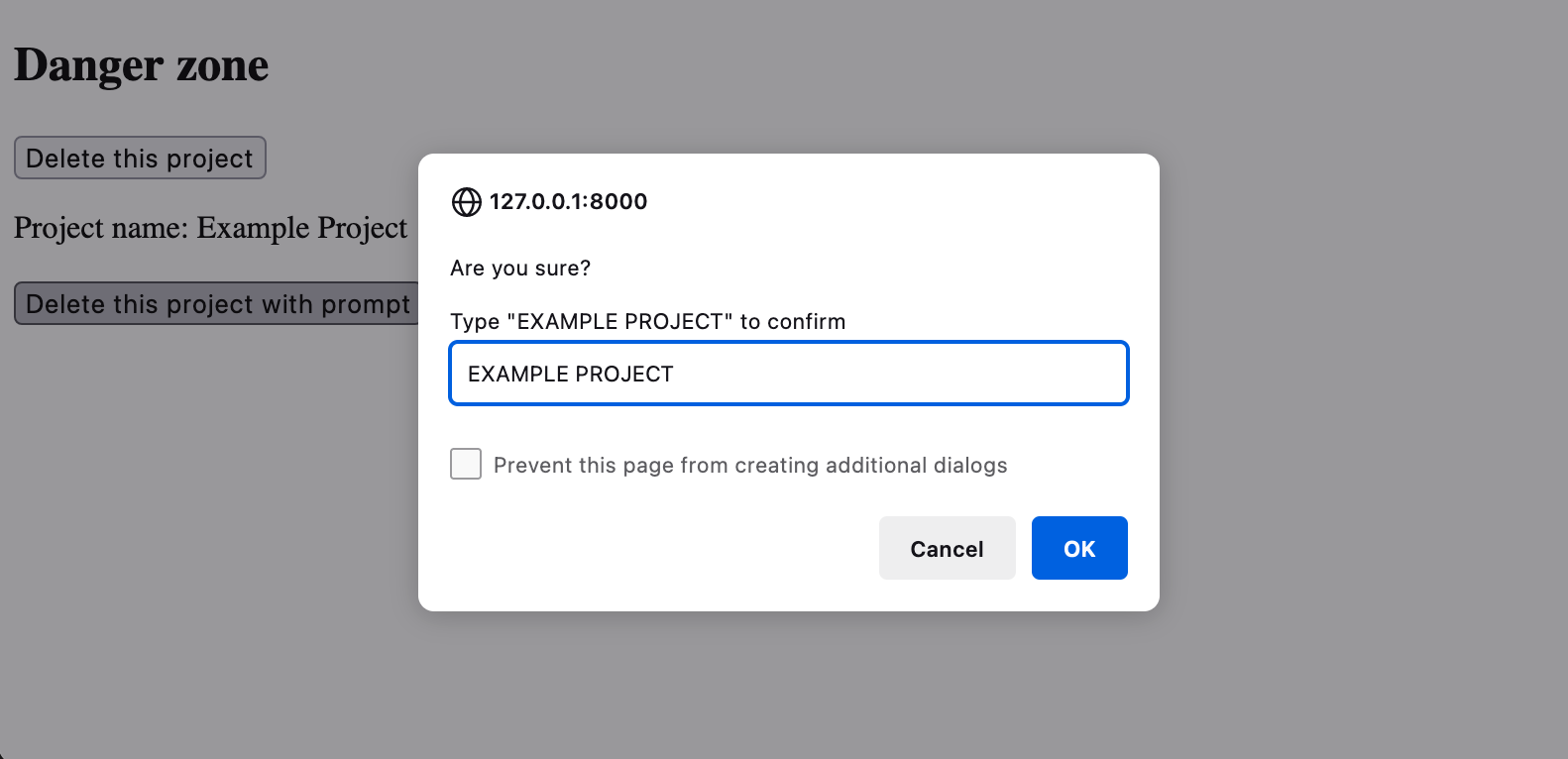
Зайдя немного дальше, вы можете сделать так, чтобы подтверждающее слово или фраза соответствовали динамическому значению в компоненте. Например, возможно, вы хотите, чтобы пользователь вводил имя проекта для подтверждения:
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
Одно предостережение заключается в том, что сопоставление текста чувствительно к регистру, поэтому я подумал, что будет проще всего сделать его прописным. Если вы хотите использовать кавычки, как я демонстрирую, вам нужно использовать HTML-сущности в атрибутеwire:confirm.

Если вы хотите узнать больше о wire:confirm, ознакомьтесь с полной документацией Livewire wire:confirm.
Аплодисменты!




