Pines UI is an Alpine and Tailwind UI Library by Tony Lea. Pines is a library of animations, sliders, tooltips, accordions, modals, and more! It's a set of UI elements that can be copied and pasted into any Alpine and Tailwind projects:
— Tony Lea (@tnylea) June 22, 2023
When I checked out the documentation, I was immediately impressed with the quality and quantity of UI elements available:
- Accordion
- Banners
- Copy to Clipboard
- Date Picker
- Dropdown Menu
- Modal
- Image Gallery
- Menu Bar
- Progress
- Tooltips
- And more...
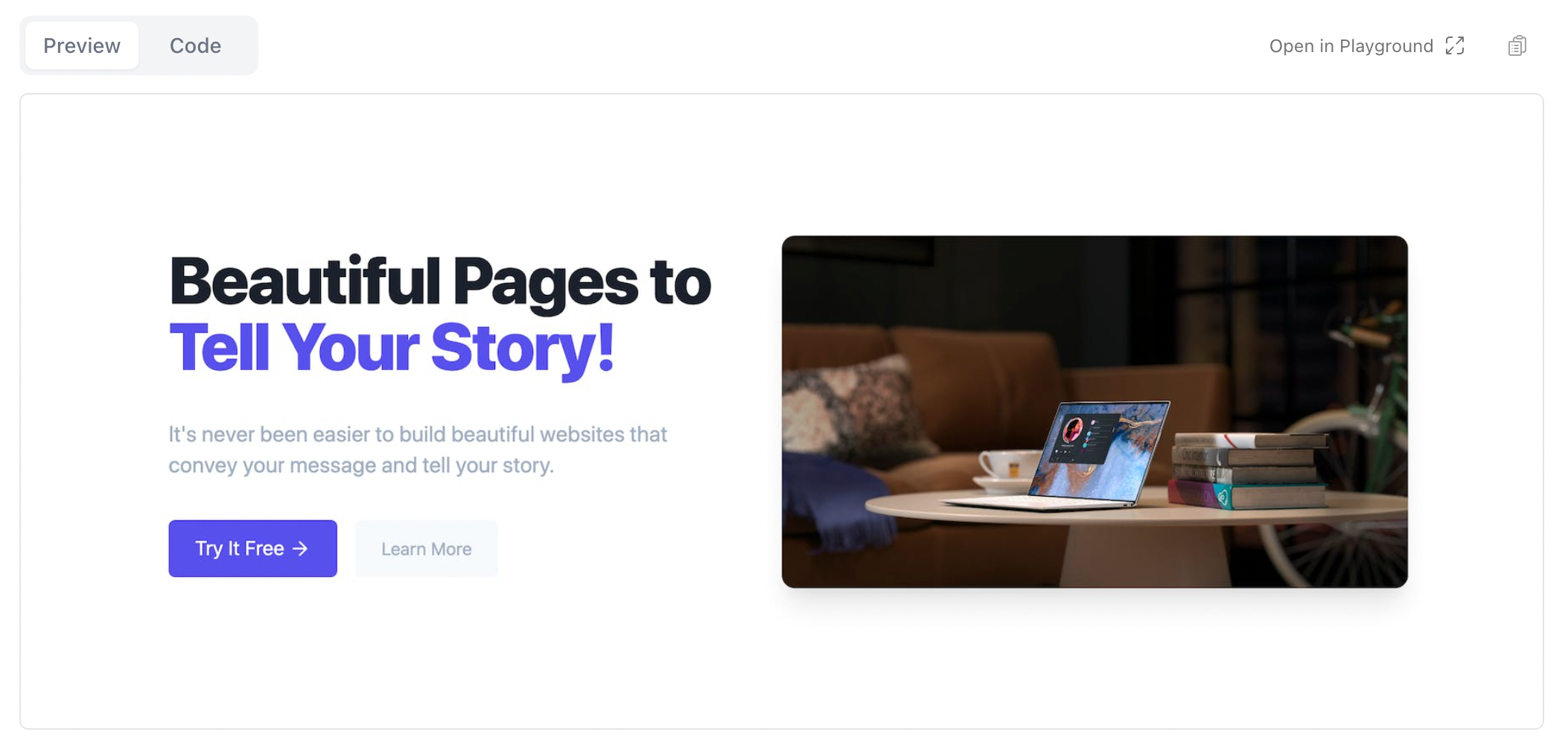
Besides UI elements, Pines has a few marketing UI elements, such as headers, navigation, and hero layouts:

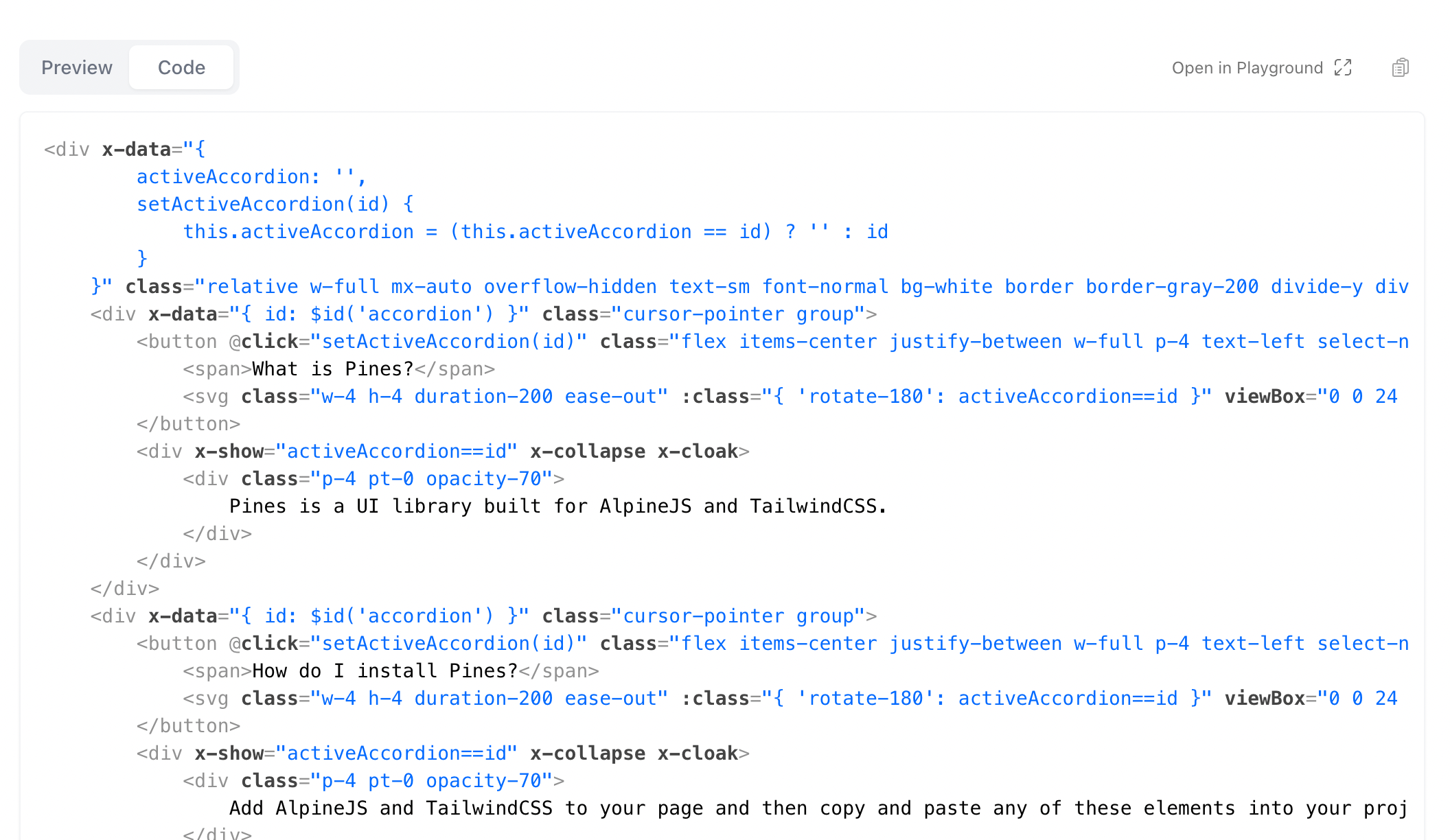
The neat thing about this library is that you can copy+paste any of the UI elements into any Tailwind + Alpine.js project:

To get started with Pines UI, check out the official website and documentation. The source code is available on GitHub at thedevdojo/pines.




