Livewire випустив HTML-директиву wire:confirm , яка спрощує, ніж будь-коли, додавання діалогового вікна підтвердження перед виконанням важливої або небезпечної дії. Директива confirm запустить модальне вікно підтвердження рідного браузера, і як тільки користувач підтвердить, Livewire викличе заплановану подію.
Ось приблизний еквівалент JS:
if (window.confirm("Are you sure you want to delete this user?")) {
// Proceed only after the user has confirmed
}Як це зробити за допомогою Livewire? Дуже легко!
Для простого підтвердження за допомогою кнопок «Скасувати» та «ОК» ви можете використовувати подібне wire:confirm в поєднанні з подією, наприклад wire:click: :
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
</div>
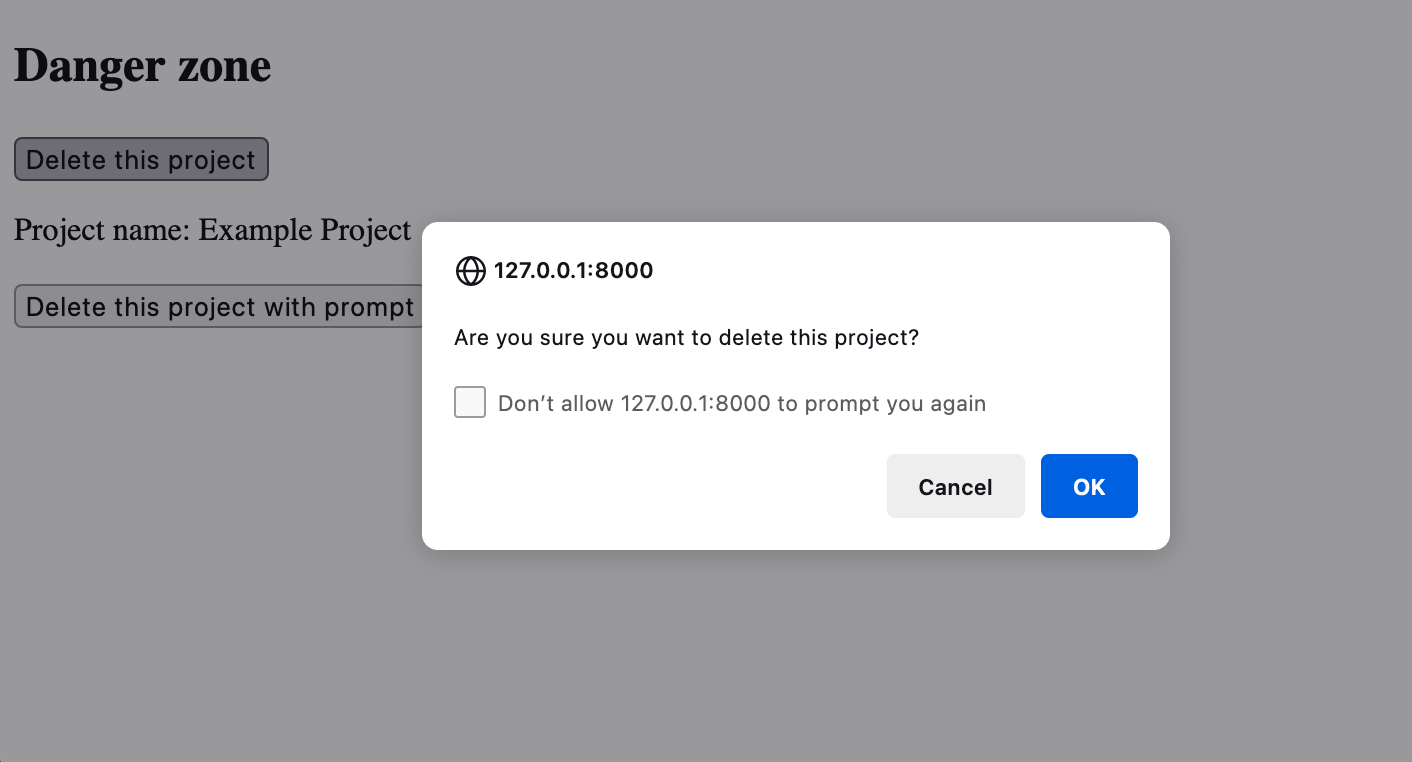
Коли ви натискаєте кнопку, Livewire запустить рідну модальність підтвердження браузера:

Все стає трохи цікавішим, якщо ви хочете, щоб користувач ввів щось, щоб підтвердити, що він навмисно хоче зробити щось руйнівне, наприклад, видаліть репозиторій на GitHub:
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
</div>
Зверніть увагу на |DELETE те, що повідомляє Livewire очікуваний запит, який має збігатися.
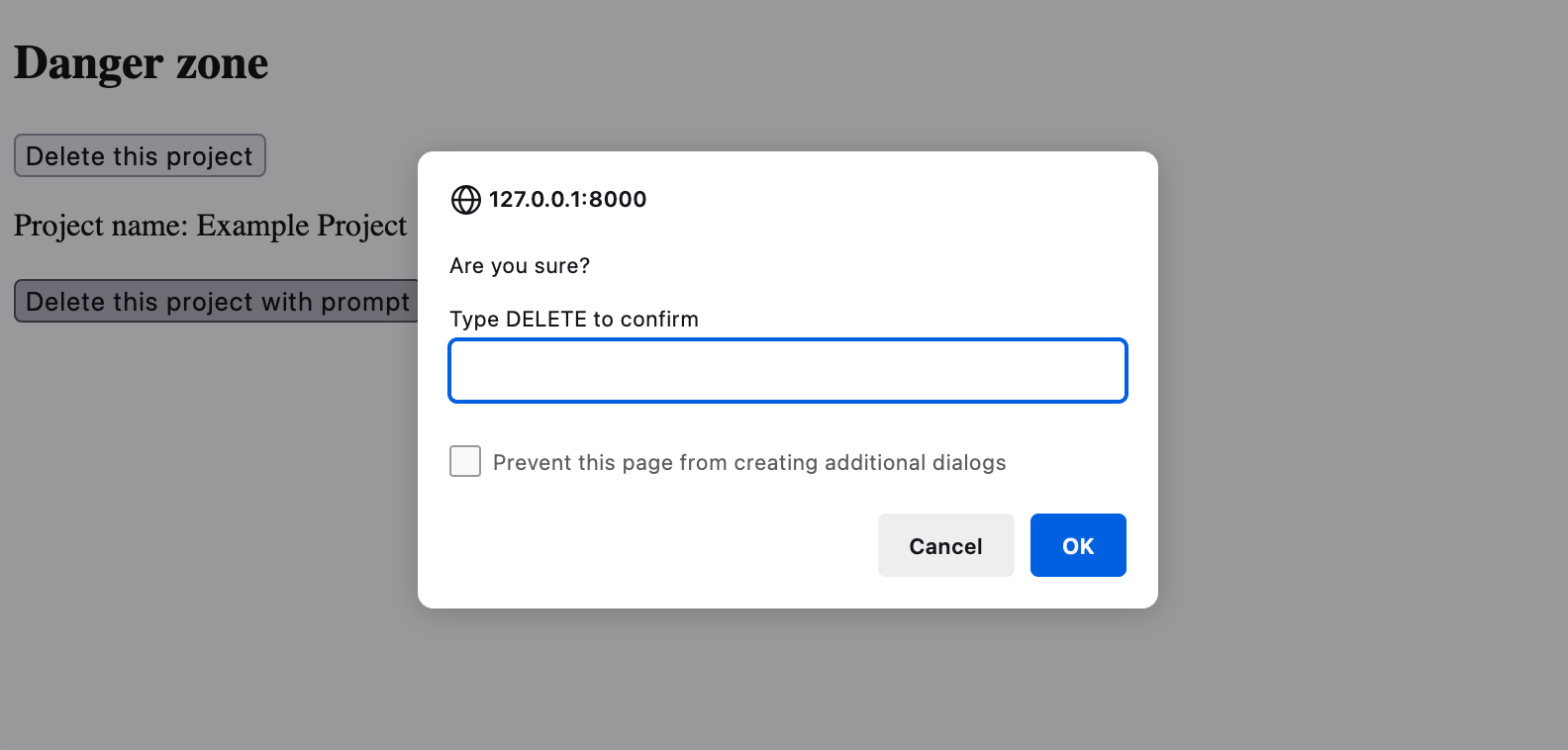
Натискання кнопки запропонує користувачеві умовне вікно prompt() з проханням ввести «ВИДАЛИТИ». Якщо вхідні дані користувача збігаються, він запускає delete() метод у компоненті Livewire.

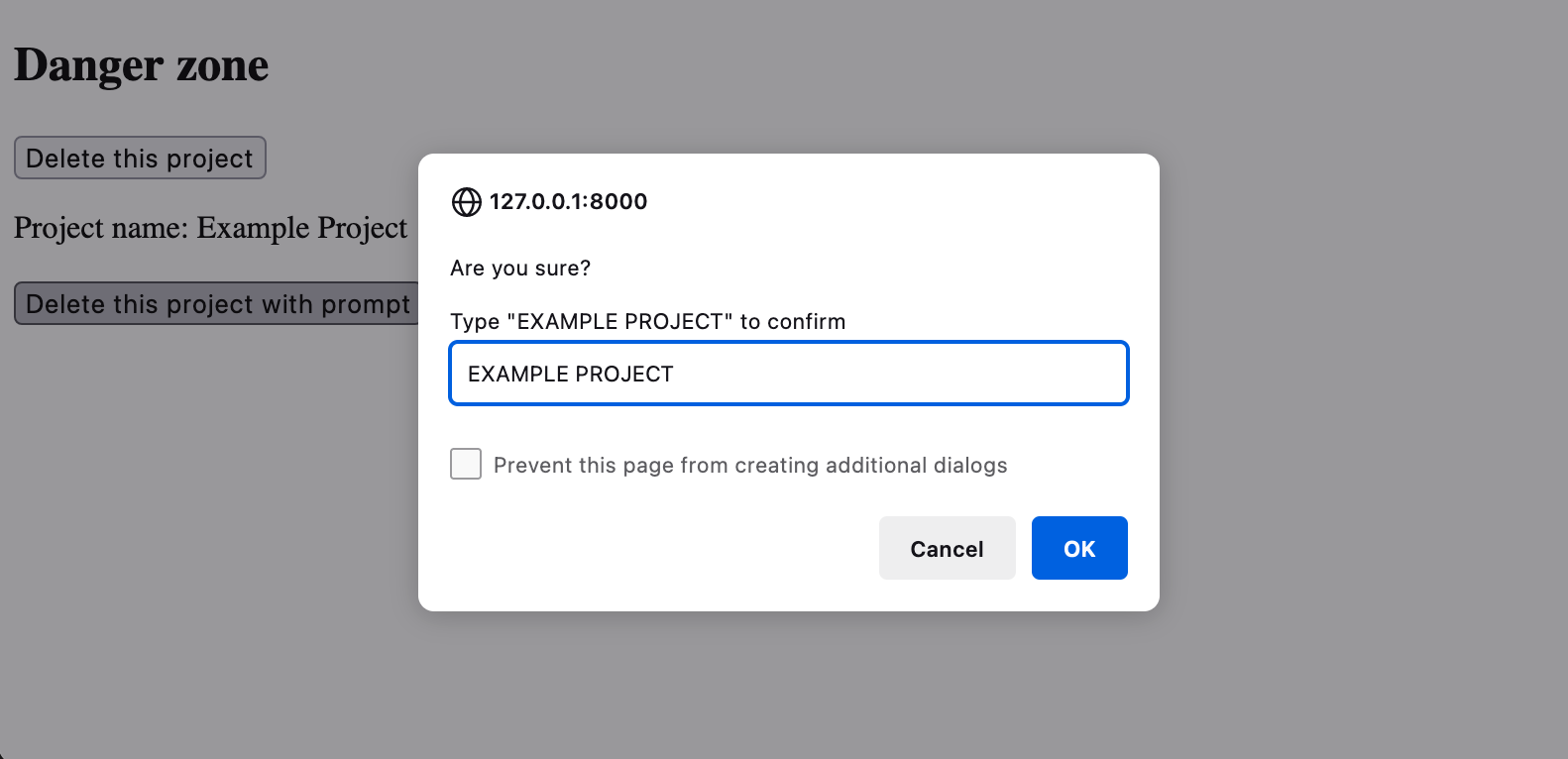
Якщо піти трохи далі, ви можете зробити так, щоб слово або фраза-підтвердження відповідали динамічному значенню компонента. Наприклад, можливо, ви хочете змусити користувача ввести назву проекту для підтвердження:
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
Одним із застережень є те, що відповідність тексту чутлива до регістру, тому я подумав, що найпростіше зробити все це у верхньому регістрі. Якщо ви хочете використовувати лапки, як я демонструю, вам потрібно буде використовувати HTML-сутності в wire:confirm атрибуті.

Якщо ви хочете дізнатися більше про wire:confirm, перегляньте повну документацію Livewire:підтвердьте .
Бувай!




