Livewire wydało wire:confirm dyrektywę HTML, która sprawia, że dodanie okna dialogowego potwierdzenia przed wykonaniem ważnej lub niebezpiecznej czynności jest łatwiejsze niż kiedykolwiek. Dyrektywa confirm wyzwoli modalne okno przeglądarki natywnej, a gdy użytkownik potwierdzi, Livewire wyzwoli zamierzone zdarzenie.
Oto przybliżony odpowiednik JS:
if (window.confirm("Are you sure you want to delete this user?")) {
// Proceed only after the user has confirmed
}Jak to zrobić z Livewire? Naprawdę łatwo!
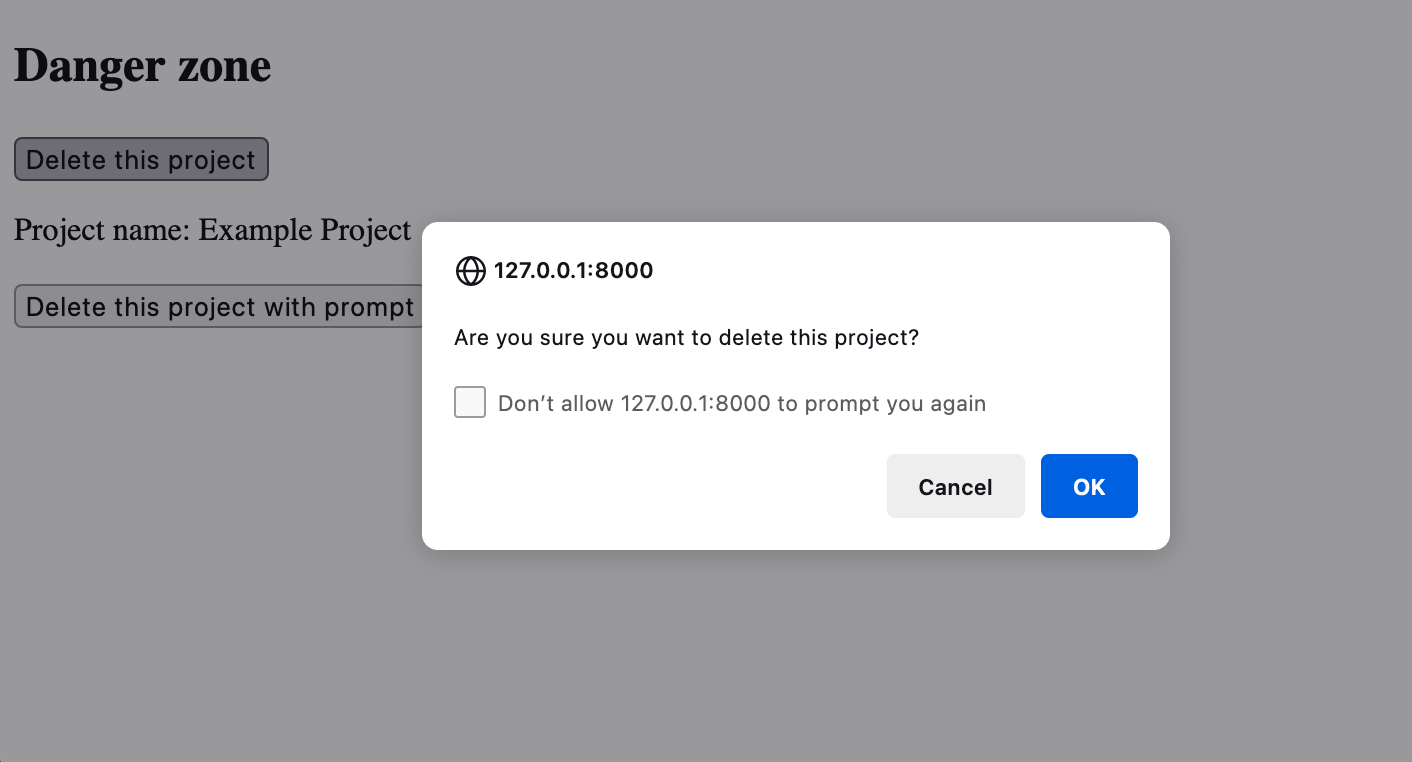
Aby uzyskać proste potwierdzenie za pomocą przycisku "Anuluj" i "OK", możesz użyć wire:confirm podobnego w połączeniu ze zdarzeniem takim jakwire:click: Po kliknięciu przycisku Livewire uruchomi natywny modal potwierdzenia przeglądarki:
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
</div>

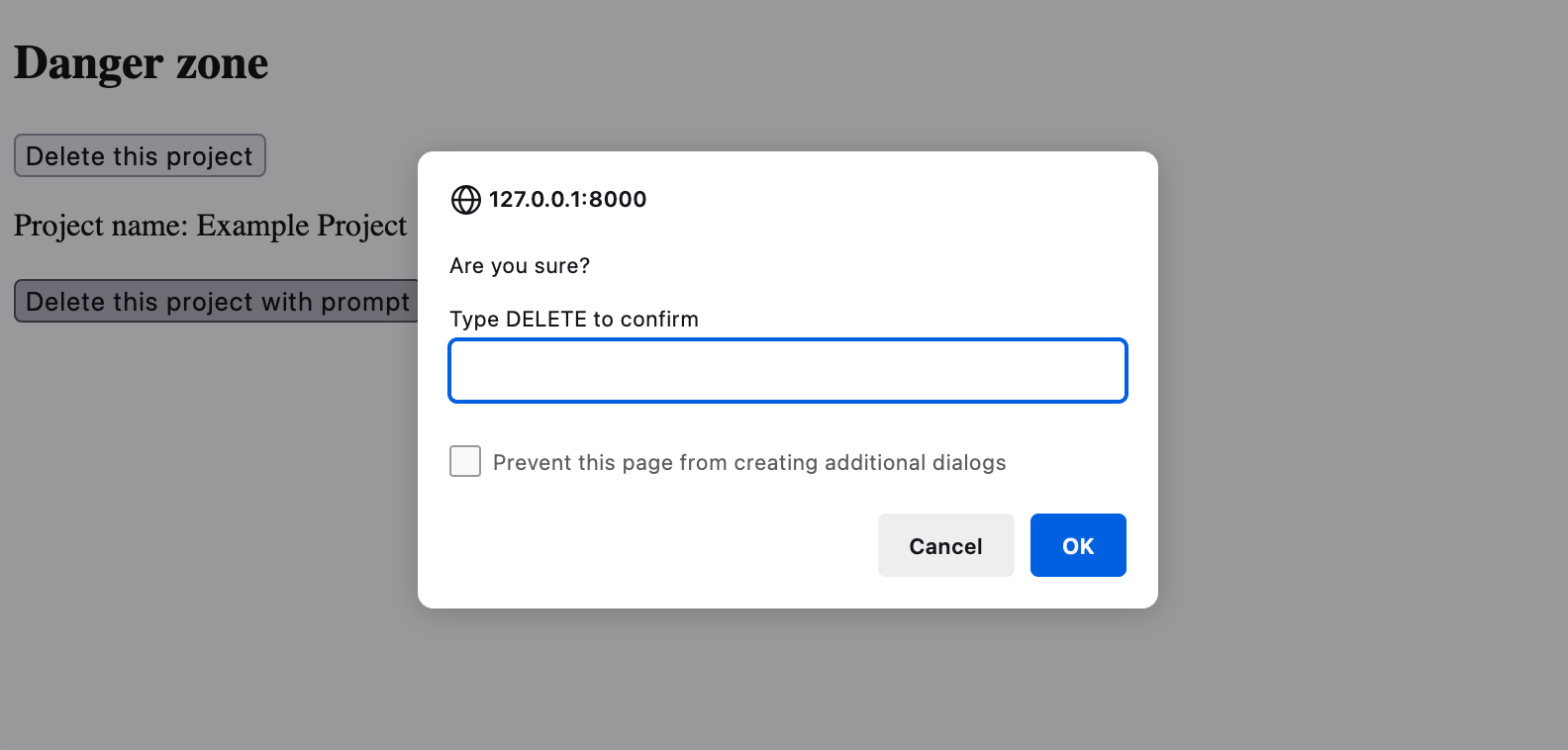
Rzeczy stają się nieco bardziej interesujące, jeśli chcesz, aby użytkownik wpisał coś, aby potwierdzić, że celowo chce zrobić coś destrukcyjnego, na przykład usuń repozytorium na GitHub:
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
</div>
Note the|DELETE, które pozwala Livewire znać oczekiwany monit do dopasowania.
Kliknięcie przycisku spowoduje wyświetlenie monitu użytkownika z modalnością z prośbą prompt() o wpisanie "USUŃ". Jeśli dane wejściowe użytkownika są zgodne, zostanie uruchomiona metoda delete() w komponencie Livewire.

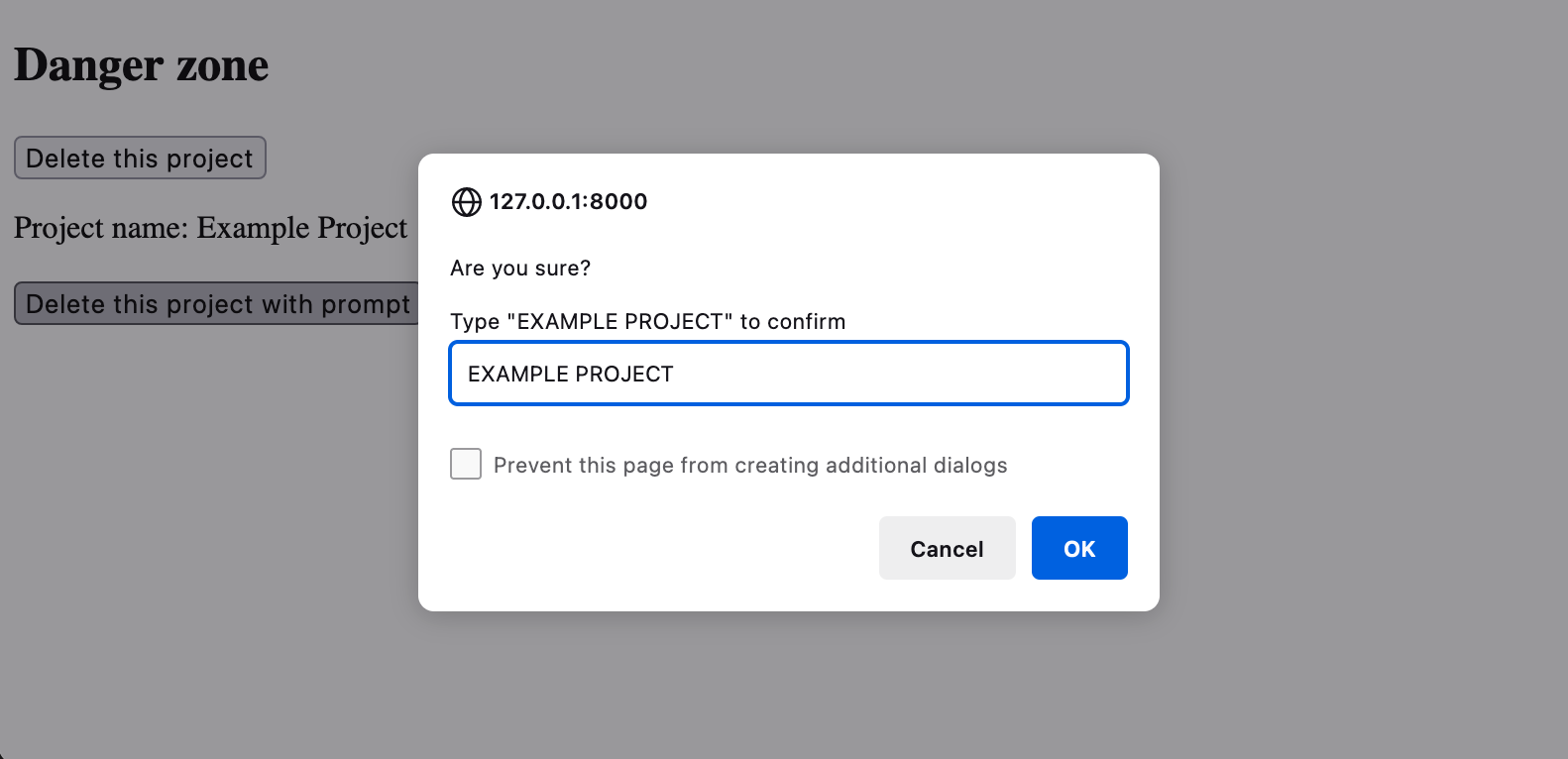
Idąc nieco dalej, możesz sprawić, że słowo lub fraza potwierdzająca będzie pasować do dynamicznej wartości komponentu. Na przykład, być może chcesz, aby użytkownik wpisał nazwę projektu, aby potwierdzić:
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
Jednym z zastrzeżeń jest to, że dopasowanie tekstu jest wrażliwe na wielkość liter, więc pomyślałem, że najłatwiej będzie zrobić to wszystko wielkimi literami. Jeśli chcesz używać cudzysłowów, takich jak ja, musisz użyć encji HTML w wire:confirm atrybucie.

Jeśli chcesz dowiedzieć się więcej na temat wire:confirm, zapoznaj się z pełną dokumentacją Livewire wire:confirm .
Dziękuję!




