Когда дело доходит до Tailwind CSS, трудно игнорировать популярность этого знаменитого фронтенд-фреймворка. На протяжении многих лет рост этой экосистемы неуклонно увеличивался, и было объявлено, что в июле количество загрузок Tailwind CSS достигло более трех миллионов. Учитывая огромное количество людей, скачавших фреймворк до сих пор, можно рассчитывать на увеличение ресурсов поддержки для разработчиков, которые строят сайты с помощью этого front-end фреймворка.
Если вы пытаетесь найти хорошую отправную точку с Tailwind CSS, я не могу рекомендовать библиотеки компонентов достаточно. Это то, что я считаю наиболее важной частью Tailwind: они предоставляют способ работы с полными кусками кода без необходимости начинать с нуля. Нет смысла изобретать велосипед, когда такие большие ресурсы уже существуют.
Библиотеки компонентов значительно экономят время, но они также могут быть дорогими для людей с ограниченным бюджетом. Итак, чтобы помочь вам найти отличные бесплатные варианты, я собрал список моих любимых ресурсов с открытым исходным кодом — все из которых я пробовал и тестировал — чтобы вы начали.
Следующие библиотеки компонентов доступны для использования в любом проекте Tailwind CSS. Существует широкий выбор ресурсов на выбор; от фрагментов кода до полностью собранных наборов пользовательского интерфейса. Полный список включает в себя:
- Cruip Free Components
- Tailwind Design
- Ghost UI
- FloatUI
- Tailwind Awesome
- HyperUI
- a17t
- Kometa UI Kit
- Tailwind Toolbox
- Headless UI
- Tailwind UI Kit
- DaisyUI
- Tailwind Components
- Treact
- Tail-Kit
- Lofi UI
- Meraki UI
- VechaiUI
- Mamba UI
- Flowbite
- Tailwind Starter Kit
- Kutty
- PostSrc
- Tailblocks
- Components Collection
Готовы погрузиться? Давайте взглянем на список!
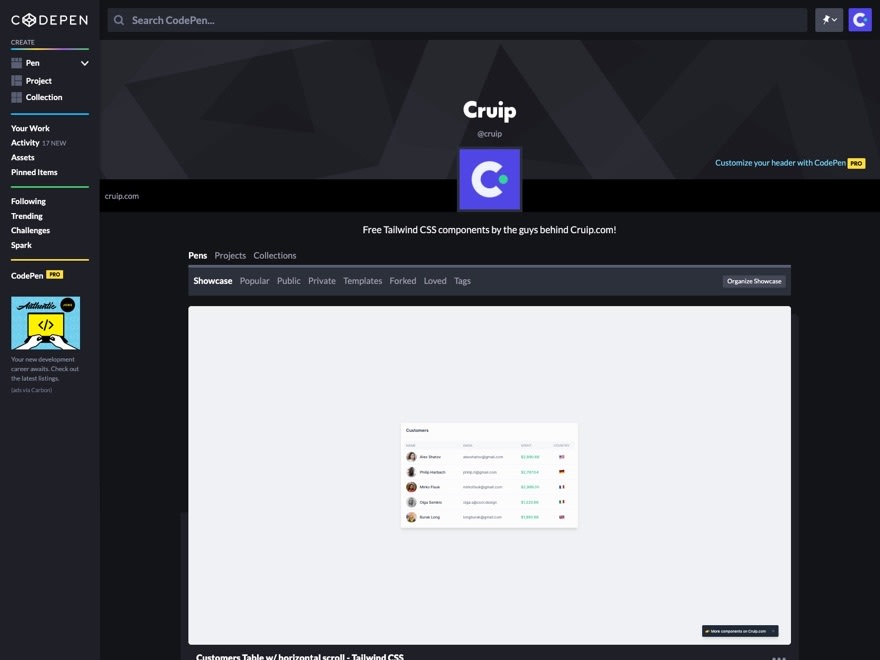
1. Компоненты без Круиза

Cruip Free Components - это библиотека бесплатных CSS-шаблонов Tailwind и экспериментов с кодом, созданных командой, стоящей за Cruip.com! Коллекция включает в себя расширенное разнообразие фрагментов из различных премиум-шаблонов, таких как панели мониторинга приложений, целевые страницы и веб-сайты. Это полнофункциональные фрагменты кода, которые можно использовать в любом проекте или приложении.
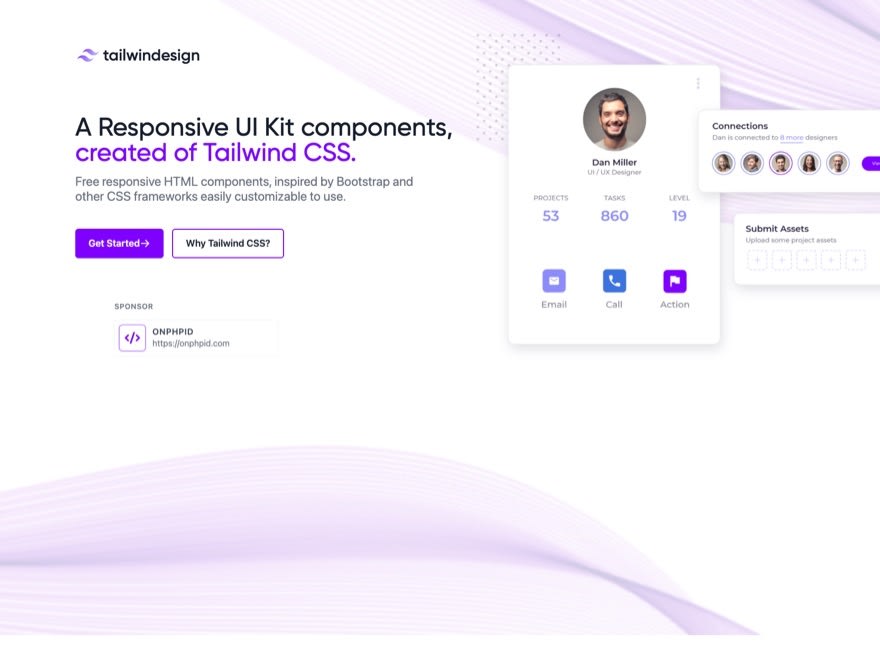
2. Дизайн попутного ветра

Tailwind Design - это великолепный пакет UI Kit, который включает в себя пользовательские компоненты и элементы для создания адаптивных веб-приложений. Tailwind Design уникален, потому что он масштабируем, прост в использовании, следует принципам Tailwind, имеет красивый макет и сделан с учетом современных лучших практик разработки.
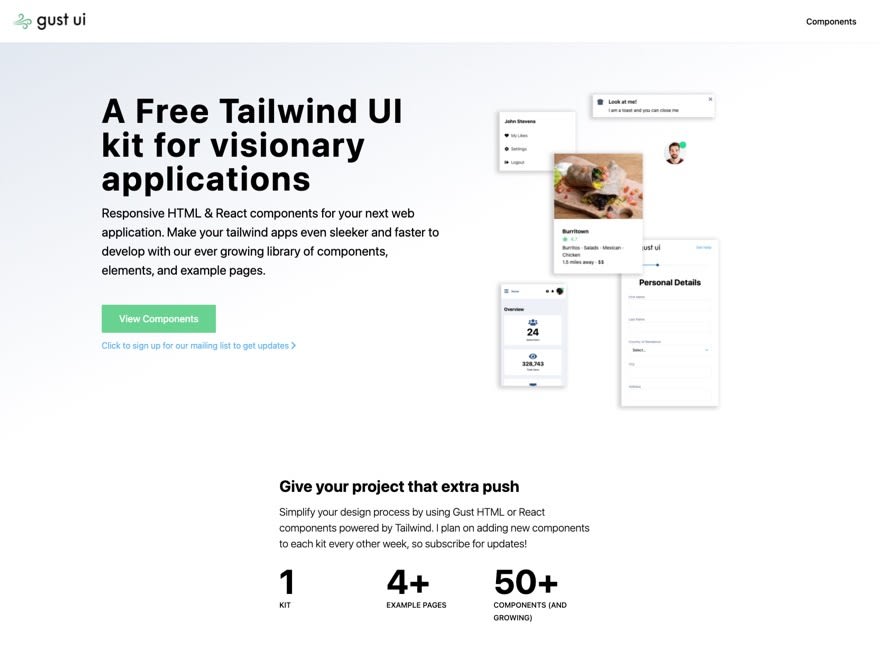
3. Призрачный пользовательский интерфейс

Не можете найти идеальный шторм стилей для вашего следующего веб-приложения? Сделайте это самостоятельно с помощью Gust UI. Gust UI — это галерея CSS Tailwind, демонстрирующая адаптивные компоненты, элементы и примеры страниц. Быстро применяйте существующие стили к своему приложению, не перегружаясь огромным количеством несвязанных стилей, собранных вместе. Удалите то, что вам не нужно, измените то, что вам нужно, и создайте приложение, которое подходит именно вам.
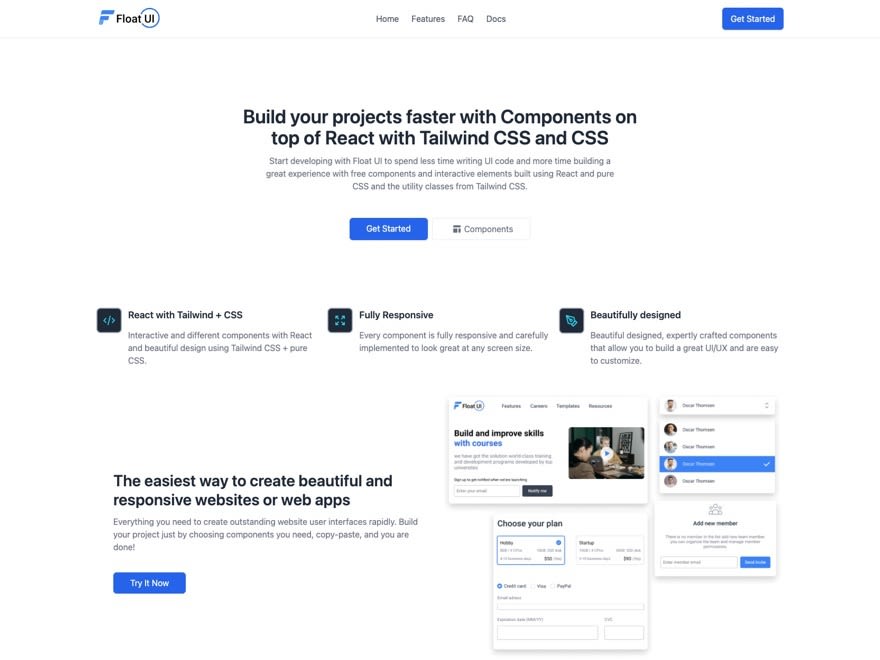
4. Плавающий пользовательский интерфейс

Float UI — это коллекция интерактивных компонентов и элементов пользовательского интерфейса, которые позволяют быстро разрабатывать веб-сайты и веб-приложения с помощью React. Float UI построен с нуля с использованием чистого React, React Router и Tailwind CSS, чтобы предоставить все, что вам нужно для создания красивого веб-сайта. JQuery или сторонние плагины не требуются.
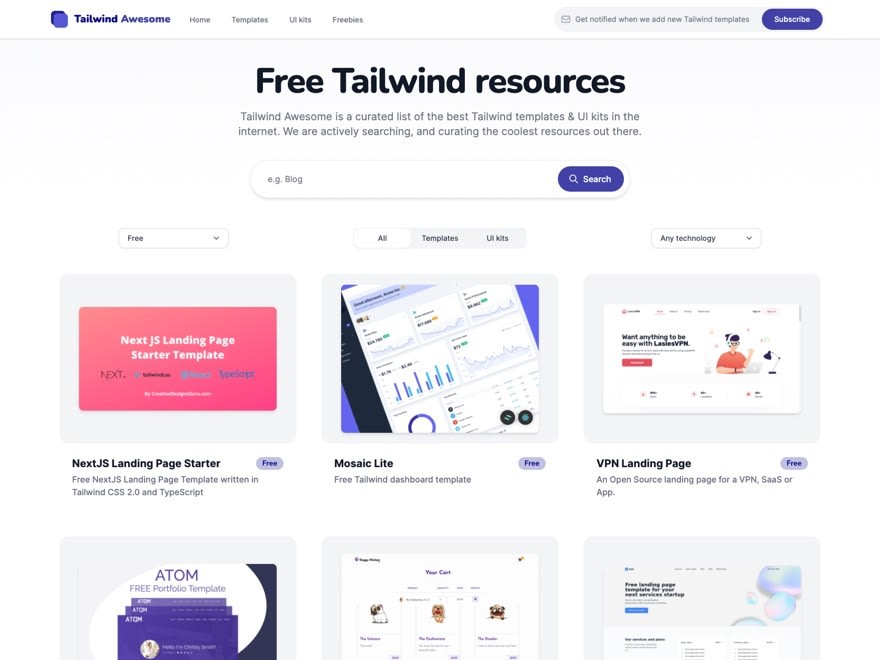
5. Попутный ветер Удивительный

Ищете самые крутые новые шаблоны и наборы пользовательского интерфейса для веб-сайта или веб-приложения? Tailwind Awesome - это тщательно подобранная коллекция лучших бесплатных ресурсов в Интернете. Команда, стоящая за этим проектом, постоянно находится в поиске новых тем, шаблонов, модулей и наборов пользовательского интерфейса; так что у вас никогда не закончатся удивительные вещи для использования с Tailwind CSS.
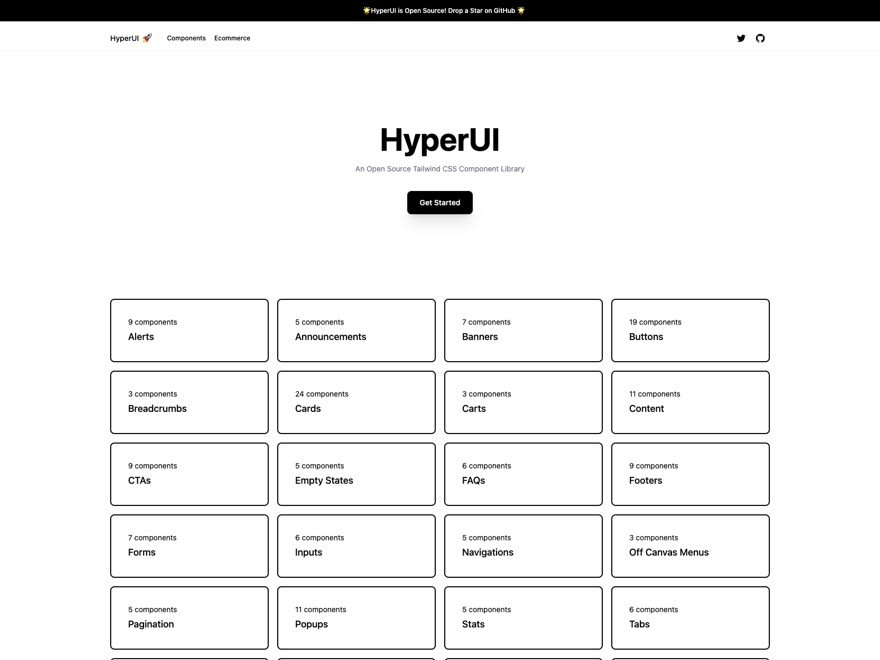
6. ГиперУИ

HyperUI - это бесплатная библиотека с открытым исходным кодом компонентов Tailwind CSS. Все они настраиваются и готовы к использованию из коробки. Получите бесплатный доступ к исходному коду, скопируйте/вставьте или загрузите любимые компоненты для удобной интеграции в собственный веб-проект. Меняйте цвета, размеры шрифта, контент и многое другое.
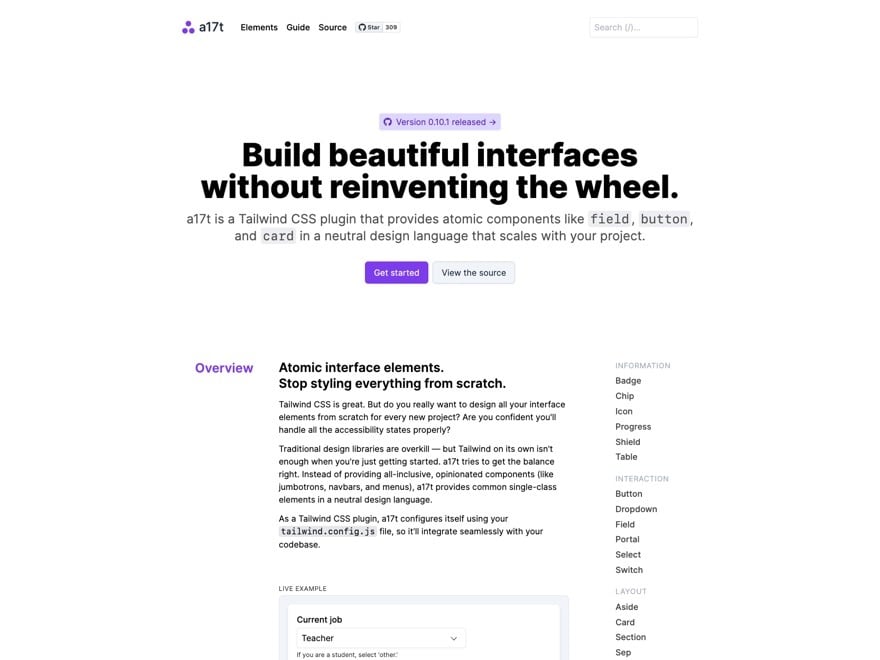
7. а17т

a17t был создан из-за необходимости иметь расширяемый, атомарный и независимый от проектирования способ создания компонентов пользовательского интерфейса. Этот плагин является кульминацией нескольких месяцев работы и результатом многих дискуссий между двумя страстными людьми, которые спорят об идеальном подходе к CSS. Вы обнаружите, что этот плагин делает создание служебных классов Tailwind легким.
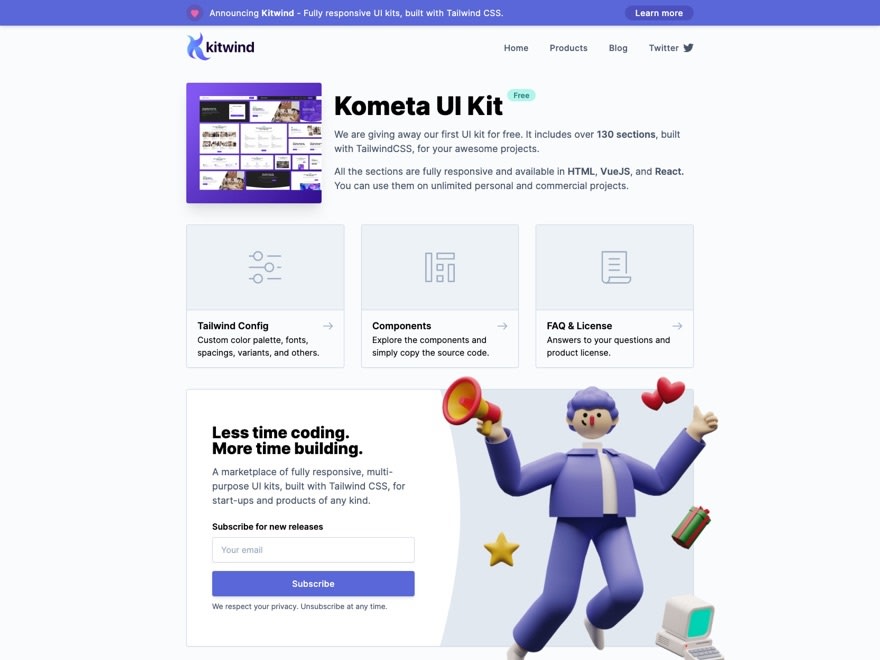
8. Комплект пользовательского интерфейса Kometa

Комплект пользовательского интерфейса Kometa представляет собой набор компонентов пользовательского интерфейса на основе TailwindCSS. Вы можете использовать их как разделы Tailwind или просто как удобный набор элементов, чтобы оживить ваше приложение. Не имеет значения, создаете ли вы панель администратора, SPA или просто какой-то веб-сайт - эти разделы станут неотъемлемой частью вашего инструментария, и они сделают ваш рабочий процесс намного лучше.
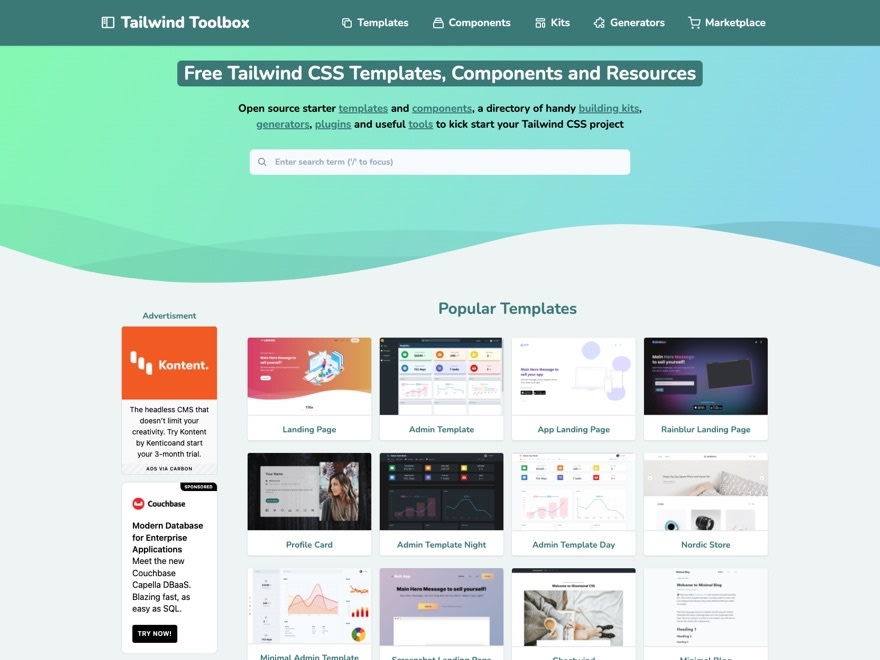
9. Набор инструментов «Попутный ветер»

Tailwind Toolbox - это коллекция полезных стартовых шаблонов с открытым исходным кодом, компонентов, удобных строительных комплектов, генераторов, плагинов и инструментов для запуска любого проекта Tailwind CSS. Почти все на этом сайте является открытым исходным кодом и доступно для вас для использования в ваших проектах, поэтому, если вы хотите создать что-то с Tailwind, что нуждается в пользовательском шаблоне, чтобы направлять вас, то это сайт для вас.
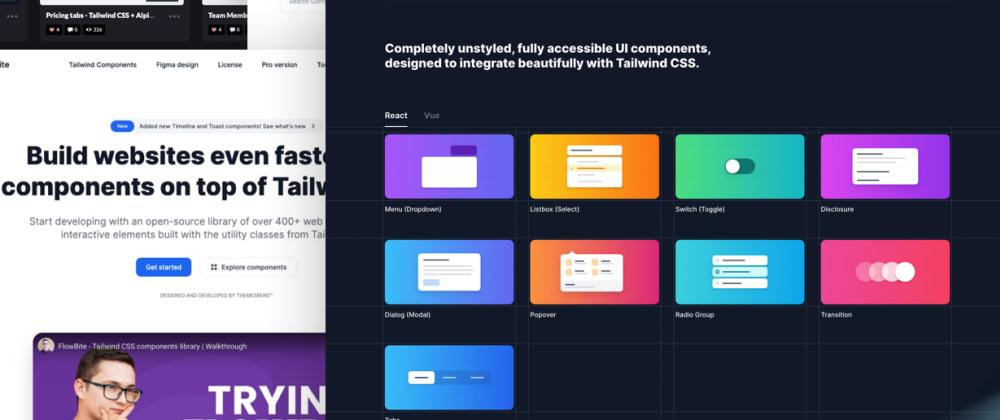
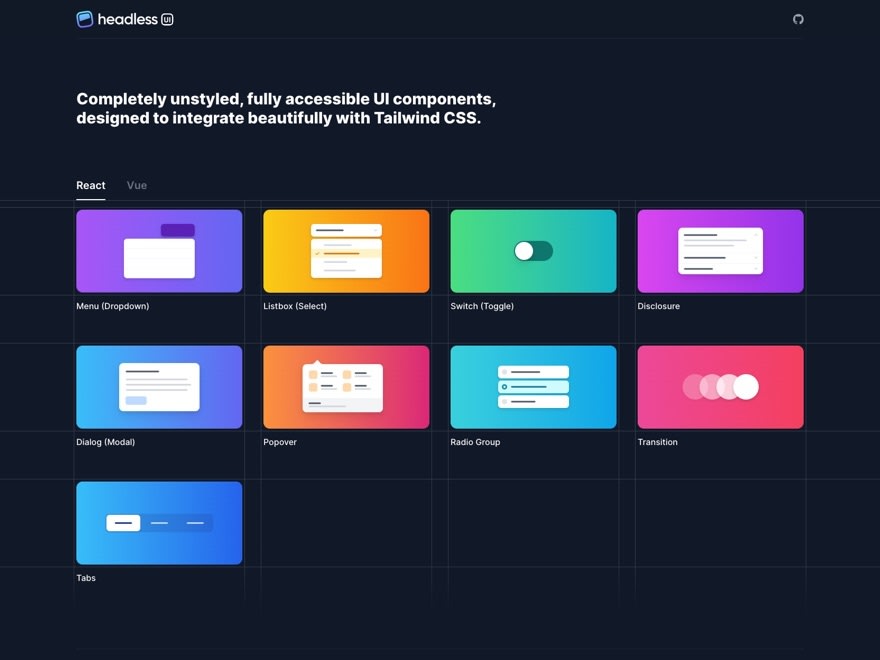
10. Безголовый пользовательский интерфейс

Нужно что-то простое, быстрое и плоское? Headless UI — это коллекция полностью нестильных, полностью доступных компонентов пользовательского интерфейса, которые можно использовать любым выбранным способом. Со всем, от кнопок и заголовков до меню, радио и переходов, есть немного всего для всех. Это свободные компоненты — просто добавьте свой собственный талант, чтобы сделать их своими собственными!
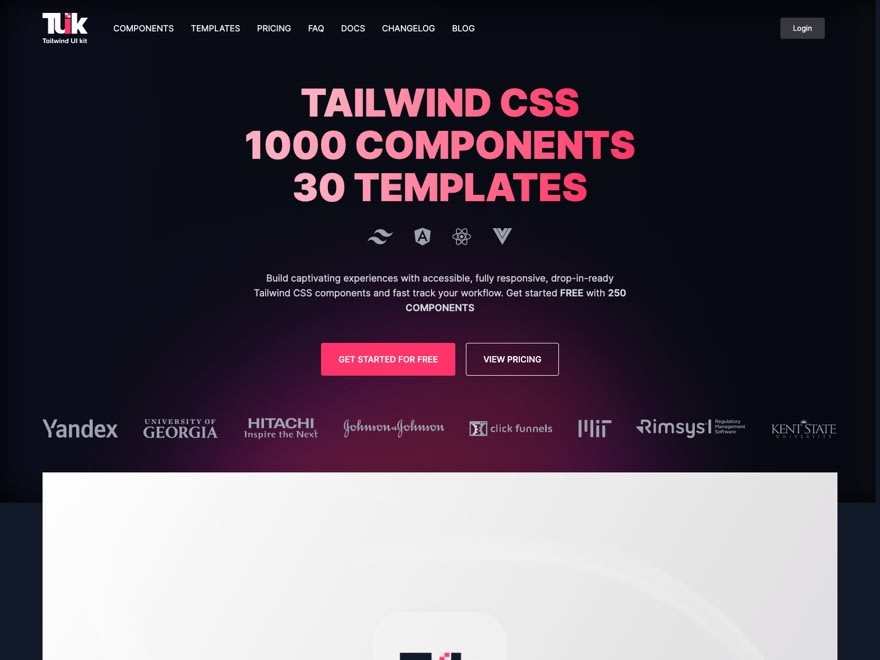
11. Комплект пользовательского интерфейса Попутного ветра

Tailwind UI Kit - это мощная библиотека доступных, полностью отзывчивых, готовых к использованию компонентов TAILWIND CSS для ускорения рабочего процесса и обеспечения того, чтобы ваш последний проект выглядел красиво на всех устройствах. Благодаря простым в реализации стилям, функциональной анимации и удобным утилитам, таким как адаптивная строка меню, типографские пресеты и многое другое, вы сможете начать работу с несколькими строками кода.
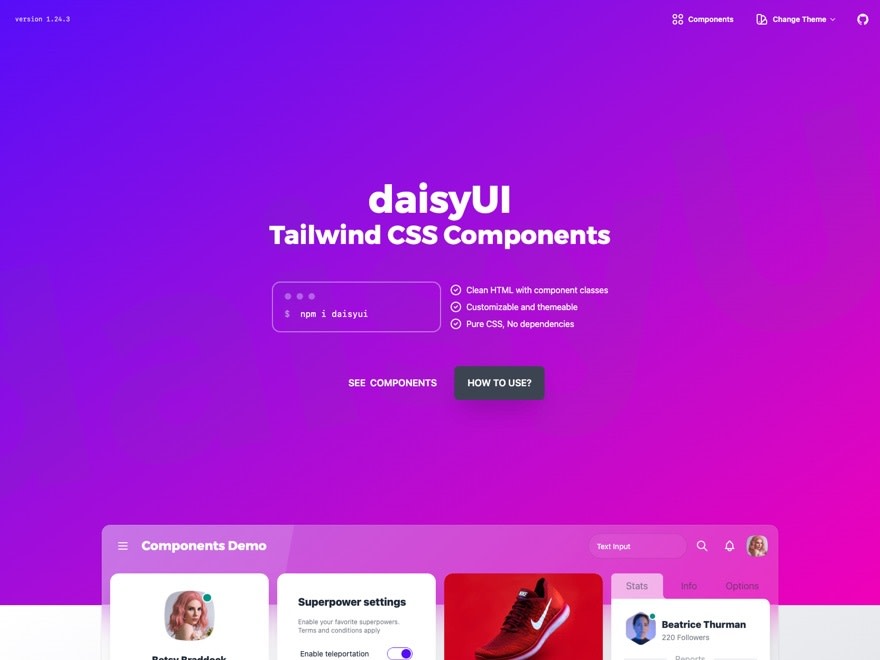
12. DaisyUI

DaisyUI - это коллекция популярных компонентов Tailwind CSS с более чем 7K звездами на Github и тысячами подписчиков в Twitter. Этот репозиторий содержит гибкий набор виджетов, которые можно использовать с компонентным подходом Tailwind к стилизации компонентов. Полезно для быстрого создания пользовательского интерфейса при разработке, а также для привлечения дизайна в производство.
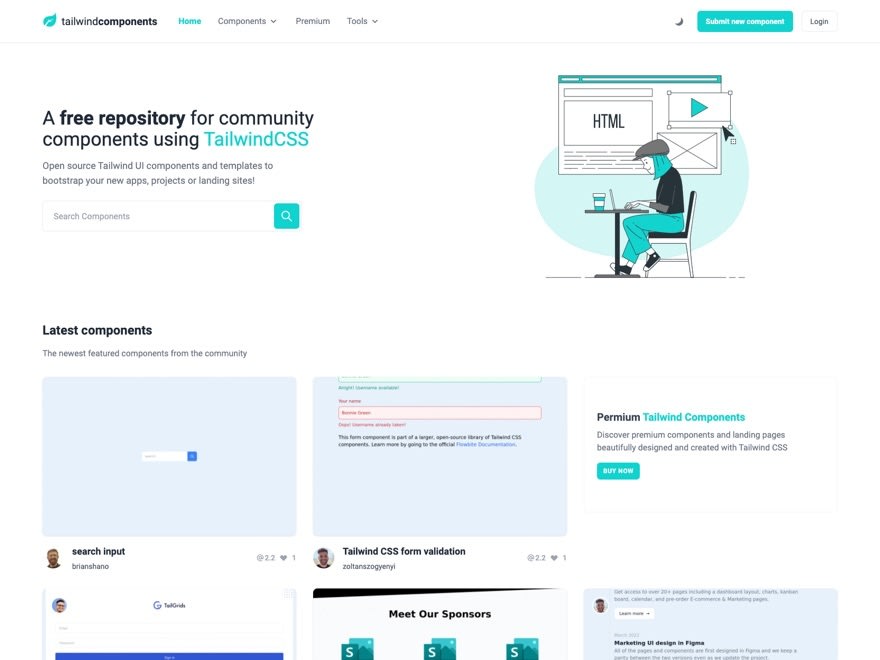
13. Компоненты попутного ветра

Компоненты Tailwind - идеальное место, если вы хотите начать создавать свой следующий сайт или веб-приложение с помощью Tailwind CSS. Этот популярный веб-сайт поставляется как репозиторий с открытым исходным кодом бесплатных компонентов пользовательского интерфейса, созданных для фреймворка Tailwind CSS. Он включает в себя шаблоны, демонстрации и документацию, которые помогут вам запустить следующий веб-проект, предоставив отправную точку для вашего нового сайта или приложения.
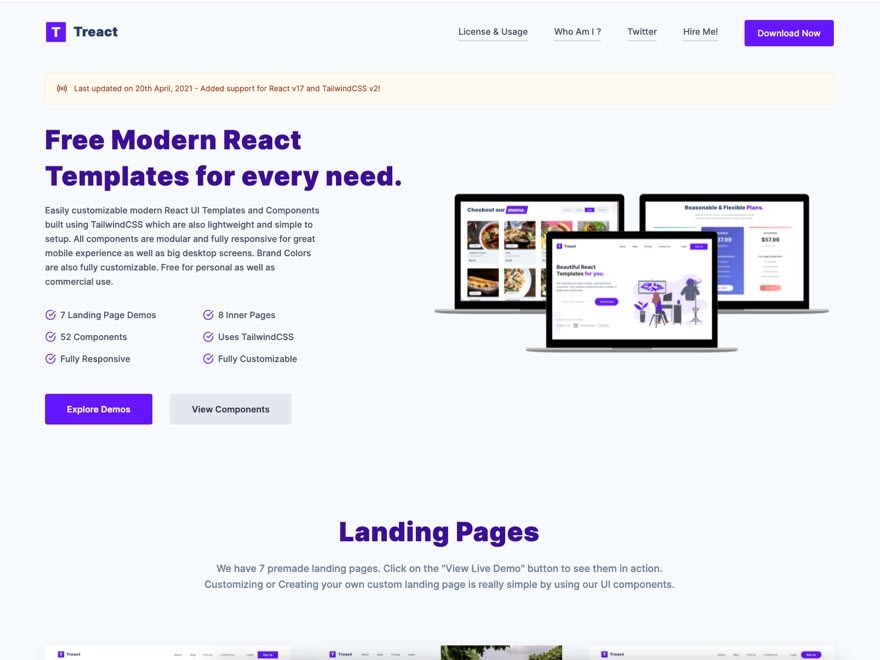
14. Треакт

Treact - это современная галерея шаблонов и компонентов React UI, построенных с использованием TailwindCSS. Этот продукт поставляется с тонной крутых CSS-анимаций и множеством полезных структур для настройки вашего следующего проекта супер просто. Все компоненты являются модульными и полностью адаптивными для отличного мобильного опыта, а также больших экранов настольных компьютеров. Все ресурсы в Treact постоянно обновляются и на 100% бесплатны для личного и коммерческого использования.
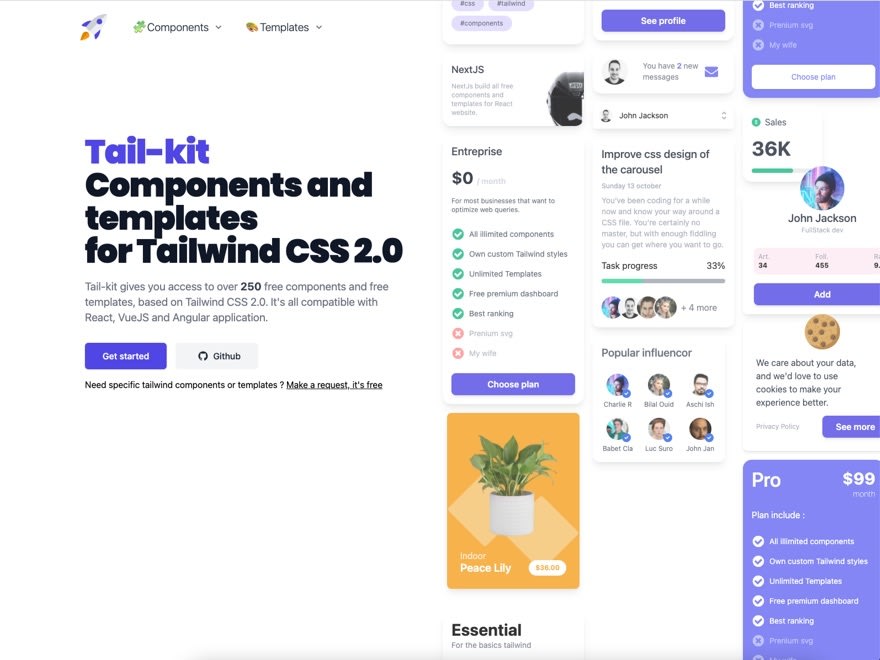
15. Хвостовой комплект

Tail-Kit представляет собой набор из более чем 250 наиболее распространенных компонентов и наиболее популярных шаблонов компонентов, за которым следует обширное руководство по настройке. Цель состоит в том, чтобы ускорить рабочий процесс разработки и помочь вам достичь наилучшего опыта при использовании Tailwind CSS. Так что прекратите кодировать CSS самостоятельно и начните Tail-Kitting!
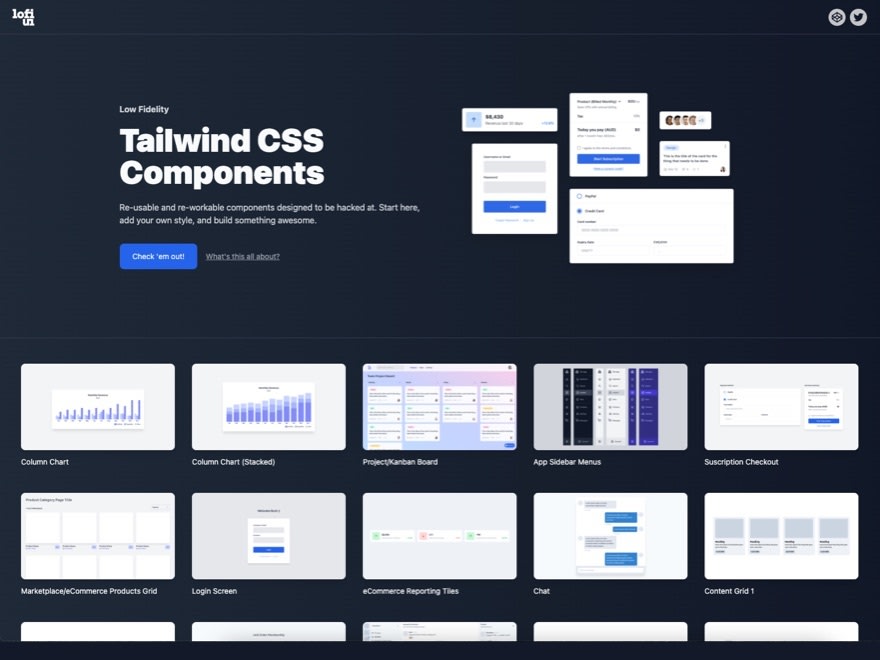
16. Пользовательский интерфейс Lofi

Lofi UI был создан как забавная (но все же функциональная) галерея повторно используемых, перерабатываемых и просто красивых компонентов CSS Tailwind. Этот продукт хотел создать пространство, которое позволило бы как опытным фронтенд-разработчикам, так и новичкам учиться у других, экспериментировать с различными компонентами и создавать что-то потрясающее в кратчайшие сроки. Не нужно разветвлять или модифицировать этот код, просто создайте свой собственный!
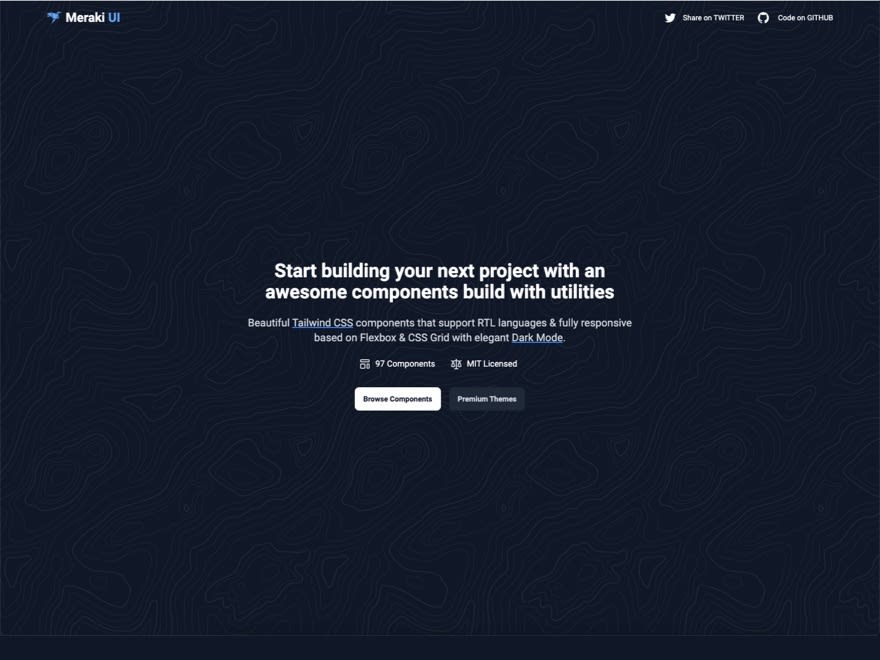
17. Пользовательский интерфейс Мераки

Meraki UI - это коллекция красивых, изготовленных вручную и вручную составленных компонентов CSS Tailwind, которые поддерживают языки RTL и полностью отзывчивы на основе Flexbox & CSS Grid с элегантным темным режимом. Упакованный с тоннами доступных элементов пользовательского интерфейса, контекстной иконографией и разумной веб-типографикой, Meraki UI является идеальным местом для тех, кто хочет начать создавать веб-приложения с потрясающими компонентами, созданными с помощью утилит.
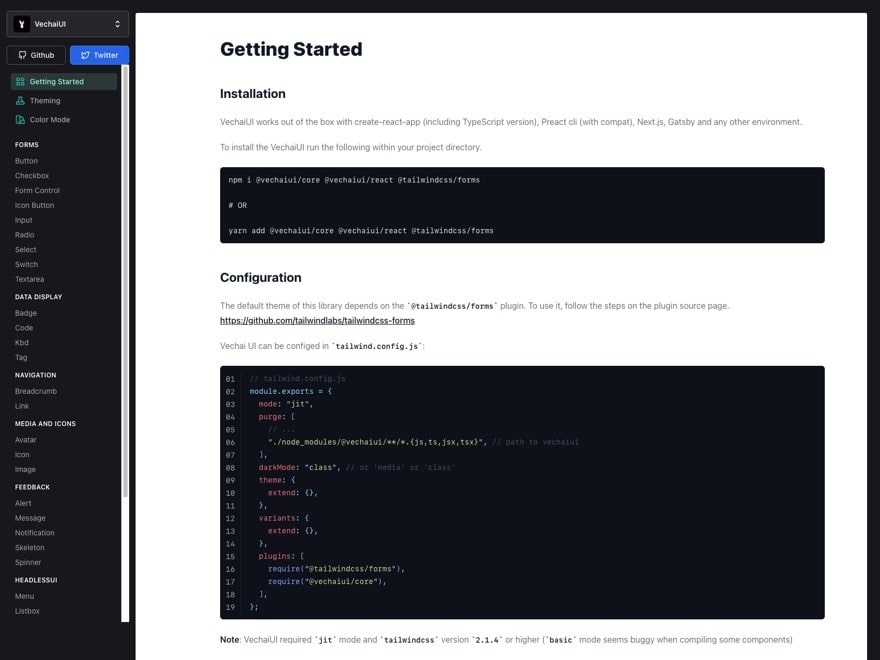
18. ВечайУИ

VechaiUI - это библиотека CSS, которая работает из коробки с create-react-app (включая версию TypeScript), Preact cli (с compat), Next.js, Gatsby и любой другой средой. VechaiUI был создан для людей, которые любят писать стили для своего приложения, а не полагаться на уже созданную тему. С помощью этой библиотеки вы можете сделать свое приложение великолепным и доступным с помощью красивых стилей и специальных пользовательских интерфейсов.
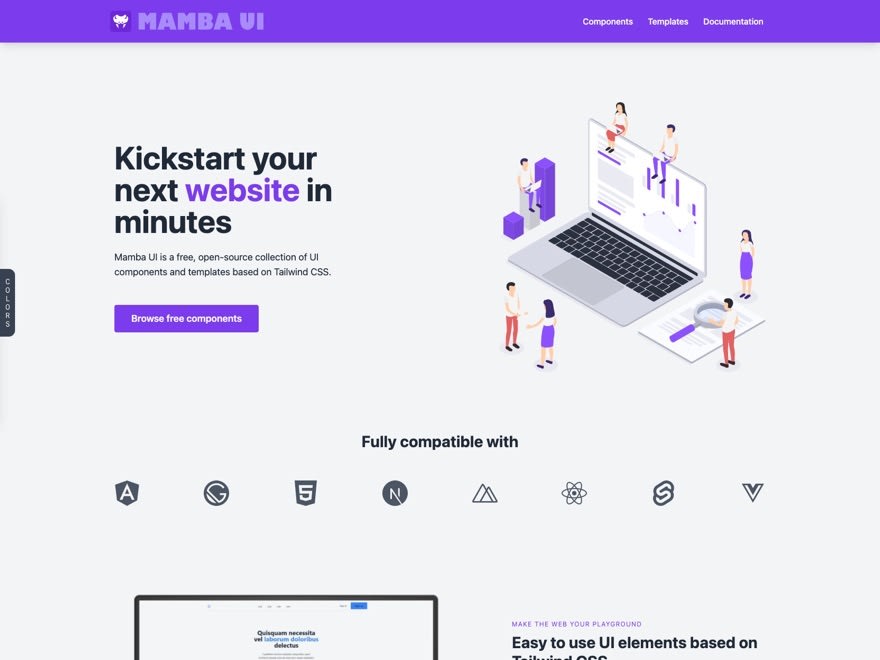
19. Пользовательский интерфейс Мамбы

Mamba UI разработан, чтобы помочь вам создать красивые пользовательские интерфейсы, которые отлично смотрятся на любом размере экрана. Это библиотека компонентов и шаблонов, совместимых с Tailwind CSS, охватывающих широкий спектр стилей интерфейса - от более простого, компонентного дизайна до сложных макетов таблиц данных, которые работают из коробки.
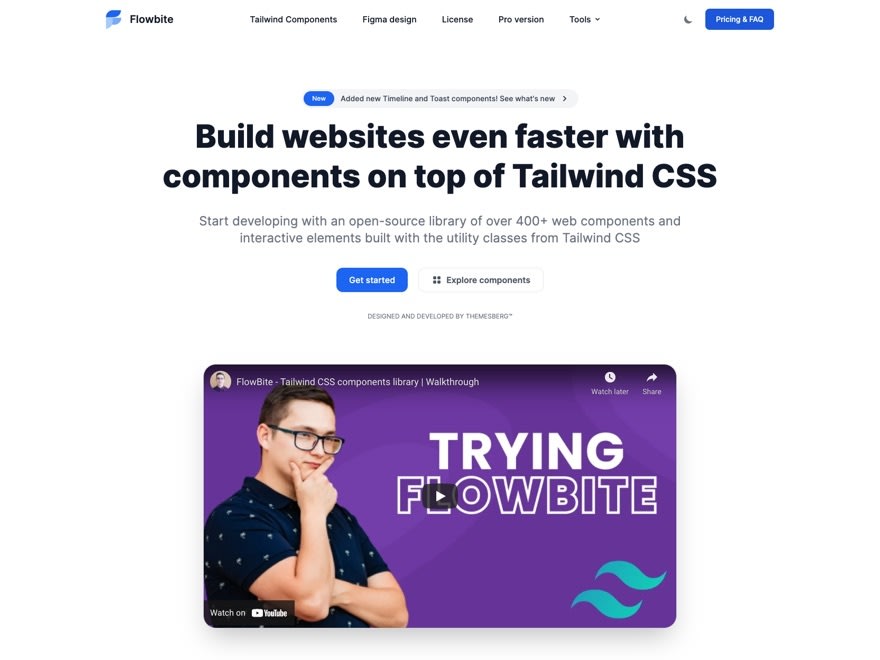
20. Флоубит

Начните разработку своего следующего проекта с Flowbite - растущей библиотеки из более чем 400 бесплатных веб-компонентов и интерактивных элементов, созданных с помощью служебных классов из Tailwind CSS. Каждый элемент можно легко добавить в любой проект Tailwind, чтобы добавить свежий новый стиль и брендинг. От общих элементов макета до более нишевых пользовательских интерфейсов эта библиотека является бесценным ресурсом для быстрого создания любого приложения или веб-сайта.
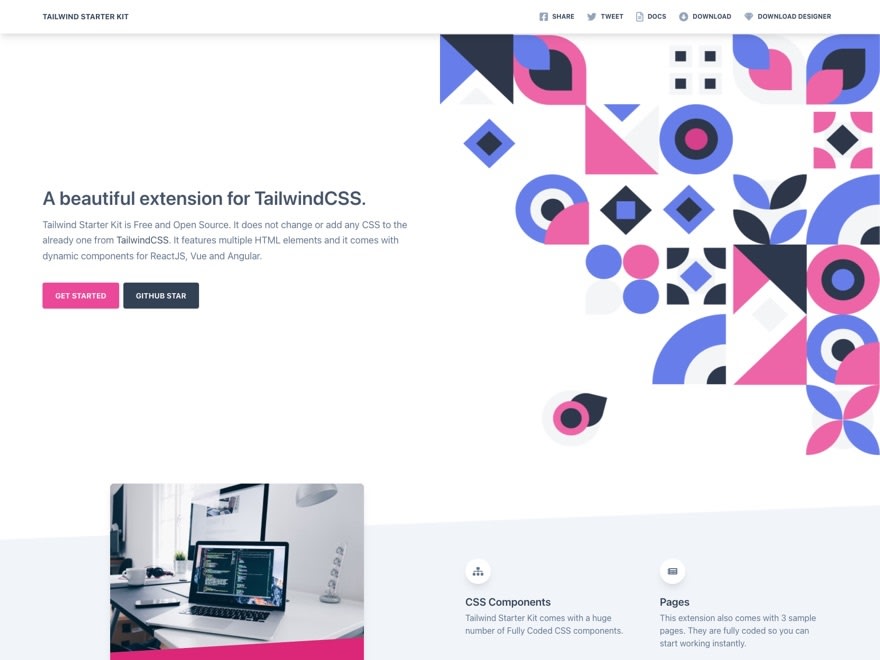
21. Стартовый комплект попутного ветра

Tailwind Starter Kit - это бесплатное решение для пользователей Tailwind, которые хотят начать использовать Tailwind для сквозного стилизации своих проектов, но не чувствуют себя комфортно, устанавливая CSS, который официально не выпущен. Он также поставляется с несколькими компонентами, которые можно использовать в любом HTML-документе и готовы к использованию в проектах на основе React, Angular и Vue. Каждый может взять эти CSS-файлы из репозитория GitHub и начать использовать Tailwind на своих сайтах.
22. Кутты

Kutty - это плагин Tailwind для создания современных и отзывчивых веб-приложений. Он имеет набор доступных и повторно используемых компонентов, которые обычно используются в веб-приложениях, таких как раскрывающийся список, группы ввода и вкладки. Kutty также предоставляет общие шаблоны интерфейса, такие как фиксированный верхний колонтитул, липкий нижний колонтитул, центрированная навигация и полноэкранные макеты без навигации.
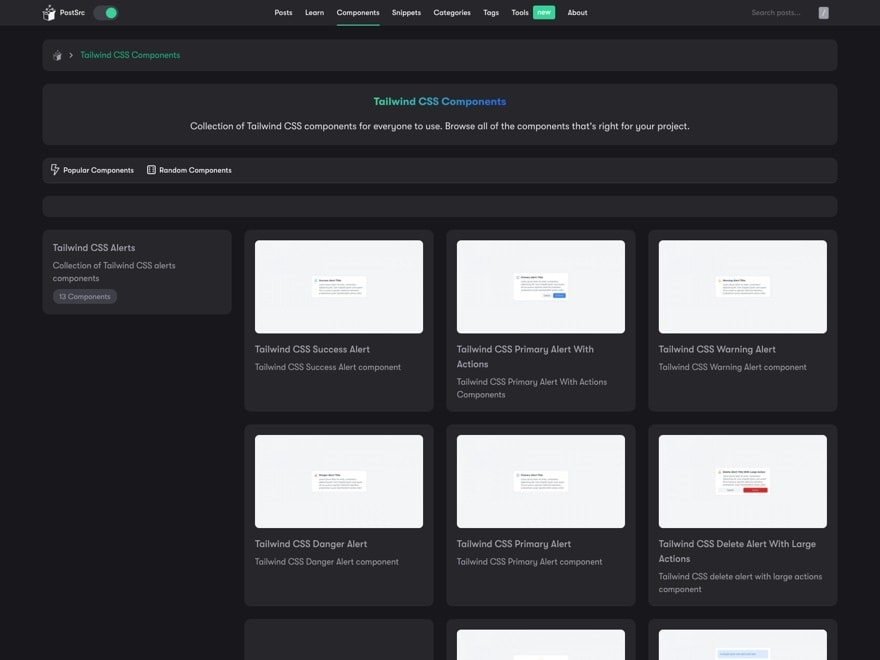
23. ПостСрк

PostSrc - это коллекция компонентов Tailwind CSS для всех. Просмотрите все компоненты коллекции, которые подходят для вашего проекта. Подсказка: вы можете использовать поиск под страницей, чтобы отфильтровать то, что вы ищете, и просмотреть результаты отдельных компонентов. Обратите внимание, что страница обновляется и публикуется ежедневно, поэтому вам, возможно, придется обновиться, чтобы увидеть новые сообщения.
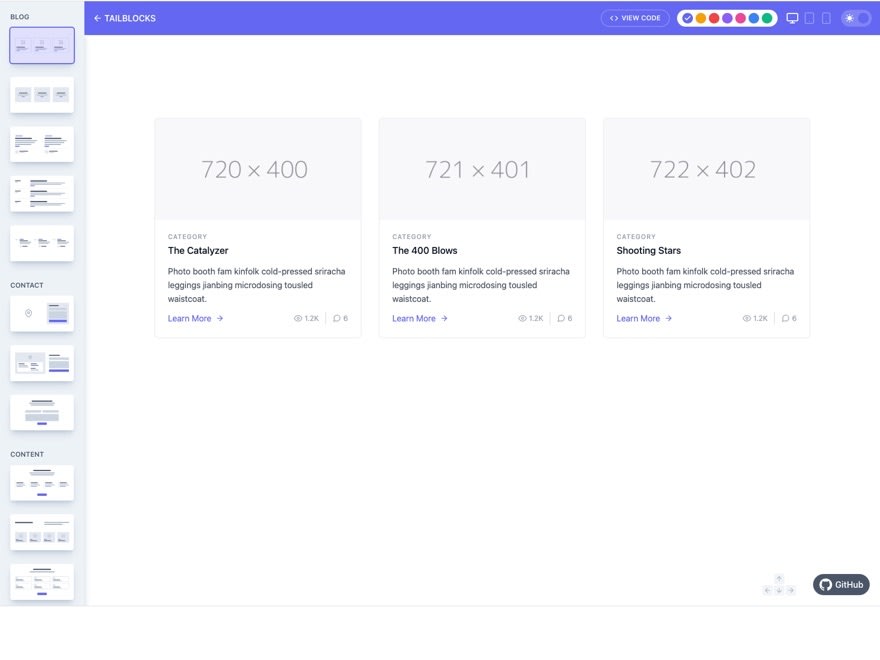
24. Задние блоки

Tailblocks - это мощный конструктор страниц, который сочетает в себе лучшее из Tailwind CSS с готовыми шаблонами и разделами, которые вы можете использовать для создания целого веб-сайта только с помощью специально подобранных шрифтов Google. С более чем 120+ готовыми к использованию блоками и 10+ шаблонами на выбор, вы можете создать любой тип веб-сайта или целевой страницы без необходимости создавать что-либо с нуля.
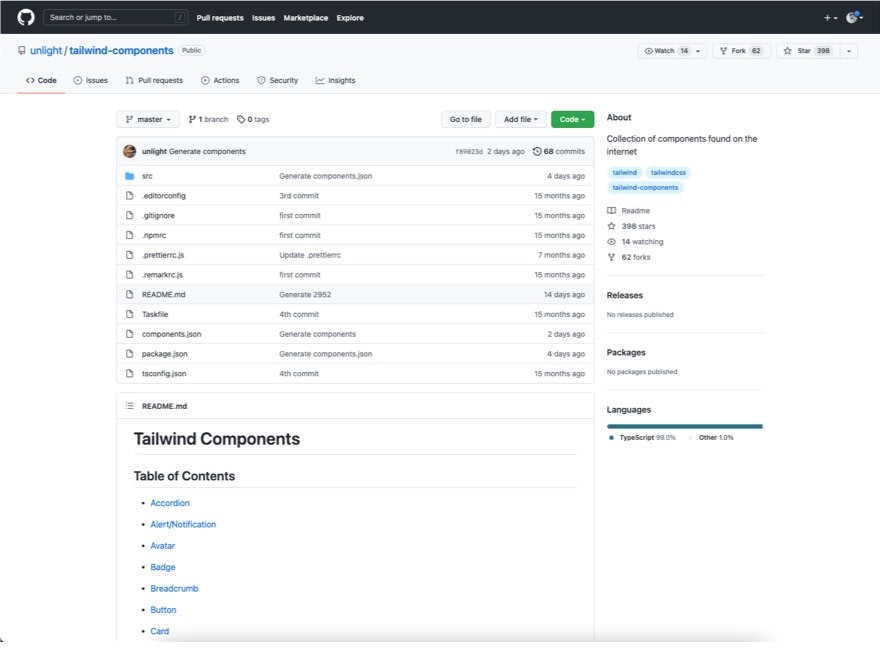
25. Коллекция компонентов

Ищете редкие и необычные компоненты TAILWIND CSS? Мы позаботимся о вас! Этот репозиторий включает в себя все лучшие компоненты и элементы Tailwind CSS, найденные в Интернете. Все разделено на оглавление, чтобы вы могли легко получить доступ и захватить то, что вам нужно, без необходимости посещения нескольких библиотек компонентов при поиске чего-либо.
Заключение
Спасибо за прочтение, и, пожалуйста, не стесняйтесь делиться своими выборами для других бесплатных библиотек компонентов в комментариях ниже!