Jeśli chodzi o Tailwind CSS, trudno zignorować popularność tego słynnego frameworka front-end. Z biegiem lat rozwój tego ekosystemu stale wzrastał i ogłoszono, że w lipcu liczba pobrań Tailwind CSS osiągnęła ponad trzy miliony. Biorąc pod uwagę ogromną liczbę osób, które do tej pory pobrały framework, możesz liczyć na zwiększenie zasobów wsparcia dla programistów, którzy budują witryny z tym frameworkiem front-end.
Jeśli próbujesz znaleźć dobry punkt wyjścia z Tailwind CSS, nie mogę wystarczająco polecić bibliotek komponentów. To jest to, co uważam za najważniejszą część Tailwind: zapewniają sposób pracy z kompletnymi fragmentami kodu bez konieczności zaczynania od zera. Nie ma sensu wymyślać koła na nowo, gdy istnieją już tak wielkie zasoby.
Biblioteki komponentów oszczędzają czas, ale mogą być również kosztowne dla osób z ograniczonym budżetem. Tak więc, aby pomóc Ci znaleźć świetne darmowe opcje, przygotowałem listę moich ulubionych zasobów open source - z których wszystkie wypróbowałem i przetestowałem - aby zacząć.
Następujące biblioteki komponentów są dostępne do użycia w dowolnym projekcie CSS Tailwind. Istnieje wiele różnych zasobów do wyboru; od fragmentów kodu po w pełni wbudowane zestawy interfejsu użytkownika. Pełna lista obejmuje:
- Cruip Free Components
- Tailwind Design
- Ghost UI
- FloatUI
- Tailwind Awesome
- HyperUI
- a17t
- Kometa UI Kit
- Tailwind Toolbox
- Headless UI
- Tailwind UI Kit
- DaisyUI
- Tailwind Components
- Treact
- Tail-Kit
- Lofi UI
- Meraki UI
- VechaiUI
- Mamba UI
- Flowbite
- Tailwind Starter Kit
- Kutty
- PostSrc
- Tailblocks
- Components Collection
Gotowy do nurkowania? Rzućmy okiem na listę!
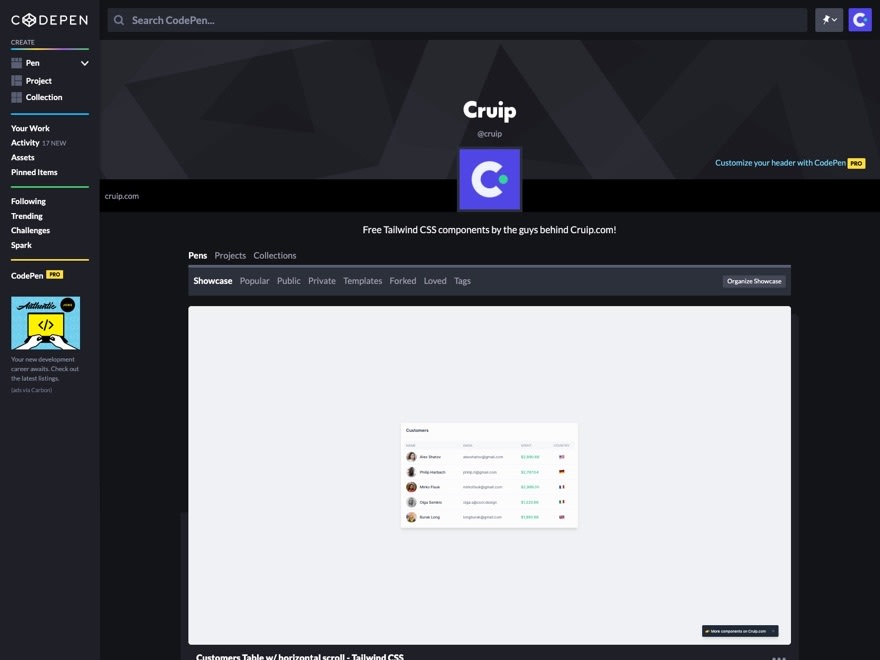
1. Komponenty Cruip Free

Cruip Free Components to biblioteka darmowych szablonów CSS Tailwind i eksperymentów z kodem stworzonych przez zespół stojący za Cruip.com! Galeria zawiera rozszerzoną gamę fragmentów z różnych szablonów premium, takich jak pulpity nawigacyjne aplikacji, strony docelowe i witryny sieci Web. Są to w pełni funkcjonalne fragmenty kodu, które można wykorzystać w dowolnym projekcie lub aplikacji.
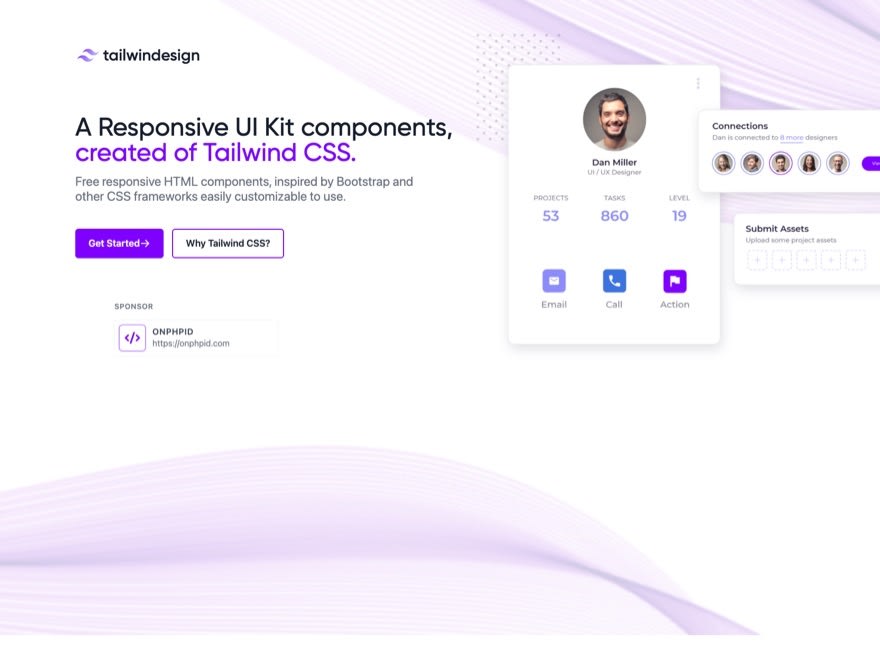
2. Konstrukcja wiatru tylnego

Tailwind Design to wspaniały pakiet zestawu interfejsu użytkownika, który zawiera niestandardowe komponenty i elementy do tworzenia responsywnych aplikacji internetowych. Tailwind Design jest wyjątkowy, ponieważ jest skalowalny, łatwy w użyciu, zgodny z zasadami Tailwind, ma piękny układ i jest wykonany z myślą o nowoczesnych najlepszych praktykach programistycznych.
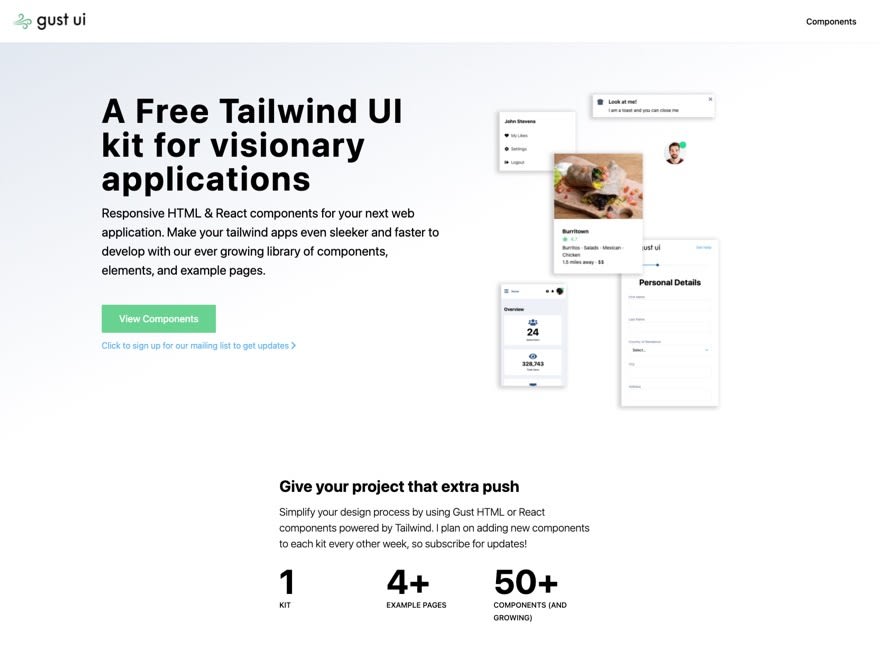
3. Interfejs użytkownika ducha

Nie możesz znaleźć idealnej burzy stylów dla następnej aplikacji internetowej? Zrób to sam dzięki Gust UI. Gust UI to galeria CSS Tailwind, prezentująca responsywne komponenty, elementy i przykładowe strony. Szybko zastosuj istniejące style do aplikacji, nie przytłaczając się ogromną liczbą niepowiązanych stylów. Usuń to, czego nie potrzebujesz, zmień to, czego potrzebujesz, i utwórz aplikację, która jest właśnie dla Ciebie.
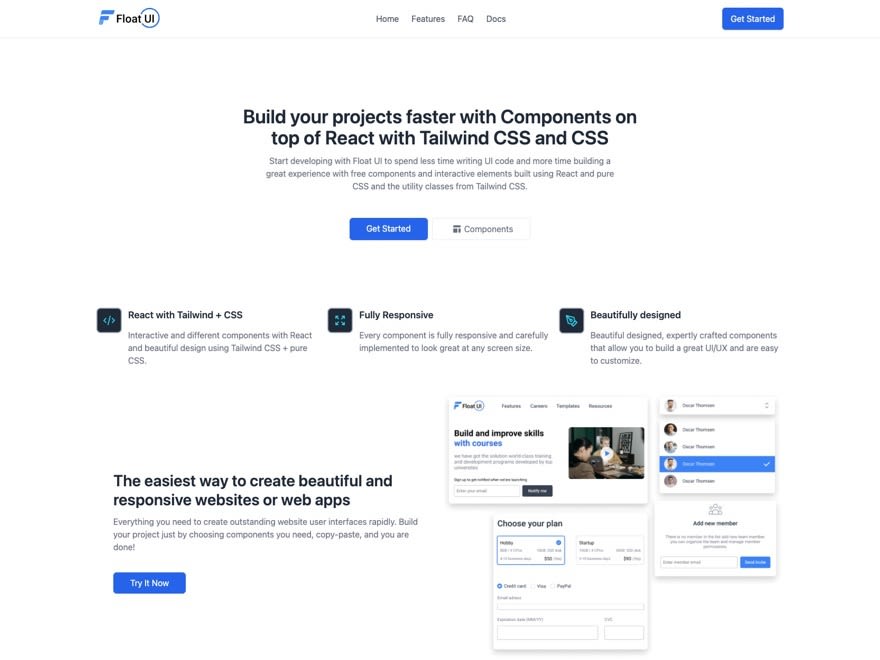
4. FloatUI

Float UI to zbiór interaktywnych komponentów i elementów interfejsu użytkownika, które pozwalają szybko tworzyć strony internetowe i aplikacje internetowe za pomocą React. Float UI jest zbudowany od podstaw przy użyciu czystych React, React Router i Tailwind CSS, aby zapewnić wszystko, czego potrzebujesz do zbudowania pięknej strony internetowej. Nie jest wymagany jQuery ani wtyczki innych firm.
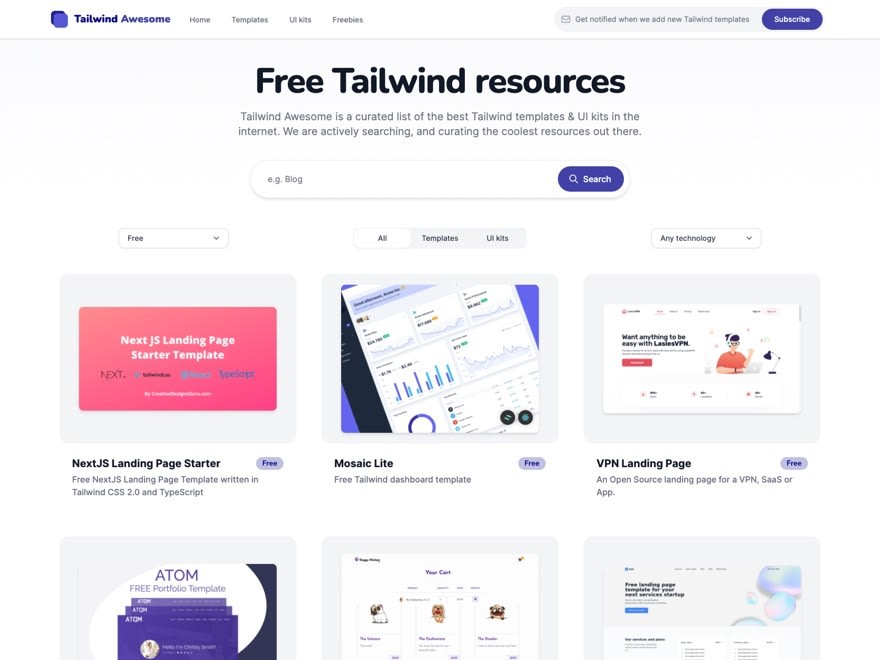
5. Wiatr tylny niesamowity

Szukasz najfajniejszych nowych szablonów i zestawów interfejsu użytkownika dla witryny lub aplikacji internetowej? Tailwind Awesome to ręcznie wybrana kolekcja najlepszych darmowych zasobów w Internecie. Zespół odpowiedzialny za ten projekt stale poszukuje nowych motywów, szablonów, modułów i zestawów interfejsu użytkownika; dzięki czemu nigdy nie zabraknie Ci niesamowitych rzeczy do użycia z Tailwind CSS.
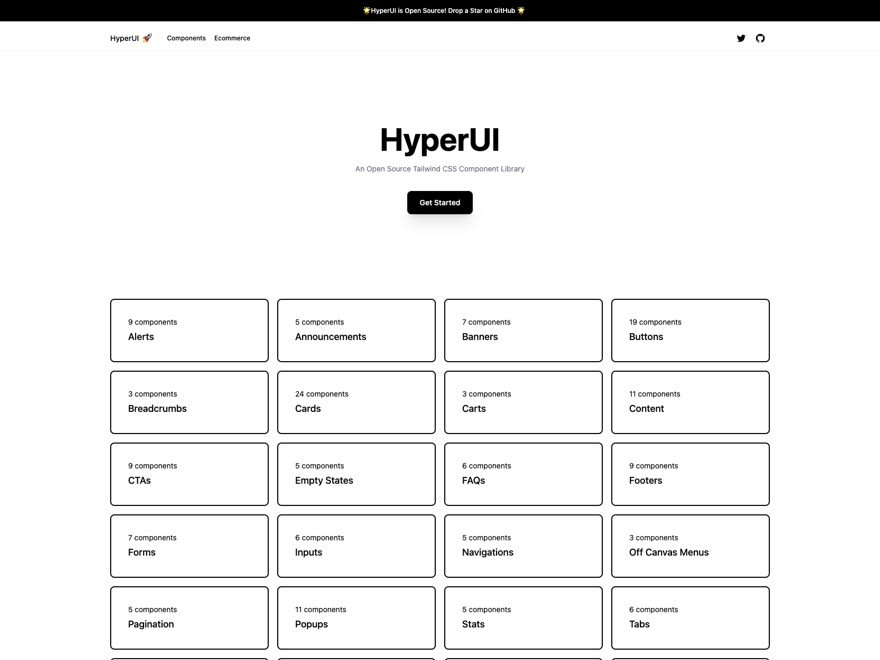
6. HyperUI

HyperUI to bezpłatna biblioteka open source komponentów CSS Tailwind. Wszystkie są konfigurowalne i gotowe do użycia po wyjęciu z pudełka. Uzyskaj bezpłatny dostęp do kodu źródłowego i kopiuj/wklej lub pobierz swoje ulubione komponenty, aby łatwo zintegrować je z własnym projektem internetowym. Zmieniaj kolory, rozmiary czcionek, zawartość i wiele więcej.
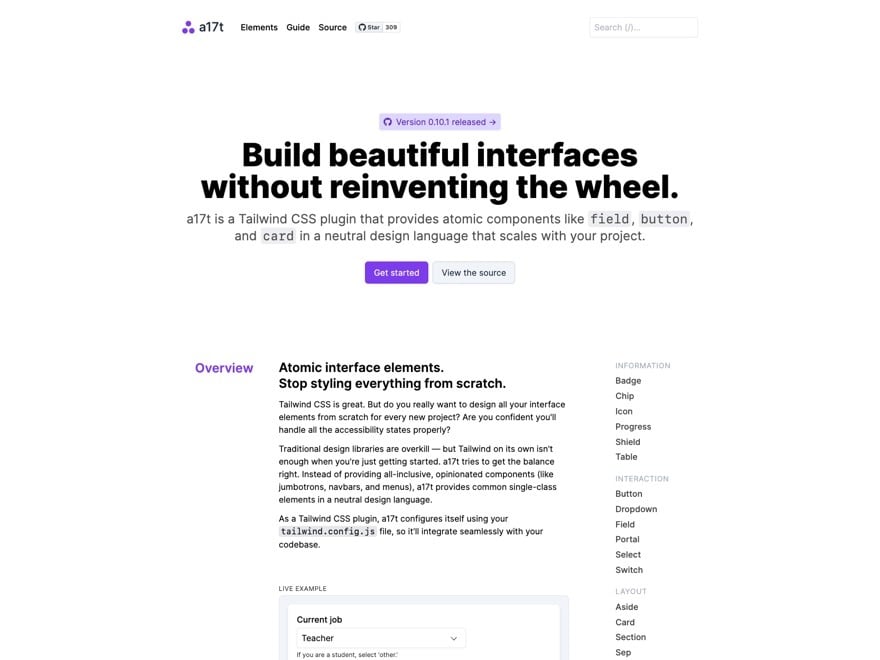
7. A17T

a17t został stworzony z potrzeby posiadania rozszerzalnego, atomowego i niezależnego od projektu sposobu tworzenia komponentów interfejsu użytkownika. Ta wtyczka jest zwieńczeniem kilkumiesięcznej pracy i wynikiem wielu dyskusji między dwiema pasjonatami osób, które spierają się o idealne podejście do CSS. Przekonasz się, że ta wtyczka sprawia, że tworzenie klas narzędzi Tailwind jest dziecinnie proste.
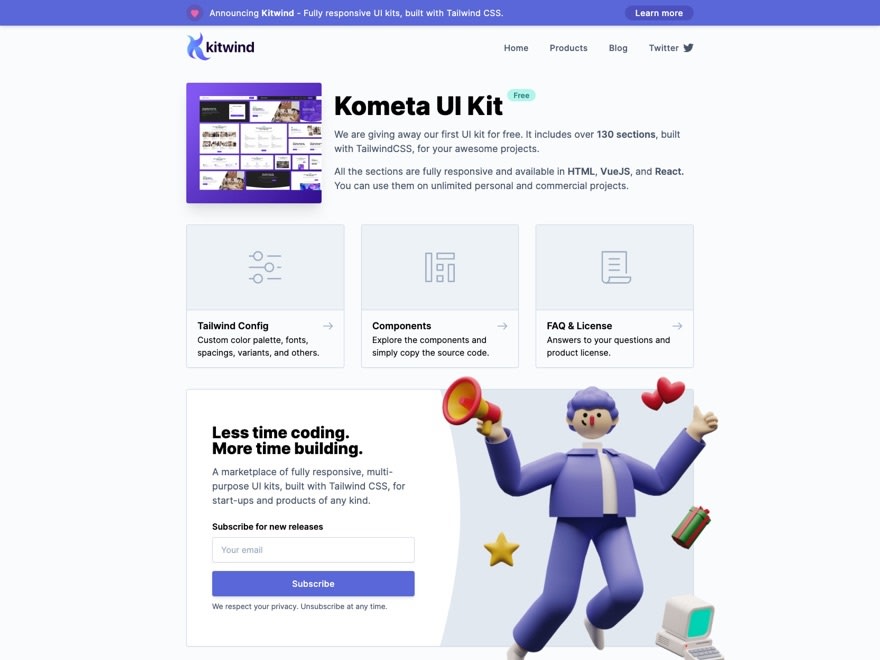
8. Zestaw interfejsu użytkownika Kometa

Kometa UI kit to zestaw komponentów interfejsu użytkownika opartych na TailwindCSS. Możesz ich używać jako sekcji Tailwind lub po prostu jako poręcznego zestawu elementów do urozmaicenia aplikacji. Nie ma znaczenia, czy budujesz pulpit administracyjny, SPA, czy po prostu jakąś stronę internetową - te sekcje staną się istotną częścią zestawu narzędzi i sprawią, że przepływ pracy będzie znacznie lepszy.
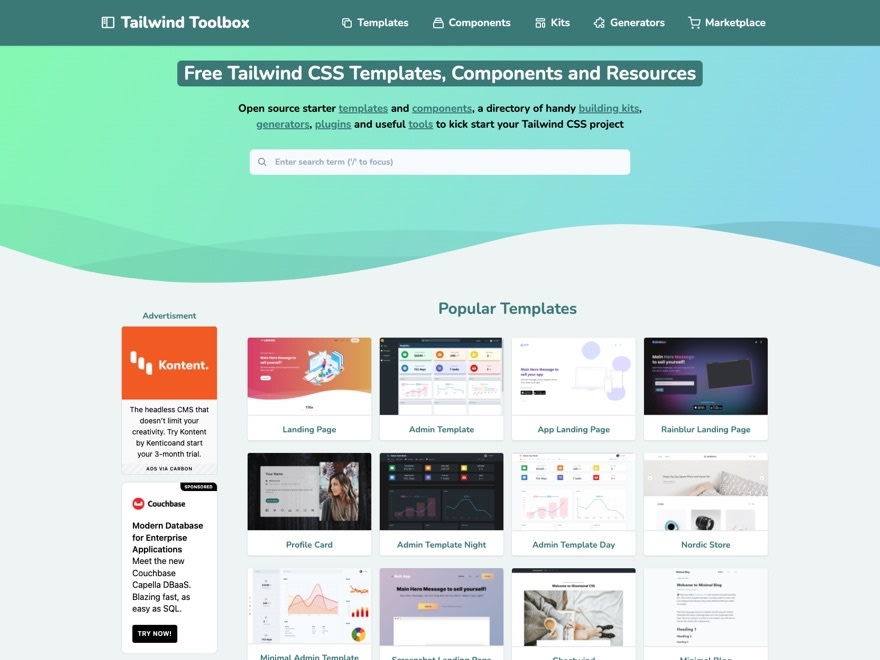
9. Skrzynka narzędziowa Tailwind

Tailwind Toolbox to zbiór przydatnych szablonów startowych typu open source, komponentów, przydatnych zestawów do budowania, generatorów, wtyczek i narzędzi do rozpoczęcia dowolnego projektu CSS Tailwind. Prawie wszystko na tej stronie jest open-source i dostępne do wykorzystania w swoich projektach, więc jeśli chcesz zbudować coś z Tailwind, który potrzebuje niestandardowego szablonu, który Cię poprowadzi, to jest to strona dla Ciebie.
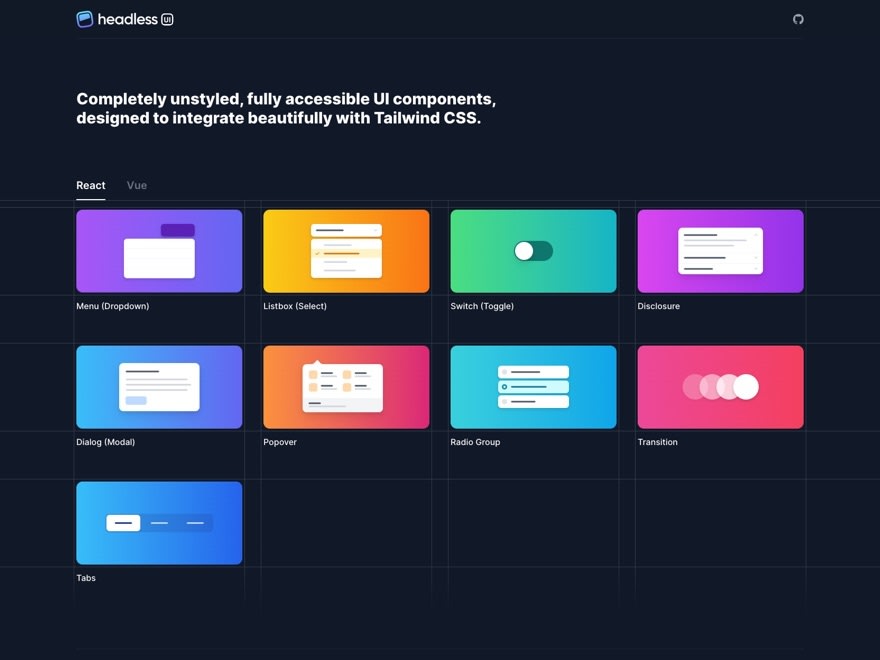
10. Bezgłowy interfejs użytkownika

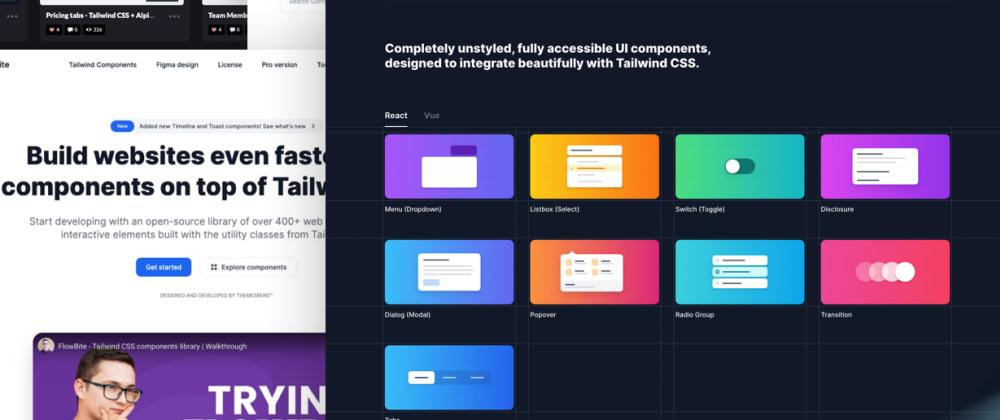
Potrzebujesz czegoś prostego, szybkiego i płaskiego? Headless UI to galeria całkowicie niestylizowanych, w pełni dostępnych komponentów interfejsu użytkownika, których można używać w dowolny sposób. Wszystko, od przycisków i nagłówków po menu, radia i przejścia, każdy znajdzie po trochu wszystko dla siebie. Są to elementy nieskrępowane - po prostu dodaj swój własny styl, aby uczynić je własnymi!
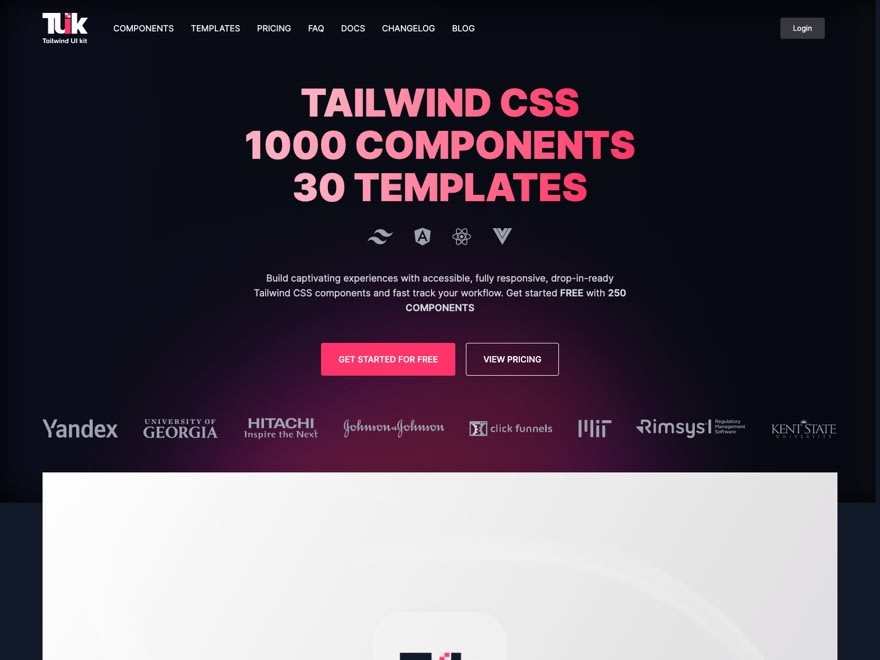
11. Zestaw interfejsu użytkownika Tailwind

Tailwind UI Kit to potężna biblioteka dostępnych, w pełni responsywnych, gotowych do użycia komponentów Tailwind CSS, aby przyspieszyć przepływ pracy i upewnić się, że Twój najnowszy projekt wygląda pięknie na wszystkich urządzeniach. Dzięki łatwym do wdrożenia stylom, funkcjonalnym animacjom i przydatnym narzędziom, takim jak responsywny pasek menu, ustawienia wstępne typografii i wiele innych - będziesz mógł zacząć od kilku linii kodu.
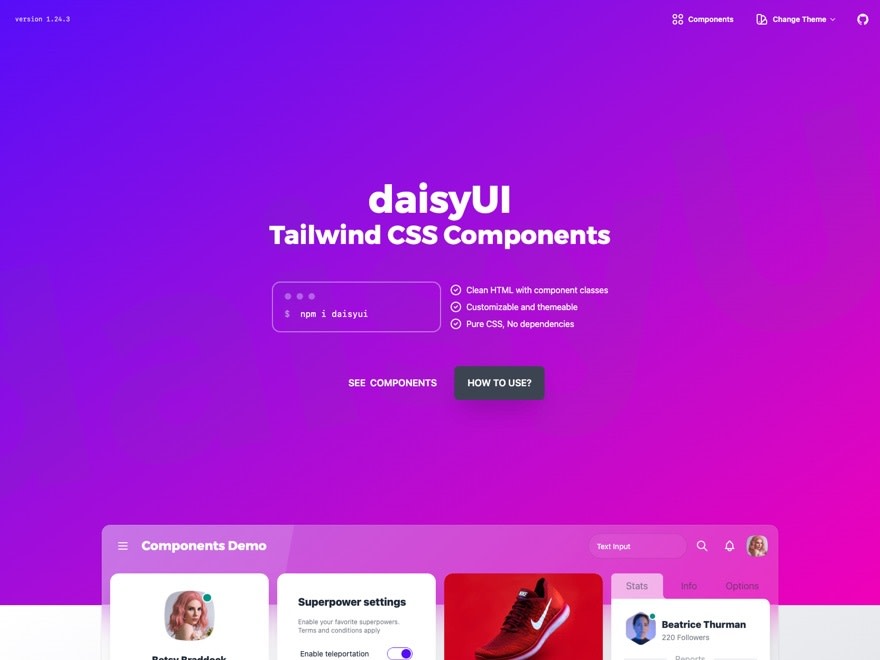
12. DaisyUI

DaisyUI to zbiór popularnych komponentów CSS Tailwind z ponad 7K gwiazd na Github i tysiącami obserwujących na Twitterze. To repozytorium zawiera elastyczny zestaw widżetów, które mogą być używane z opartym na komponentach podejściem Tailwind do stylizacji komponentów. Pomocny w szybkim tworzeniu niestandardowego interfejsu użytkownika w programowaniu, a także angażującym projekcie w produkcji.
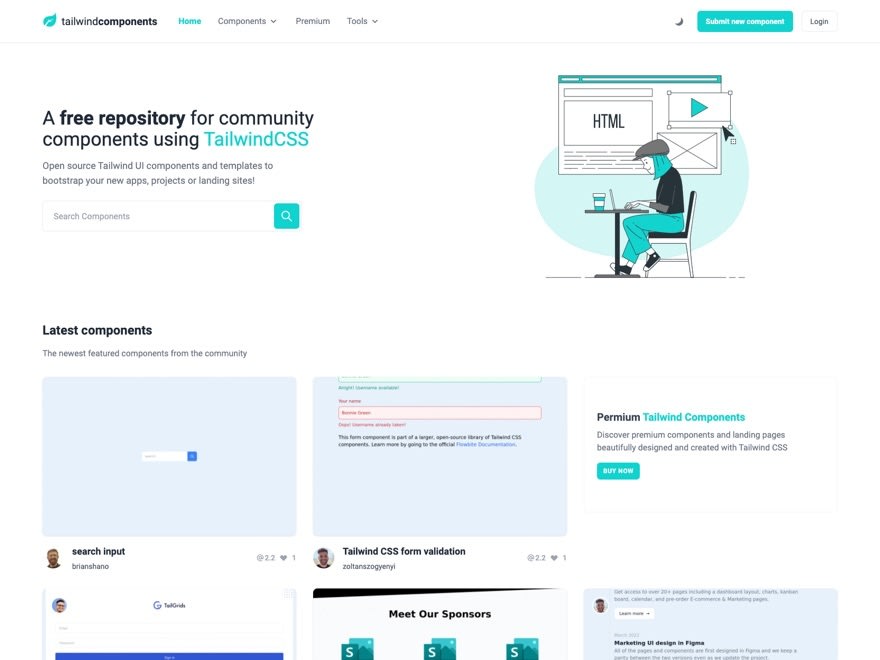
13. Komponenty wiatru tylnego

Tailwind Components to idealne miejsce, jeśli chcesz rozpocząć tworzenie następnej witryny lub aplikacji internetowej za pomocą Tailwind CSS. Ta popularna strona internetowa jest dostępna jako repozytorium open source darmowych komponentów interfejsu użytkownika stworzonych dla frameworka CSS Tailwind. Zawiera szablony, pokazy i dokumentację, które pomogą Ci rozpocząć następny projekt sieci Web, zapewniając punkt początkowy dla nowej witryny lub aplikacji.
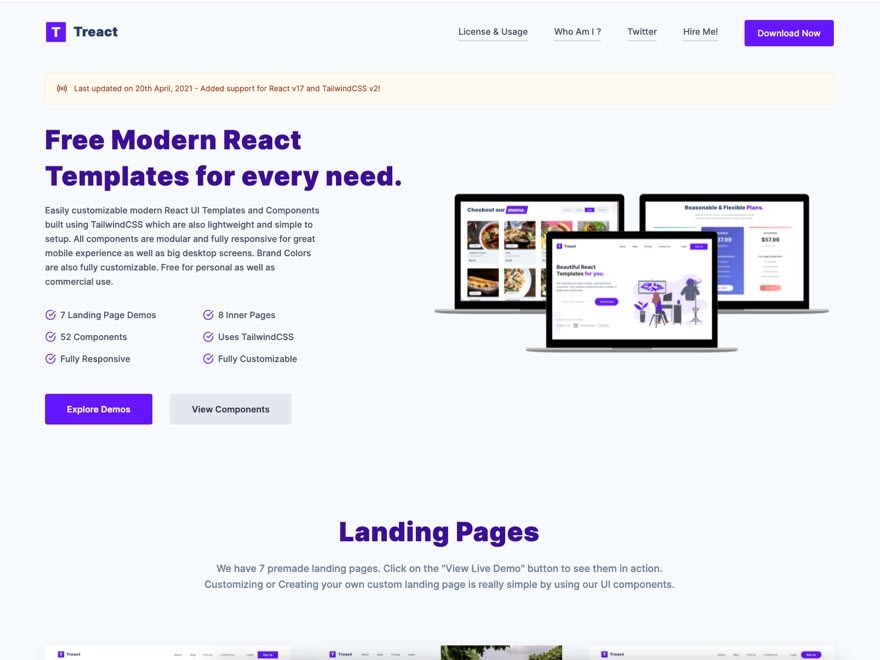
14. Treact

Treact to nowoczesna galeria szablonów i komponentów React UI zbudowana przy użyciu TailwindCSS. Ten produkt zawiera mnóstwo fajnych animacji CSS i wiele przydatnych struktur, aby skonfigurować następny projekt bardzo prosty. Wszystkie komponenty są modułowe i w pełni responsywne, zapewniając doskonałe wrażenia mobilne, a także duże ekrany komputerów stacjonarnych. Wszystkie zasoby w Treact są stale aktualizowane i w 100% bezpłatne do użytku osobistego i komercyjnego.
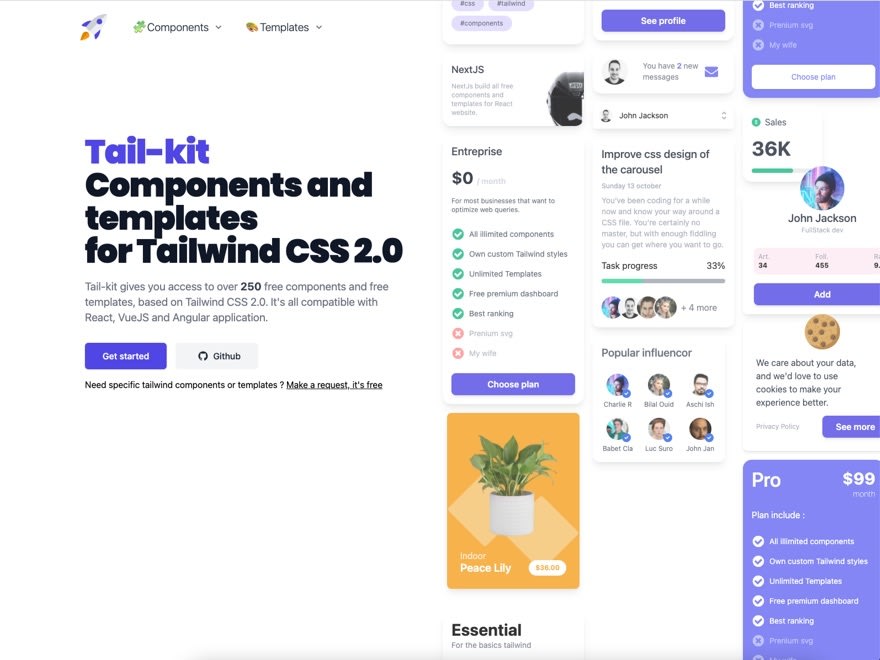
15. Zestaw ogonowy

Tail-Kit to zestaw 250+ najpopularniejszych komponentów i najpopularniejszych szablonów komponentów, a następnie obszerny przewodnik dostosowywania. Celem jest przyspieszenie przepływu pracy programistycznej i pomoc w osiągnięciu najlepszych możliwych doświadczeń podczas korzystania z Tailwind CSS. Więc przestań sam kodować CSS i zacznij Tail-Kitting!
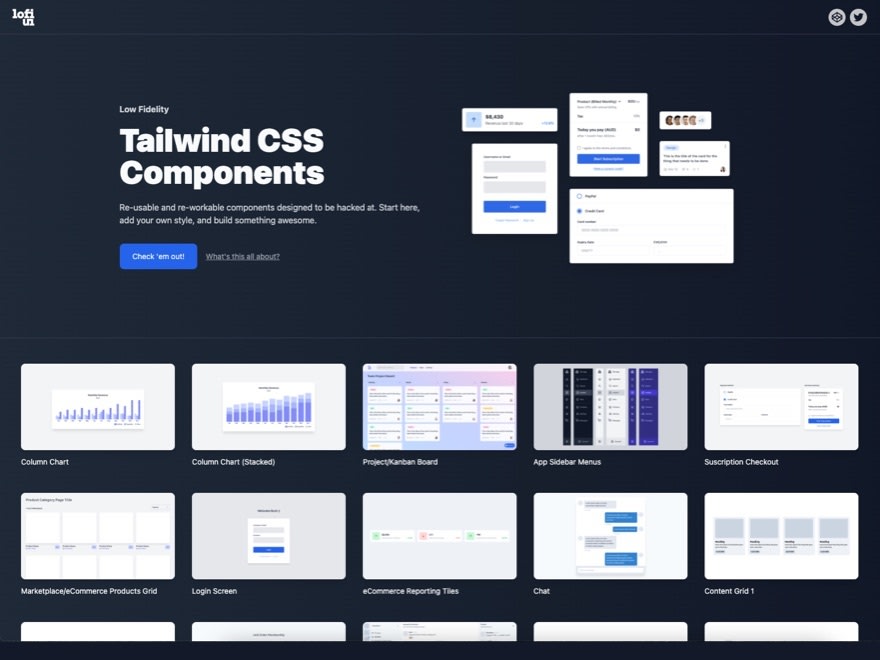
16. Interfejs użytkownika Lofi

Lofi UI został stworzony jako zabawna (ale nadal funkcjonalna) galeria nadających się do ponownego użycia, przerobionych i po prostu pięknych komponentów CSS Tailwind. Ten produkt chciał stworzyć przestrzeń, która pozwoliłaby zarówno doświadczonym programistom frontendowym, jak i początkującym uczyć się od innych, eksperymentować z różnymi komponentami i stworzyć coś niesamowitego w mgnieniu oka. Nie musisz rozwidlać ani modyfikować tego kodu, po prostu zbuduj własny!
17. Interfejs użytkownika Meraki

Meraki UI to kolekcja pięknych, ręcznie wykonanych i ręcznie skomponowanych komponentów CSS Tailwind, które obsługują języki RTL i w pełni responsywne w oparciu o Flexbox i CSS Grid z eleganckim trybem ciemnym. Pełen mnóstwa dostępnych elementów interfejsu użytkownika, kontekstowej ikonografii i rozsądnej typografii internetowej, Meraki UI jest idealnym miejscem dla każdego, kto chce zacząć tworzyć aplikacje internetowe z niesamowitymi komponentami zbudowanymi za pomocą narzędzi.
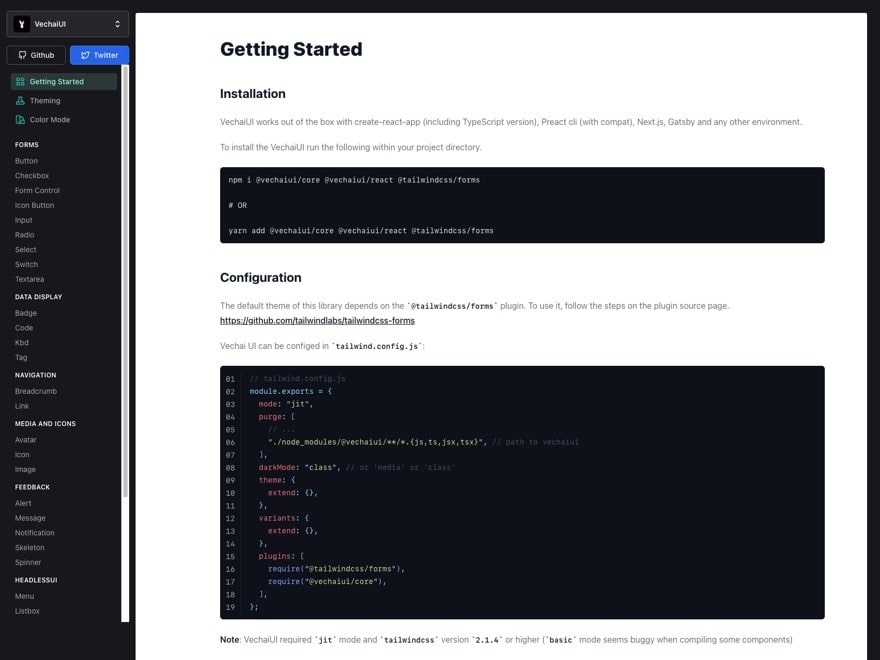
18. VechaiUI

VechaiUI to biblioteka CSS, która działa od razu po wyjęciu z pudełka z create-react-app (w tym wersja TypeScript), Preact cli (z compat), Next.js, Gatsby i dowolnym innym środowiskiem. VechaiUI został stworzony dla osób, które lubią pisać style dla swojej aplikacji, a nie polegać na już stworzonym motywie. Korzystając z tej biblioteki, możesz sprawić, że Twoja aplikacja będzie wyglądać wspaniale i będzie dostępna dzięki pięknym stylom i dostępnym interfejsom użytkownika.
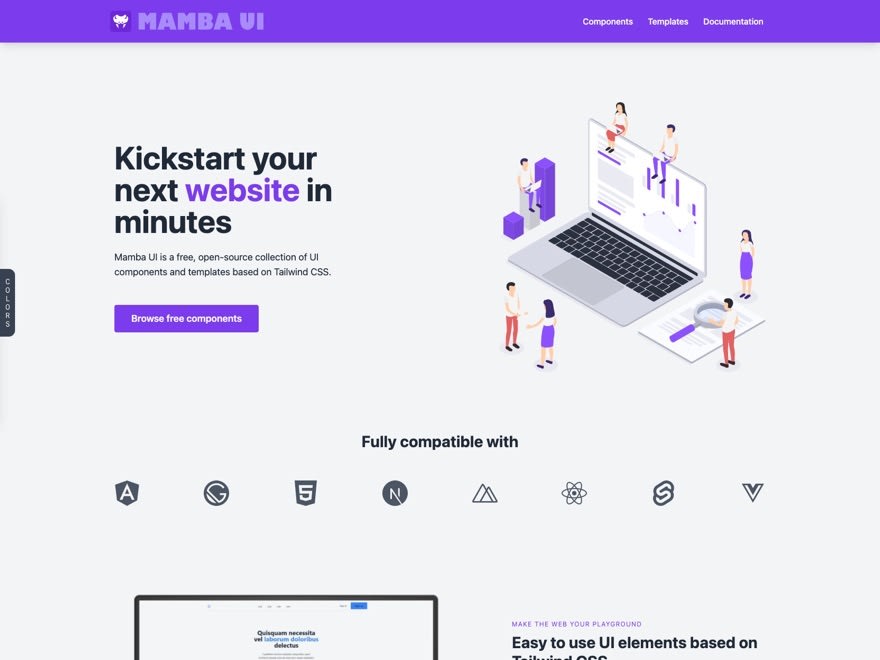
19. Interfejs użytkownika Mamba

Mamba UI został zaprojektowany, aby pomóc Ci budować piękne interfejsy użytkownika, które wyglądają świetnie na ekranie o dowolnym rozmiarze. Jest to biblioteka komponentów i szablonów zgodnych z Tailwind CSS obejmująca szeroki zakres stylów interfejsu - od prostszego, opartego na komponentach projektu po złożone układy tabel danych, które działają od razu po wyjęciu z pudełka
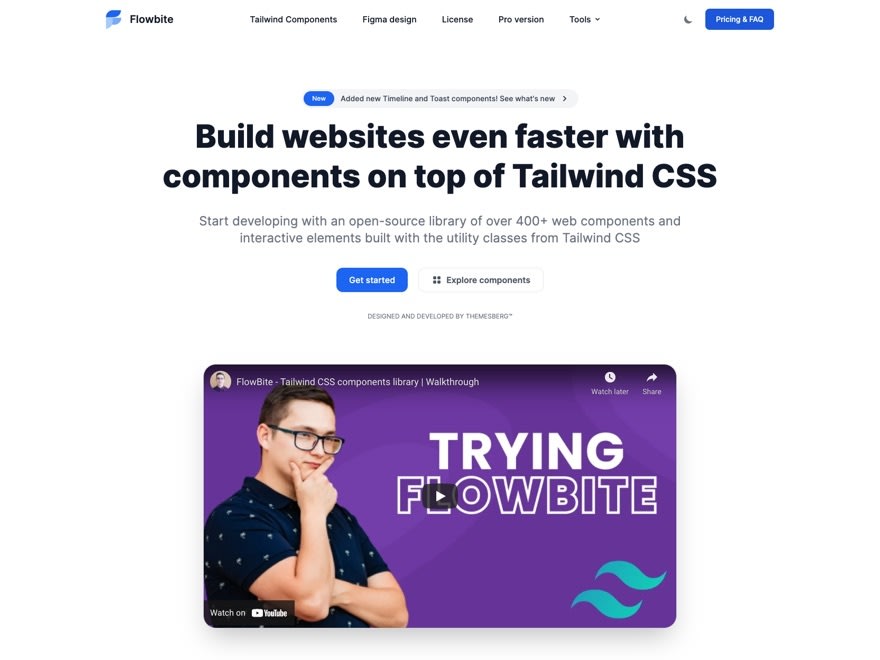
20. Flowbite

Zacznij rozwijać swój następny projekt z Flowbite - rosnącą biblioteką ponad 400 darmowych komponentów internetowych i elementów interaktywnych zbudowanych z klas użytkowych z Tailwind CSS. Każdy element można łatwo wrzucić do dowolnego projektu Tailwind, aby dodać nową stylistykę i branding. Od typowych elementów układu po bardziej niszowe interfejsy użytkownika, ta biblioteka jest nieocenionym źródłem informacji do szybkiego tworzenia dowolnej aplikacji lub witryny.
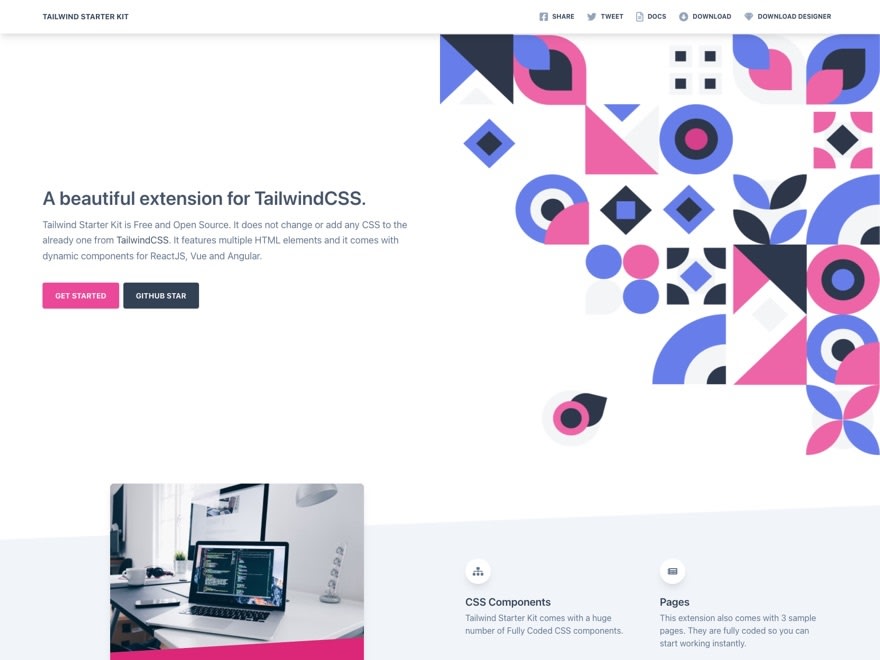
21. Zestaw startowy Tailwind

Tailwind Starter Kit to bezpłatne rozwiązanie dla użytkowników Tailwind, którzy chcą zacząć używać Tailwind do kompleksowej stylizacji swoich projektów, ale nie czują się komfortowo instalując CSS, który nie został oficjalnie wydany. Jest również wyposażony w wiele komponentów, które mogą być używane w dowolnym dokumencie HTML i jest gotowy do użycia w projektach opartych na React, Angular i Vue. Każdy może wziąć te pliki CSS z repozytorium GitHub i zacząć używać Tailwind na swoich stronach internetowych.
22. Kutty

Kutty to wtyczka Tailwind do tworzenia nowoczesnych i responsywnych aplikacji internetowych. Posiada zestaw dostępnych i wielokrotnego użytku komponentów, które są powszechnie używane w aplikacjach internetowych, takich jak listy rozwijane, grupy wejściowe i karty. Kutty zapewnia również typowe wzorce interfejsu, takie jak stały nagłówek, lepka stopka, wyśrodkowana nawigacja i układy pełnoekranowe bez nawigacji.
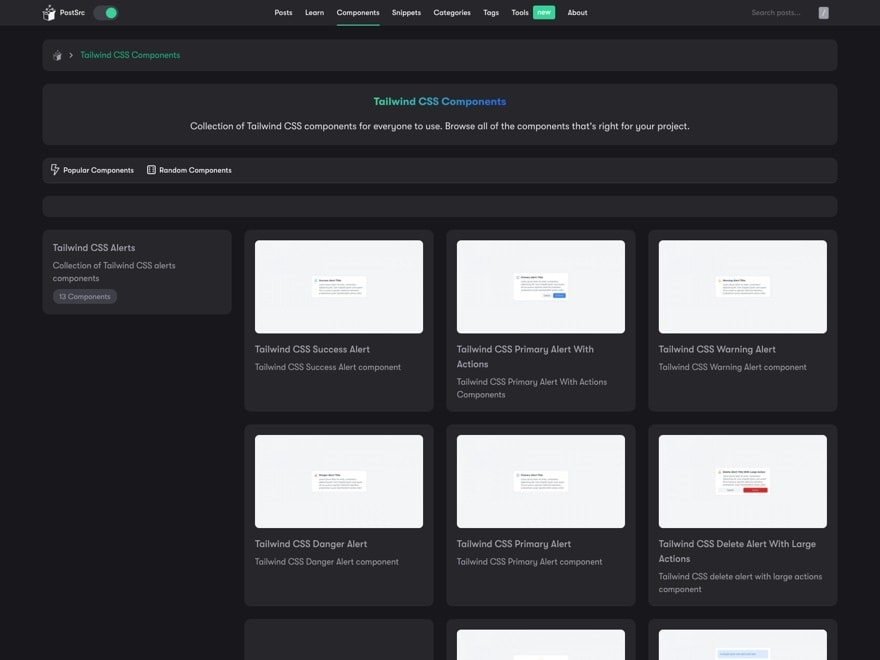
23. PostSrc

PostSrc to zbiór komponentów Tailwind CSS dla każdego. Przeglądaj wszystkie komponenty w kolekcji, które są odpowiednie dla Twojego projektu. Wskazówka: możesz użyć wyszukiwania pod stroną, aby filtrować to, czego szukasz i przeglądać wyniki poszczególnych komponentów. Pamiętaj, że strona jest aktualizowana i publikowana codziennie, więc może być konieczne odświeżenie, aby zobaczyć nowe posty.
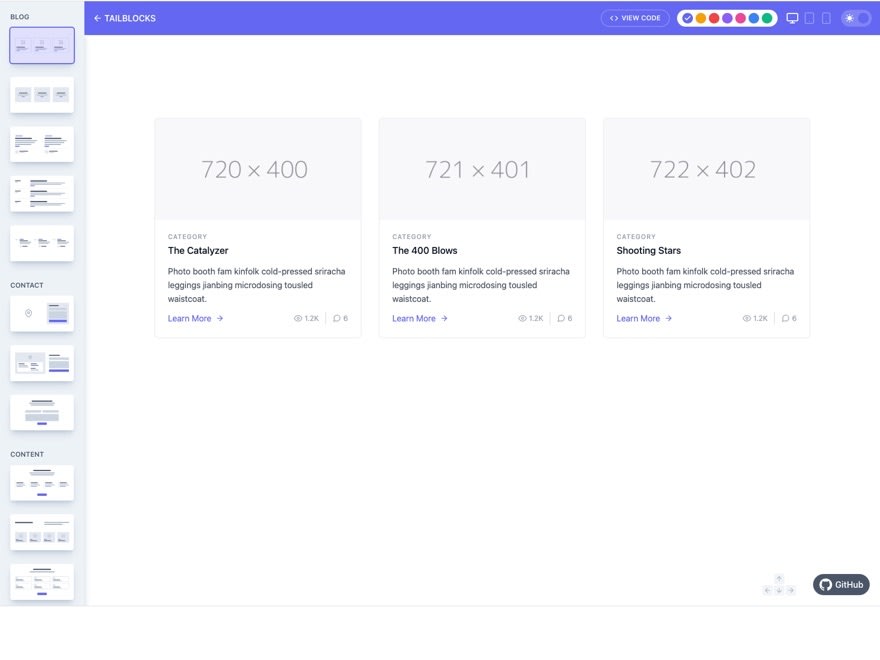
24. Bloki ogonowe

Tailblocks to potężny program do tworzenia stron, który łączy w sobie to, co najlepsze w Tailwind CSS z gotowymi szablonami i sekcjami, których można użyć do zbudowania całej witryny z wybranymi tylko ręcznie wybranymi czcionkami Google. Dzięki ponad 120+ gotowym do użycia blokom i szablonom 10 + do wyboru, możesz stworzyć dowolny rodzaj witryny lub strony docelowej bez potrzeby tworzenia czegokolwiek od zera.
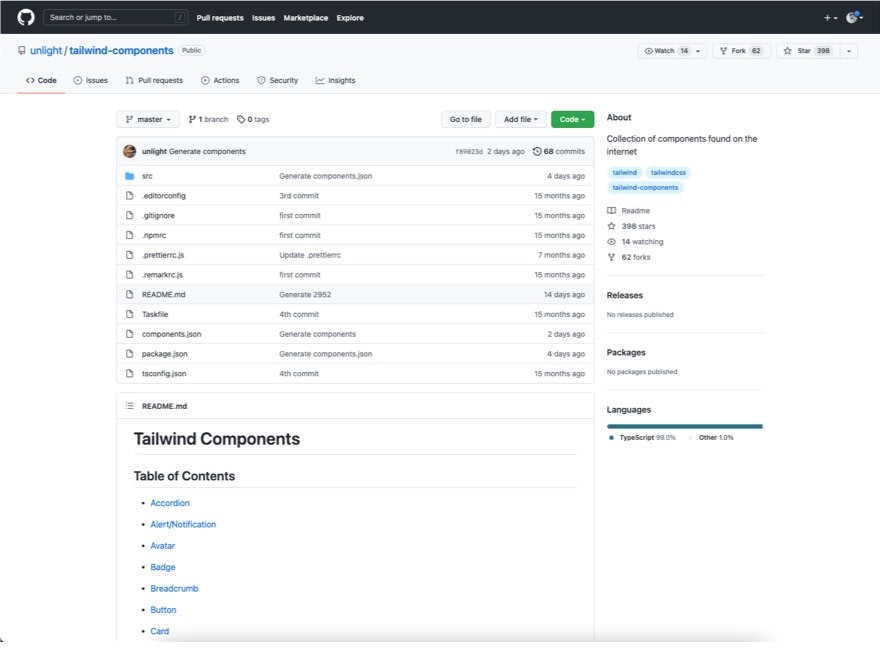
25. Kolekcja komponentów

Szukasz rzadkich i nietypowych komponentów Tailwind CSS? Zajmiemy się Tobą! To repozytorium zawiera wszystkie najlepsze komponenty CSS Tailwind i elementy znalezione w Internecie. Wszystko jest podzielone na spis treści, aby umożliwić łatwy dostęp i przechwytywanie tego, czego potrzebujesz, bez konieczności odwiedzania wielu bibliotek komponentów podczas wyszukiwania czegokolwiek.
Konkluzja
Dziękujemy za przeczytanie i podzielcie się swoimi typami dla innych darmowych bibliotek komponentów w komentarzach poniżej!