Коли справа доходить до Tailwind CSS, важко ігнорувати популярність цього знаменитого фронтенд-фреймворка. Протягом багатьох років зростання цієї екосистеми постійно збільшувалося, і було оголошено, що в липні кількість завантажень Tailwind CSS досягла понад три мільйони. З огляду на величезну кількість людей, які завантажили фреймворк до сих пір, можна розраховувати на збільшення ресурсів підтримки розробників, які створюють сайти з цим фронтенд-фреймворком.
Якщо ви намагаєтеся знайти хорошу відправну точку з Tailwind CSS, я не можу рекомендувати бібліотеки компонентів достатньо. Це те, що, на мою думку, є найважливішою частиною Tailwind: вони забезпечують спосіб роботи з повними шматками коду без необхідності починати з нуля. Немає сенсу винаходити велосипед, коли такі великі ресурси вже існують.
Бібліотеки компонентів значно економлять час, але вони також можуть бути дорогими для людей з обмеженим бюджетом. Отже, щоб допомогти вам знайти чудові безкоштовні варіанти, я склав список моїх улюблених ресурсів з відкритим вихідним кодом - усі з яких я спробував і протестував - щоб ви почали.
Наступні бібліотеки компонентів доступні для використання в будь-якому проекті Tailwind CSS. Існує широкий вибір ресурсів; починаючи від фрагментів коду до повністю створених наборів інтерфейсу користувача. Повний список включає:
- Cruip Free Components
- Tailwind Design
- Ghost UI
- FloatUI
- Tailwind Awesome
- HyperUI
- a17t
- Kometa UI Kit
- Tailwind Toolbox
- Headless UI
- Tailwind UI Kit
- DaisyUI
- Tailwind Components
- Treact
- Tail-Kit
- Lofi UI
- Meraki UI
- VechaiUI
- Mamba UI
- Flowbite
- Tailwind Starter Kit
- Kutty
- PostSrc
- Tailblocks
- Components Collection
Готові зануритися? Давайте подивимося на список!
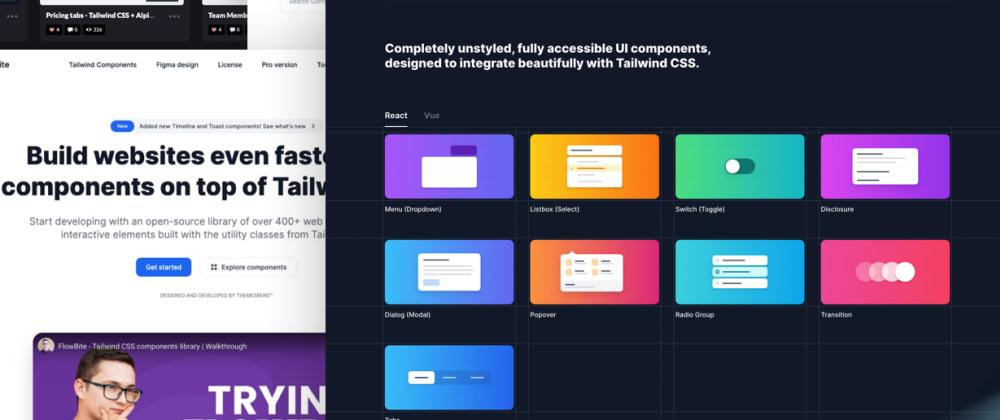
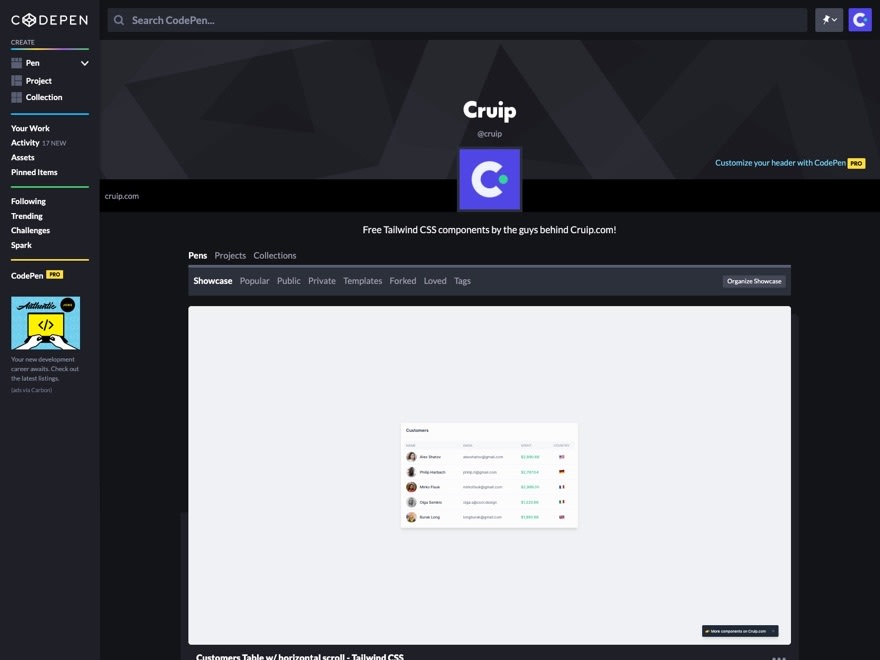
1. Безкоштовні компоненти Cruip

Cruip Free Components - це бібліотека безкоштовних шаблонів CSS та експериментів з кодом Tailwind, створених командою, яка стоїть за Cruip.com! Галерея містить широкий спектр фрагментів із різних преміум-шаблонів, таких як інформаційні панелі програм, цільові сторінки та веб-сайти. Це повністю функціональні фрагменти коду, які можна використовувати в будь-якому проекті або додатку.
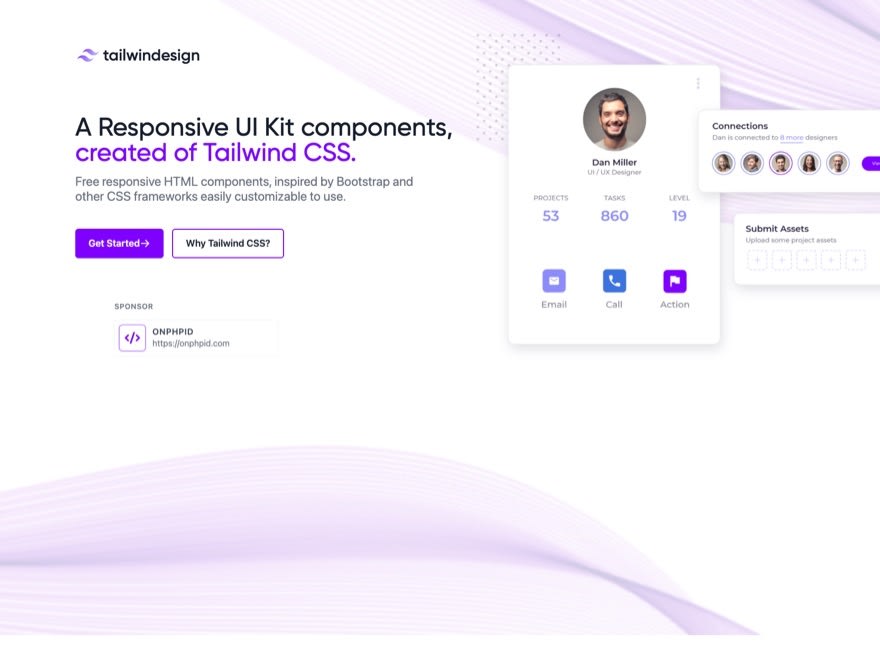
2. Конструкція попутного вітру

Tailwind Design — це чудовий пакет комплектів інтерфейсу користувача, який включає спеціальні компоненти та елементи для створення адаптивних веб-програм. Дизайн Tailwind унікальний тим, що він масштабований, простий у використанні, відповідає принципам Tailwind, має гарний макет і зроблений з урахуванням сучасних передових практик розробки.
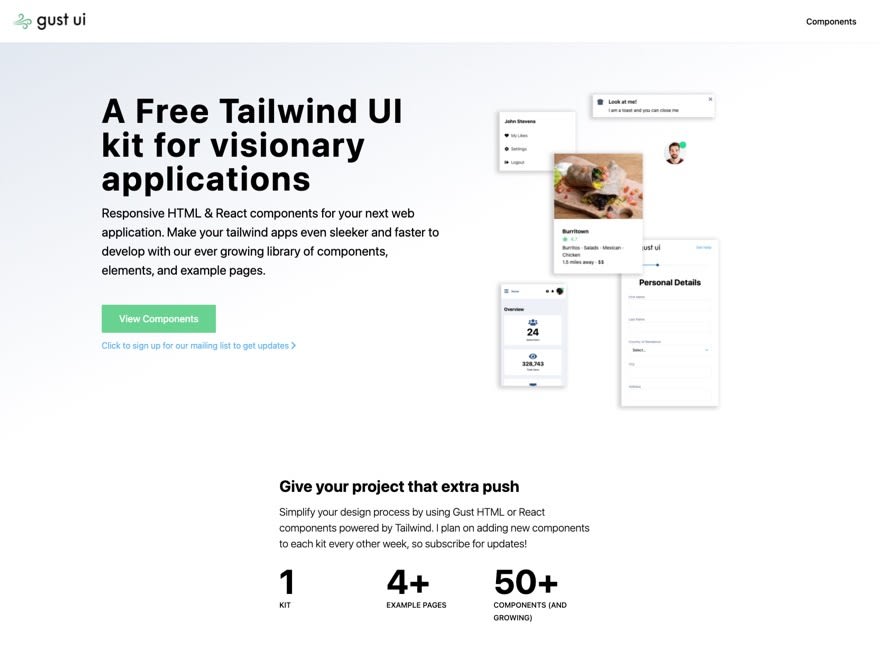
3. Інтерфейс примари

Не можете знайти ідеальний шторм стилів для свого наступного веб-додатка? Зробіть це самостійно за допомогою Gust UI. Gust UI - це галерея CSS Tailwind, що демонструє адаптивні компоненти, елементи та приклади сторінок. Швидко застосовуйте існуючі стилі до свого додатка, не перевантажуючись величезною кількістю непов'язаних стилів. Видаліть те, що вам не потрібно, змініть те, що вам потрібно, і створіть програму, яка підходить саме вам.
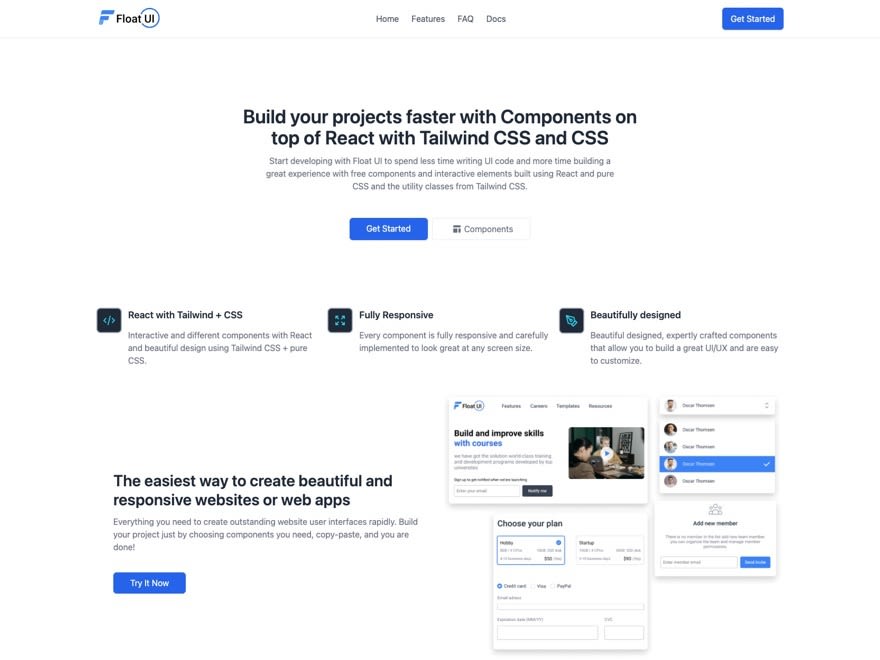
4. FloatUI

Float UI - це колекція інтерактивних компонентів та елементів інтерфейсу користувача, які дозволяють швидко розробляти веб-сайти та веб-додатки за допомогою React. Інтерфейс користувача Float побудований з нуля з використанням чистих React, React Router та Tailwind CSS, щоб забезпечити все необхідне для створення красивого веб-сайту. Не потрібні jQuery або сторонні плагіни.
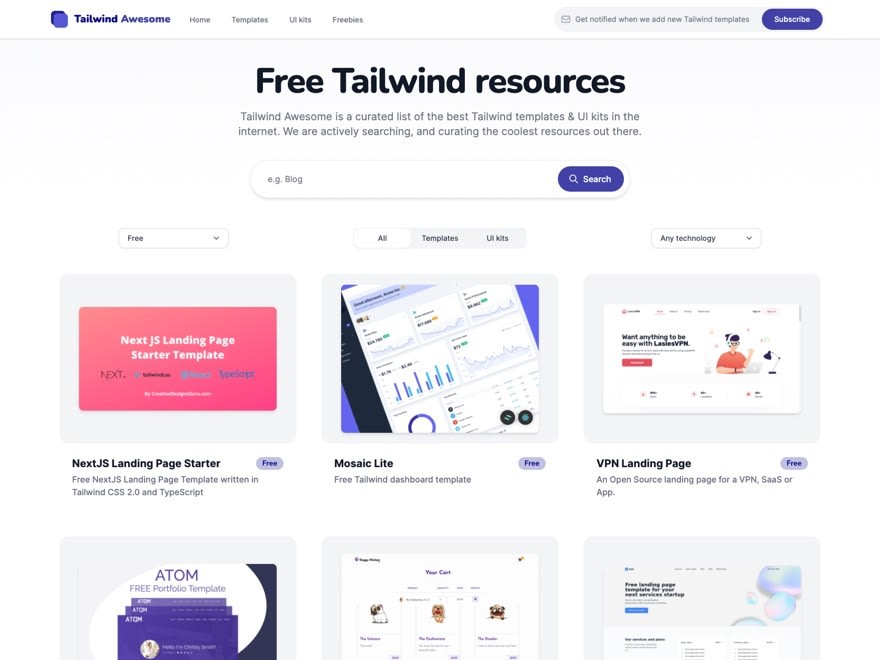
5. Попутний вітер приголомшливий

Шукаєте найкрутіші нові шаблони та набори інтерфейсу користувача для веб-сайту чи веб-програми? Tailwind Awesome - це підібрана колекція найкращих безкоштовних ресурсів в Інтернеті. Команда, яка стоїть за цим проектом, постійно шукає нові теми, шаблони, модулі та набори інтерфейсу користувача; щоб у вас ніколи не закінчилися чудові речі для використання з Tailwind CSS.
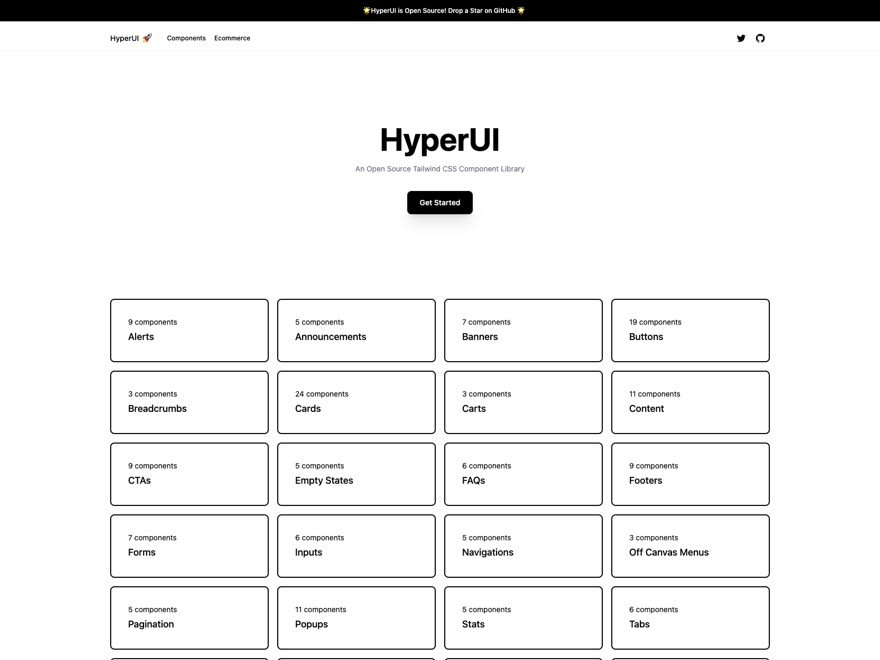
6. HyperUI

HyperUI - це безкоштовна бібліотека CSS компонентів Tailwind з відкритим кодом. Всі вони налаштовуються і готові до використання з коробки. Отримайте доступ до вихідного коду безкоштовно та скопіюйте/вставте або завантажте улюблені компоненти для легкої інтеграції у власний веб-проект. Змінюйте кольори, розміри шрифтів, вміст та багато іншого.
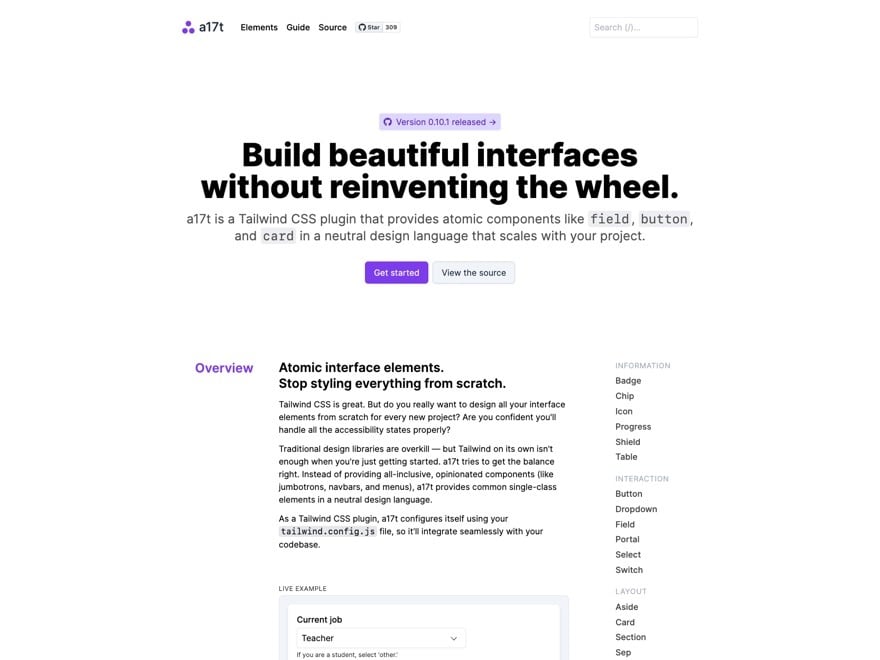
7. А17Т

a17t був створений з необхідності мати розширюваний, атомарний та незалежний від дизайну спосіб створення компонентів інтерфейсу користувача. Цей плагін є кульмінацією декількох місяців роботи і результатом багатьох дискусій між двома пристрасними особистостями, які сперечаються про ідеальний підхід до CSS. Ви побачите, що цей плагін полегшує створення класів утиліт Tailwind.
8. Kometa UI Kit

Комплект інтерфейсу користувача Kometa — це набір компонентів інтерфейсу користувача на основі TailwindCSS. Ви можете використовувати їх як розділи попутного вітру або просто як зручний набір елементів, щоб оживити ваш додаток. Не має значення, створюєте ви інформаційну панель адміністратора, SPA або просто якийсь веб-сайт - ці розділи стануть важливою частиною вашого набору інструментів і зроблять ваш робочий процес набагато кращим.
9. Панель інструментів попутного вітру

Tailwind Toolbox - це колекція корисних стартових шаблонів з відкритим вихідним кодом, компонентів, зручних конструкторів, генераторів, плагінів та інструментів для запуску будь-якого проекту CSS Tailwind. Майже все на цьому сайті є відкритим вихідним кодом і доступне для використання у своїх проектах, тому, якщо ви хочете створити щось за допомогою Tailwind, для чого потрібен спеціальний шаблон, який допоможе вам, то це сайт для вас.
10. Інтерфейс користувача без голови

Потрібно щось просте, швидке та плоске? Headless UI - це галерея абсолютно нестилізованих, повністю доступних компонентів інтерфейсу користувача, які ви можете використовувати будь-яким обраним вами способом. З усім, від кнопок і заголовків до меню, радіоприймачів і переходів, знайдеться потроху все для кожного. Це розкуті компоненти - просто додайте власного чуття, щоб зробити їх своїми!
11. Комплект інтерфейсу користувача попутного вітру

Tailwind UI Kit - це потужна бібліотека доступних, повністю адаптивних, готових до скидання компонентів CSS Tailwind, щоб швидко відстежувати ваш робочий процес і переконатися, що ваш останній проект виглядає красиво на всіх пристроях. Завдяки простим у реалізації стилям, функціональним анімаціям та зручним утилітам, таким як адаптивний рядок меню, пресети типографіки тощо – ви зможете розпочати роботу з кількома рядками коду.
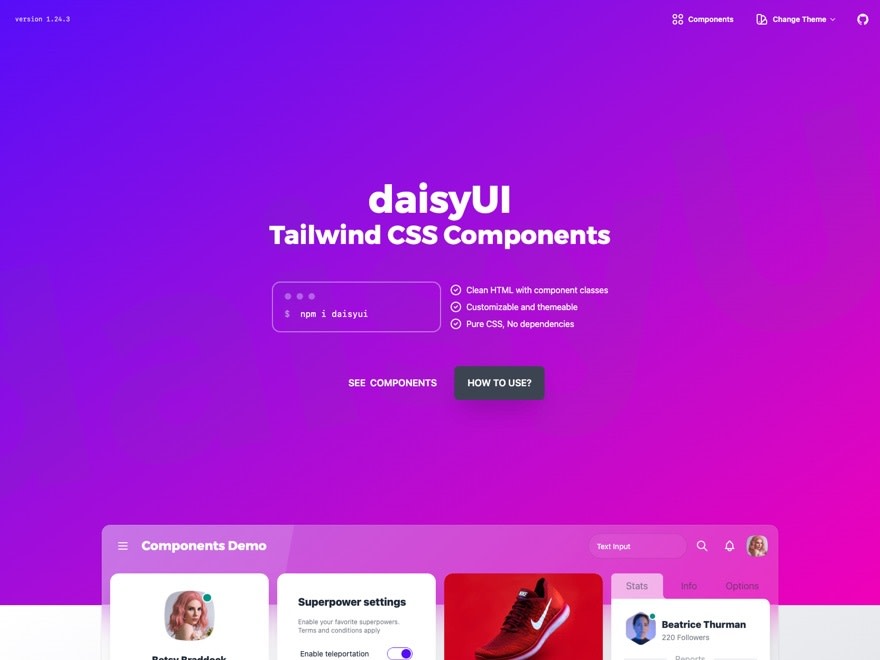
12. DaisyUI

DaisyUI — це колекція популярних компонентів CSS Tailwind із понад 7 тисячами зірок на Github та тисячами підписників у Twitter. Цей репозиторій містить гнучкий набір віджетів, які можна використовувати з компонентним підходом Tailwind до стилізації компонентів. Корисно для швидкого створення власного інтерфейсу користувача в розробці, а також залучення дизайну до виробництва.
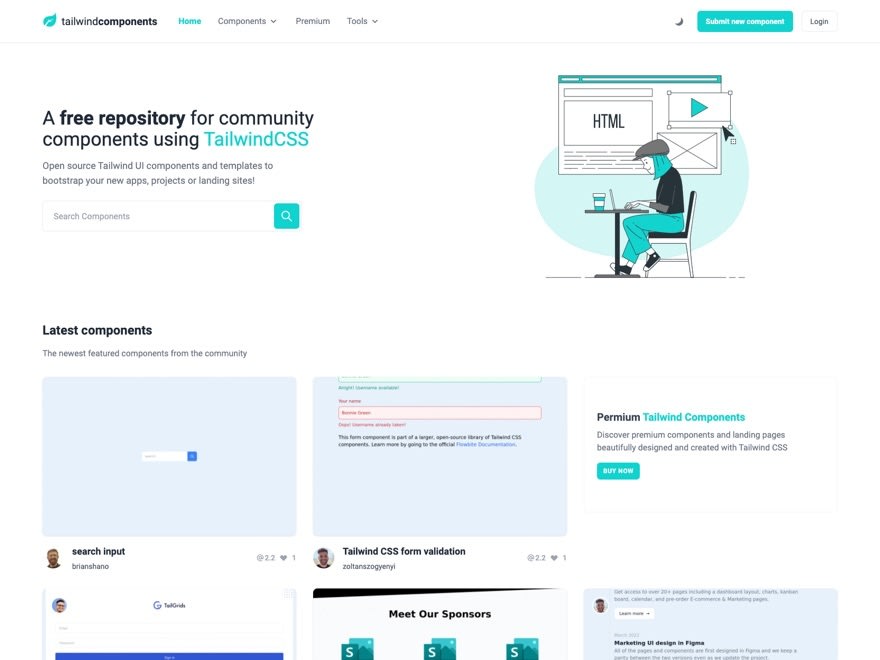
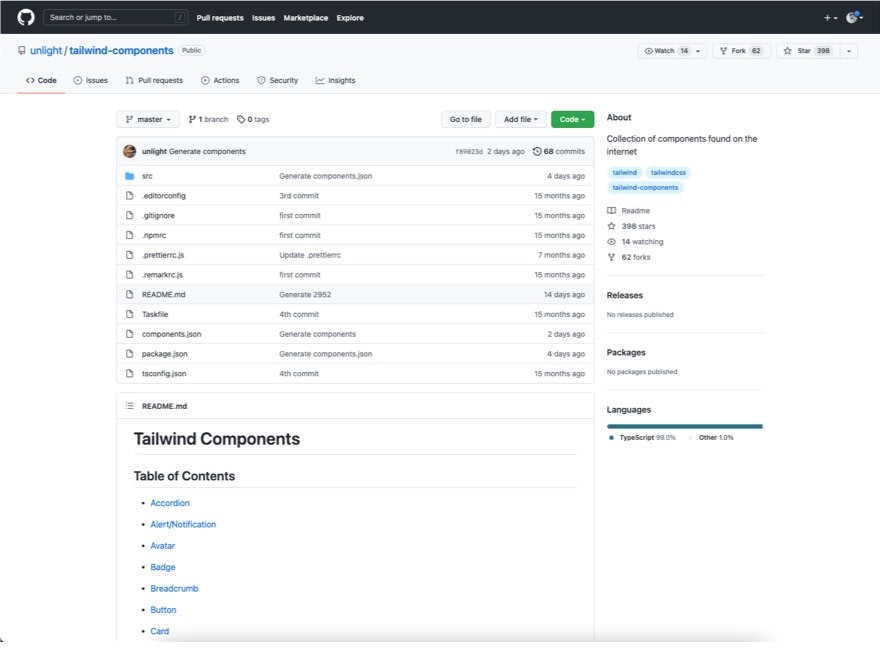
13. Компоненти попутного вітру

Tailwind Components - ідеальне місце, якщо ви хочете почати створювати свій наступний сайт або веб-додаток за допомогою Tailwind CSS. Цей популярний веб-сайт поставляється як сховище з відкритим вихідним кодом безкоштовних компонентів інтерфейсу користувача, створених для фреймворку CSS Tailwind. Він включає шаблони, демонстрації та документацію, які допоможуть вам розпочати наступний веб-проект, забезпечивши відправну точку для вашого нового сайту або програми.
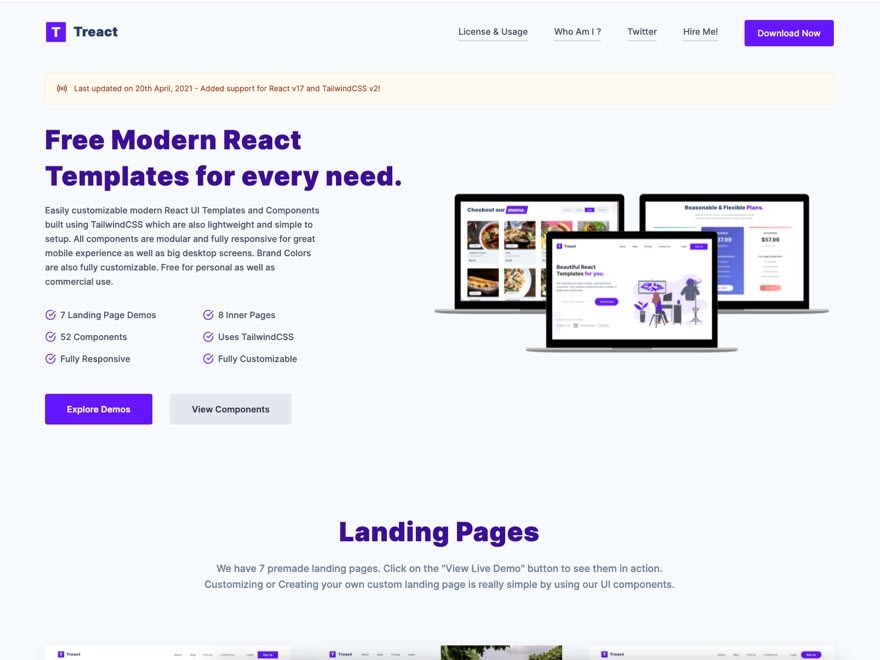
14. Треакт

Treact - це сучасна галерея шаблонів та компонентів React UI, побудованих за допомогою TailwindCSS. Цей продукт поставляється з масою крутих CSS анімацій і великою кількістю корисної структури для налаштування вашого наступного проекту дуже просто. Всі компоненти модульні та повністю адаптивні для чудового мобільного досвіду, а також великих екранів настільних комп'ютерів. Всі ресурси в Treact постійно оновлюються і на 100% безкоштовні для особистого та комерційного використання.
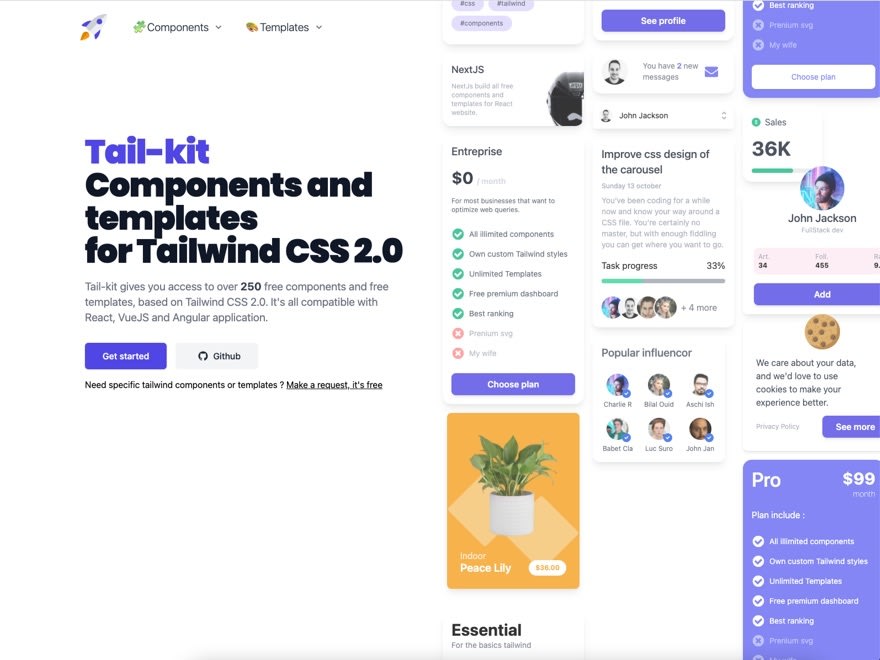
15. Хвостовий комплект

Tail-Kit - це набір з 250+ найпоширеніших компонентів і найпопулярніших шаблонів компонентів, за яким слідує обширний посібник з налаштування. Мета полягає в тому, щоб прискорити робочий процес розробки та допомогти вам досягти найкращого досвіду при використанні Tailwind CSS. Так що припиніть кодувати CSS самостійно і почніть Tail-Kitting!
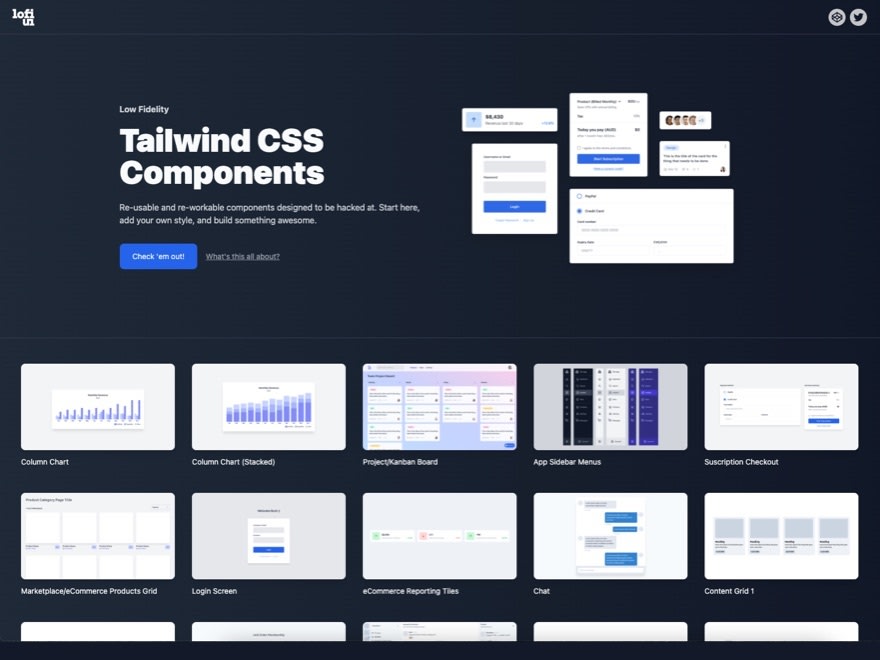
16. Інтерфейс користувача Lofi

Lofi UI був створений як весела (але все ще функціональна) галерея багаторазових, повторно оброблюваних і просто красивих компонентів CSS Tailwind. Цей продукт хотів створити простір, який дозволив би як досвідченим фронтенд-розробникам, так і початківцям вчитися у інших, експериментувати з різними компонентами та створювати щось приголомшливе в найкоротші терміни. Не потрібно розгалужувати або змінювати цей код, просто створіть свій власний!
17. Інтерфейс користувача Meraki

Meraki UI - це колекція красивих, ручних та вручну складених компонентів CSS Tailwind, які підтримують мови RTL та повністю адаптивні на основі Flexbox &; CSS Grid з елегантним темним режимом. Наповнений безліччю доступних елементів інтерфейсу користувача, контекстною іконографією та розумною веб-типографікою, інтерфейс користувача Meraki є ідеальним місцем для тих, хто хоче почати створювати веб-програми з чудовими компонентами, створеними за допомогою утиліт.
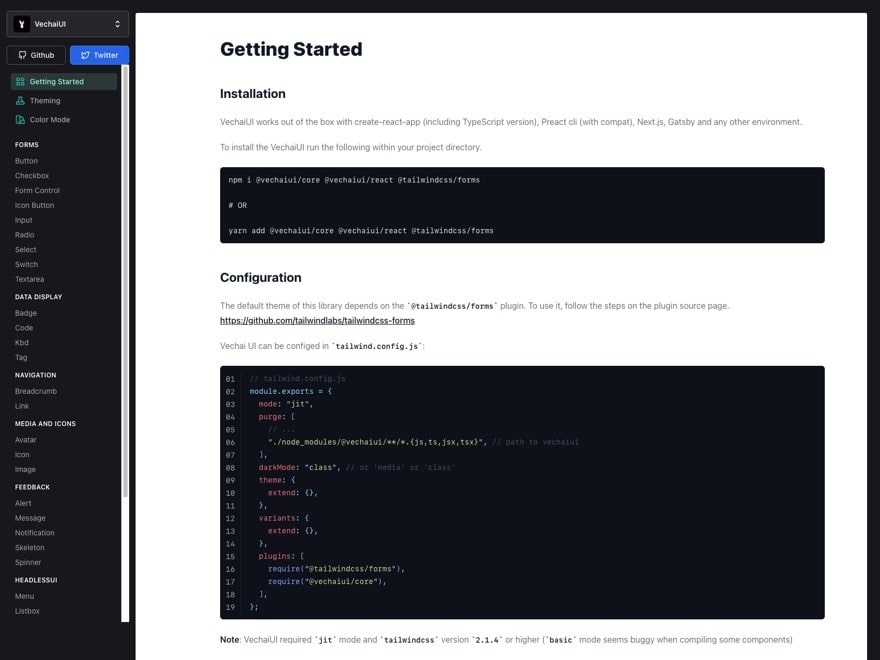
18. VechaiUI

VechaiUI - це бібліотека CSS, яка працює з коробки з create-react-app (включаючи версію TypeScript), Preact cli (з compat), Next.js, Gatsby та будь-яким іншим середовищем. VechaiUI був створений для людей, які люблять писати стилі для свого додатка, а не покладатися на вже створену тему. Використовуючи цю бібліотеку, ви можете зробити свій додаток чудовим і доступним за допомогою красивих стилів та доступних інтерфейсів користувача.
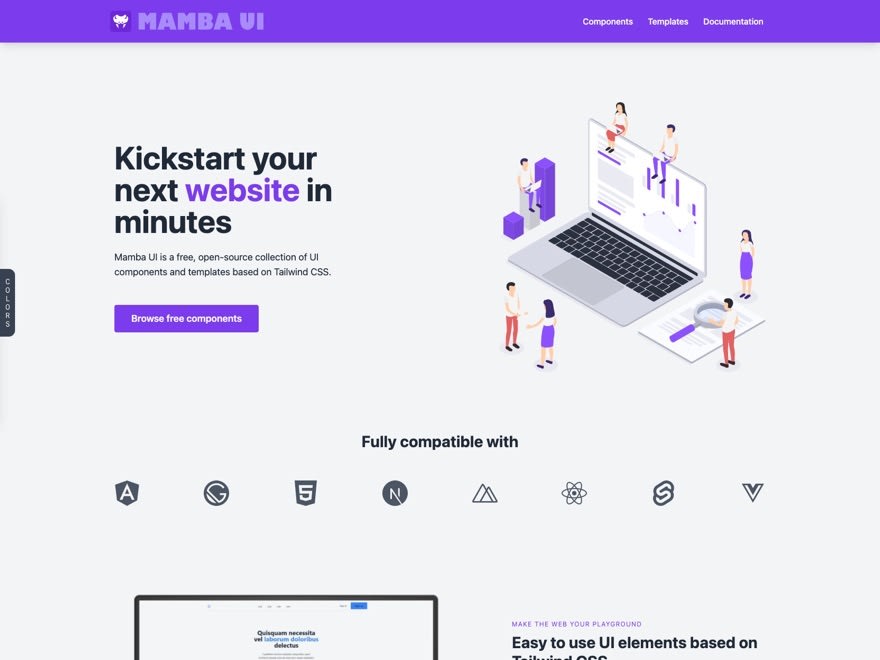
19. Інтерфейс користувача Mamba

Mamba UI розроблено, щоб допомогти вам створити красиві інтерфейси користувача, які чудово виглядають на екрані будь-якого розміру. Це бібліотека CSS-сумісних компонентів і шаблонів Tailwind, що охоплюють широкий спектр стилів інтерфейсу - від простішого, компонентного дизайну до складних макетів таблиць даних, які працюють з коробки
20. Флоубіт

Почніть розробку свого наступного проекту з Flowbite - зростаючою бібліотекою з більш ніж 400 безкоштовних веб-компонентів та інтерактивних елементів, побудованих за допомогою класів утиліт від Tailwind CSS. Кожен елемент можна легко впустити в будь-який проект Tailwind, щоб додати новий стиль і брендинг. Від поширених елементів макета до більш нішевих інтерфейсів користувача, ця бібліотека є безцінним ресурсом для швидкого створення будь-якої програми чи веб-сайту.
21. Стартовий комплект попутного вітру

Tailwind Starter Kit - це безкоштовне рішення для користувачів Tailwind, які хочуть почати використовувати Tailwind для наскрізного стилізації своїх проектів, але їм не зручно встановлювати CSS, який офіційно не випущений. Він також поставляється з декількома компонентами, які можуть бути використані в будь-якому HTML-документі і готовий до використання в проектах на основі React, Angular і Vue. Кожен може взяти ці файли CSS зі сховища GitHub і почати використовувати Tailwind на своїх веб-сайтах.
22. Кутті

Kutty - це плагін Tailwind для створення сучасних та адаптивних веб-додатків. Він має набір доступних і багаторазових компонентів, які зазвичай використовуються у веб-додатках, таких як спадне меню, групи введення та вкладки. Kutty також надає загальні шаблони інтерфейсу, такі як фіксований заголовок, липкий нижній колонтитул, центрована навігація та повноекранні макети без навігації.
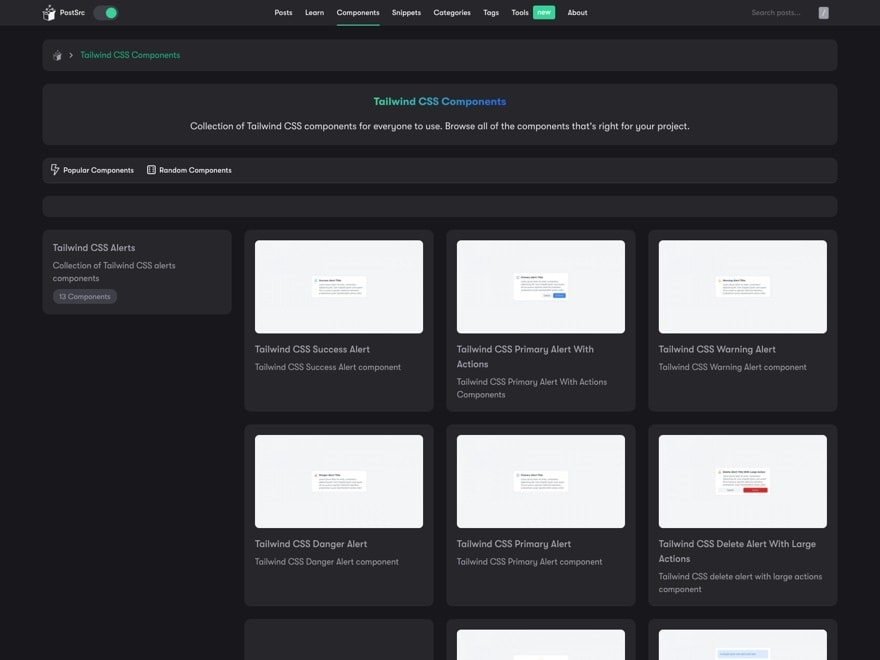
23. PostSrc

PostSrc - це колекція компонентів CSS Tailwind для всіх. Перегляньте всі компоненти колекції, які підходять саме для вашого проекту. Підказка: ви можете використовувати пошук під сторінкою, щоб відфільтрувати те, що ви шукаєте, і переглянути результати окремих компонентів. Зверніть увагу, що сторінка оновлюється та публікується щодня, тому, можливо, вам доведеться оновитися, щоб побачити нові публікації.
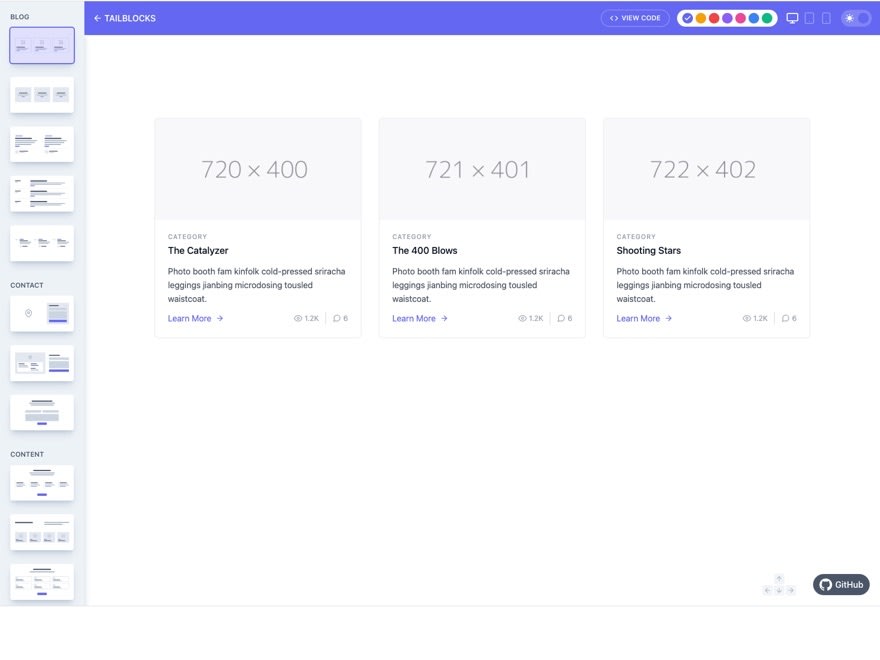
24. Хвостові блоки

Tailblocks — це потужний конструктор сторінок, який поєднує найкраще з CSS Tailwind із попередньо створеними шаблонами та розділами, які ви можете використовувати для створення цілого веб-сайту лише з вибраних вручну шрифтів Google. Маючи понад 120+ готових блоків і 10+ шаблонів на вибір, ви можете створити будь-який тип веб-сайту або цільової сторінки без необхідності створювати щось з нуля.
25. Колекція компонентів

Шукаєте рідкісні та незвичайні компоненти CSS Tailwind? Ми допоможемо вам! Цей репозиторій включає всі найкращі компоненти та елементи CSS Tailwind, знайдені в Інтернеті. Все розділено на зміст, щоб дозволити вам легко отримати доступ і захопити те, що вам потрібно, без необхідності відвідувати бібліотеки кількох компонентів під час пошуку чого-небудь.
Висновок
Дякуємо за читання, і, будь ласка, не соромтеся поділитися своїми виборами для інших бібліотек безкоштовних компонентів у коментарях нижче!