Нумерація сторінок сайту - це хитрий перемикач форми. Він використовується в контекстах, починаючи від відображення елементів на сторінках категорій, архівів статей, до слайд-шоу галереї та гілок форуму.
Для фахівців із SEO це не питання про те, чи доведеться вам мати справу з нумерацією сторінок, це питання коли.
У певний момент зростання веб-сайтам потрібно розділити вміст на серію сторінок-компонентів для користувацького досвіду (UX).
Наша робота полягає в тому, щоб допомогти пошуковим системам сканувати та розуміти зв'язок між цими URL-адресами, щоб вони індексували найбільш релевантну сторінку.
З часом найкращі практики обробки нумерації сторінок SEO еволюціонували. Попутно багато міфів представили себе як факти. Але не більше.
Ця стаття буде:
- Розвінчайте міфи навколо того, як нумерація сторінок шкодить SEO.
- Представимо оптимальний спосіб управління нумерацією сторінок.
- Перегляньте неправильно зрозумілі або неякісні методи обробки нумерації сторінок.
- Дізнайтеся, як відстежувати вплив нумерації сторінок на сторінки KPI.
Як нумерація сторінок може нашкодити SEO Ви, напевно, читали, що нумерація сторінок шкідлива для SEO
.
Однак в більшості випадків це пов'язано з відсутністю правильної обробки нумерації сторінок, а не з існуванням самої нумерації сторінок.
Давайте розглянемо передбачуване зло нумерації сторінок і як подолати проблеми SEO, які вона може викликати.
Нумерація сторінок призводить до дублювання вмісту
Правильно, якщо нумерація сторінок була неправильно реалізована, наприклад, сторінка "Переглянути все" та сторінки з розділенням на сторінки без правильного rel=canonical абоякщо ви створили page=1 на додаток до вашої кореневої сторінки.
Неправильно, коли у вас є дружня до SEO нумерація сторінок. Навіть якщо ваші теги H1 і мета однакові, фактичний вміст сторінки відрізняється. Так що це не дублювання.
Так, це нормально. Корисно отримувати відгуки про повторювані назви та описи, якщо ви випадково використовуєте їх на абсолютно окремих сторінках, але для серій з розділенням на сторінки це нормально і, як очікується, буде використовувати те саме.
— 🍌 Джон 🍌 (@JohnMu) Березня 13, 2018
Нумерація сторінок створює тонкий вміст
Правильно, якщо ви розділили статтю або фотогалерею на кілька сторінок (щоб збільшити дохід від реклами за рахунок збільшення переглядів сторінок), залишивши занадто мало вмісту на кожній сторінці.
Неправильно, коли ви ставите бажання користувача легко споживати ваш контент вище доходів від банерної реклами або штучно завищених переглядів сторінок. Розмістіть дружню для UX кількість вмісту на кожній сторінці.
Нумерація сторінок розбавляє ранжування сигналів
правильно. Нумерація сторінок призводить до того, що внутрішні посилання та інші сигнали ранжирування, такі як зворотні посилання та соціальні акції, розділяються між сторінками.
Але можна мінімізувати за допомогою нумерації сторінок лише в тих випадках, коли односторінковий підхід до вмісту призведе до поганого користувацького досвіду (наприклад, сторінки категорій електронної комерції). І на таких сторінках, додаючи якомога більше елементів, не сповільнюючи сторінку до помітного рівня, зменшити кількість сторінок з розбивкою на сторінки.
Нумерація сторінок використовує функцію "Бюджет
сканування", якщо ви дозволяєте Google сканувати сторінки з розділеними на сторінки. І є деякі випадки, коли ви хотіли б використати цей бюджет.
Наприклад, щоб пошуковий робот Googlebot міг переміщатися через сторінки з розділенням на сторінки, щоб перейти на сторінки глибшого вмісту.
Часто неправильно, коли ви встановлюєте обробку параметрів нумерації сторінок Google Search Console на "Не сканувати" або роботів.txt забороняєте, якщо хочете заощадити бюджет сканування для більш важливих сторінок.
Керування нумерацією сторінок відповідно до найкращих методів
SEO Використовуйте скановані анкорні посилання

Щоб пошукові системи могли ефективно сканувати сторінки, розбиті на сторінки, сайт повинен мати посилання прив'язки з атрибутами href до цих розділених на сторінки URL-адрес.
Переконайтеся, що ваш сайт використовує <a href="your-paginated-url-here"> для внутрішніх посилань на сторінки з розділеними на сторінки. Не завантажуйте посилання на прив'язку з розділом на сторінки або атрибут href через JavaScript.
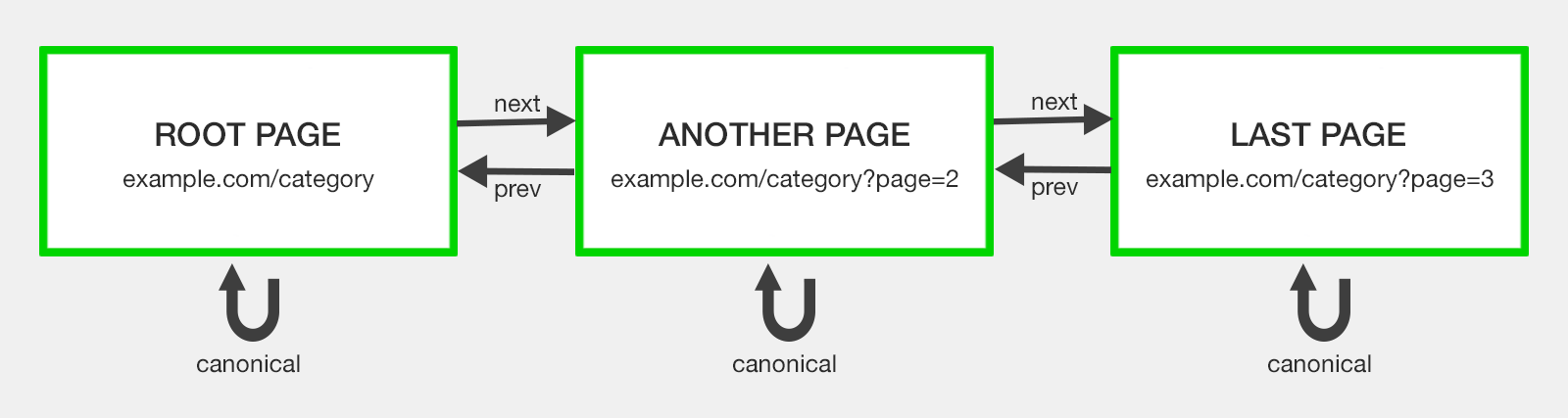
Крім того, слід вказати зв'язок між URL-адресами компонентів у розділеному ряду за допомогою атрибутів rel="next" та rel="prev".
Так, навіть після сумнозвісного твіту Google про те, що вони більше не використовують ці атрибути посилань взагалі.
Генеральне прибирання!
Оцінюючи наші сигнали індексації, ми вирішили відмовитися від rel=prev/next.
Дослідження показують, що користувачі люблять односторінковий вміст, прагніть до цього, коли це можливо, але багатокомпонентний також підходить для Пошуку Google. Знайте і робіть те, що найкраще для *ваших* користувачів! #springiscoming pic.twitter.com/hCODPoKgKp— Google Webmasters (@googlewmc) Березня 21, 2019
Незабаром після цього Ілля Григорик уточнив, що rel="next" / "prev" все ще може бути цінним.
Ні, використовуйте нумерацію сторінок. Дозвольте мені переосмислити його.. Пошуковий робот Googlebot достатньо розумний, щоб знайти вашу наступну сторінку, переглянувши посилання на сторінці, нам не потрібен явний сигнал «попередній, наступний». І так, є й інші вагомі причини (наприклад, A11Y), чому ви можете захотіти або потрібно додати їх ще.
— Ілля Григорик (@igrigorik) Березня 22, 2019
Google - не єдина пошукова система в місті. Ось погляд Bing на цю проблему.
Ми використовуємо rel prev/next (як і більшість розміток) як підказки для виявлення сторінки та розуміння структури сайту. На даний момент ми не об'єднуємо сторінки разом в індексі на їх основі і не використовуємо попередній/наступний в моделі ранжирування.
https://t.co/ZwbSZkn3Jf— Фредерік Дюбют (@CoperniX) Березня 21, 2019
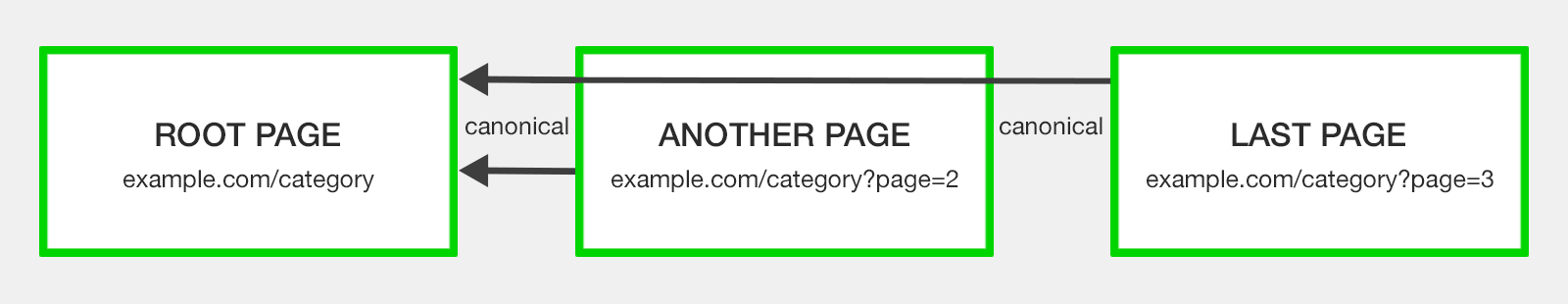
Доповніть rel="next" / "prev" посиланням rel="canonical". Отже, /category?page=4 повинен rel="canonical" до /category?page=4.
Це доречно, оскільки нумерація сторінок змінює вміст сторінки, як і головна копія цієї сторінки.
Якщо URL-адреса має додаткові параметри, включіть їх у посилання rel="prev" / "next", але не включайте їх у rel="canonical".
Наприклад:
<link rel="next" href="https://www.example.com/category?page=2&order=newest" />
<link rel="canonical" href="https://www.example.com/category?page=2" />
Це вкаже на чіткий зв'язок між сторінками та запобігатиме потенційному дублюванню вмісту.
Поширені помилки, яких слід уникати:
- Розміщення атрибутів посилання у вмісті
<body>. Вони підтримуються пошуковими системами лише в<head>розділі HTML. - Додавання посилання rel="prev" на першу сторінку (вона ж коренева сторінка) в серії або посилання rel="next" на останню. Для всіх інших сторінок ланцюжка повинні бути присутніми обидва атрибути посилання.
- Остерігайтеся канонічної URL-адреси кореневої сторінки. Швидше за все, на ?page=2, rel=prev має посилатися на канонічне, а не ?page=1.
Код <head> чотиристорінкової серії буде виглядати приблизно так:
- Один тег нумерації сторінок на кореневій сторінці, що вказує на наступну сторінку серії.
<link rel="next" href="https://www.example.com/category?page=2″><link rel="canonical" href="https://www.example.com/category">
<link rel="prev" href="https://www.example.com/category"><link rel="next" href="https://www.example.com/category?page=3″><link rel="canonical" href="https://www.example.com/category?page=2">
<link rel="prev" href="https://www.example.com/category?page=2″><link rel="next" href="https://www.example.com/category?page=4″><link rel="canonical" href="https://www.example.com/category?page=3">
<link rel="prev" href="https://www.example.com/category?page=3"><link rel="canonical" href="https://www.example.com/category?page=4">
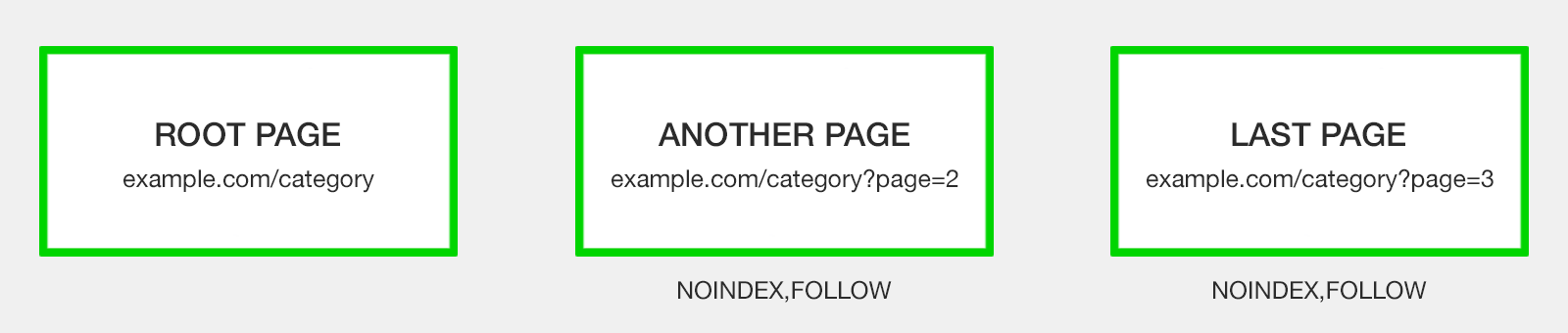
Змінити сторінки з розділенням на сторінки Джон
Мюллер прокоментував: «Ми не ставимося до нумерації сторінок по-різному. Ми ставимося до них як до звичайних сторінок».
Це означає, що сторінки з розділенням на сторінки не розпізнаються Google як серія сторінок, об'єднаних в одну частину вмісту, як вони радили раніше. Кожна сторінка з розділенням на сторінки має право конкурувати з кореневою сторінкою за рейтинг.
Щоб заохотити Google повернути кореневу сторінку в пошуковій видачі та запобігти попередженням "Повторювані мета-описи" або "Дублювати теги заголовка" в Google Search Console, легко змініть свій код.
Якщо коренева сторінка має формулу:Послідовні сторінки з розділенням на сторінки можуть мати формулу:


Ці заголовки сторінок із розділенням на сторінки та мета-опис є цілеспрямовано неоптимальними, щоб відмовити Google від відображення цих результатів, а не кореневої сторінки.
Якщо навіть з такими модифікаціями сторінки з розділенням сторінок займають рейтинг у пошуковій видачі, спробуйте інші традиційні тактики SEO на сторінці, такі як:
- Деоптимізуйте розділені на сторінки теги H1.
- Додайте до кореневої сторінки корисний текст на сторінці, але не сторінки з розділенням на сторінки.
- Додайте зображення категорії з оптимізованим іменем файлу та тегом alt до кореневої сторінки, але не сторінки з розділенням на сторінки.
Не додавайте сторінки з розділенням на сторінки в XML Sitemaps
Хоча розбиті на сторінки URL-адреси технічно можна індексувати, вони не є пріоритетом SEO для витрачання бюджету на сканування.
Таким чином, вони не належать до вашої XML-карти сайту.
Керування параметрами нумерації сторінок у Google Search Console
If you have a choice, run pagination via a parameter rather than a static URL. Наприклад:
example.com/category?page=2 over example.com/category/page-2
Хоча немає переваг використання одного над іншим для ранжирування або сканування, дослідження показали, що пошуковий робот Googlebot, здається, вгадує шаблони URL-адрес на основі динамічних URL-адрес. Таким чином, збільшується ймовірність швидкого відкриття.
З іншого боку, це потенційно може спричинити трепінг сканування, якщо сайт відображатиме порожні сторінки для здогадок, які не є частиною поточного ряду з розділенням на сторінки.
Наприклад, серія містить чотири сторінки.
URL-адреси з вмістом зупиняються на www.example.com/category?page=4
Якщо Google вгадує, www.example.com/category?page=7 і жива, але порожня сторінка завантажується, бот витрачає бюджет сканування даремно і потенційно губиться в нескінченній кількості сторінок.
Переконайтеся, що код стану 404 HTTP надіслано для всіх сторінок з розділенням на сторінки, які не є частиною поточної серії.
Ще однією перевагою параметризованого підходу є можливість налаштувати параметр у Google Search Console на "Paginates" і в будь-який час змінити сигнал Google для сканування "Every URL" або "No URLs", виходячи з того, як ви хочете використовувати свій бюджет сканування. Розробник не потрібен!
Ніколи не зіставляйте вміст сторінки з розділом ідентифікаторів фрагментів (#), оскільки він не піддається скануванню або індексації, і як такий не зручний для пошукових систем.
Неправильно зрозумілі, застарілі або просто неправильні рішення SEO для вмісту
з розділенням на сторінки нічого не роблять Google Google вважає, що пошуковий робот Googlebot достатньо розумний, щоб знайти наступну сторінку за посиланнями, тому йому не

потрібен явний сигнал.
Повідомлення для SEO, по суті, полягає в тому, щоб впоратися з нумерацією сторінок, нічого не роблячи.
Хоча в цьому твердженні є ядро правди, нічого не роблячи, ви граєте в азартні ігри зі своїм SEO.
Багато сайтів бачили, як Google вибирає сторінку з розділенням на сторінки, щоб ранжувати кореневу сторінку для пошукового запиту.
Завжди корисно надавати чіткі вказівки веб-сканерам щодо індексування та відображення вашого вмісту.
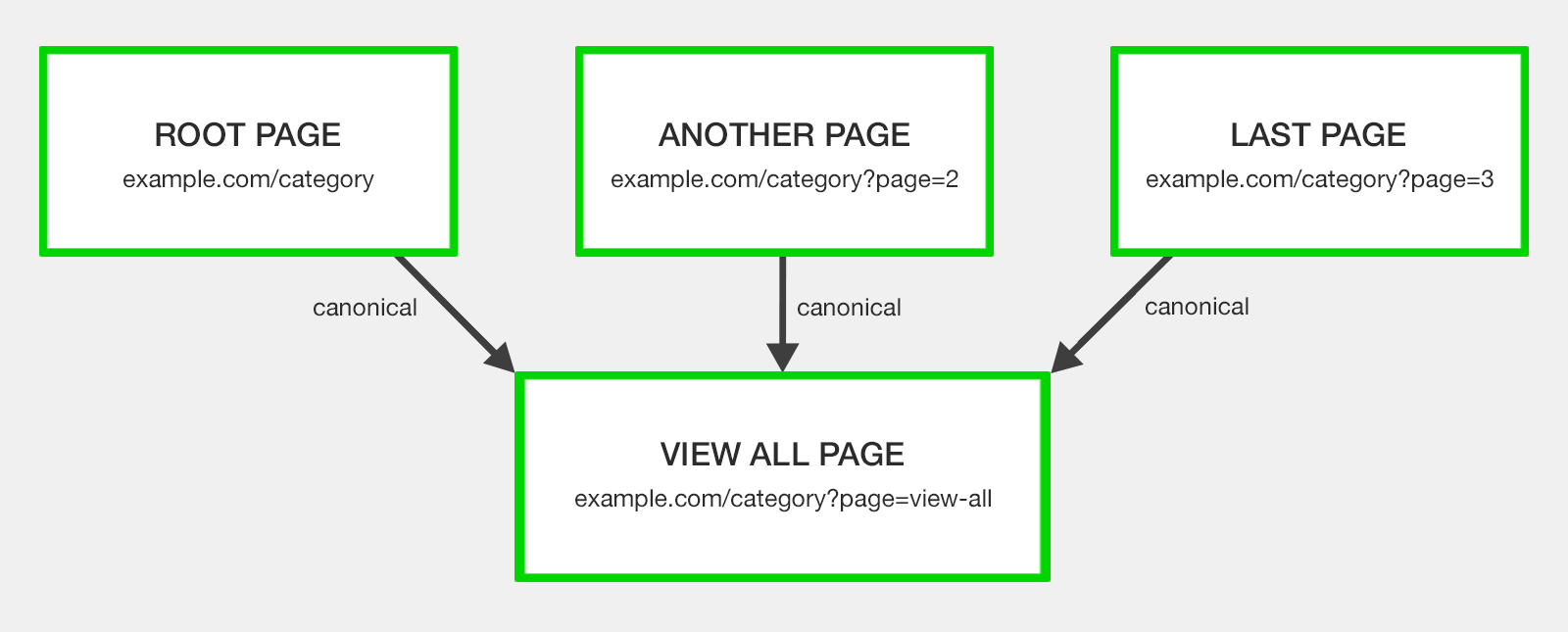
Канонізація до перегляду всієї сторінки Сторінка "Переглянути все" була розроблена таким чином, щоб містити весь вміст сторінки-компонента

за однією URL-адресою.
При цьому всі сторінки з розділенням сторінок мають rel="canonical" до сторінки Переглянути всі для консолідації сигналів ранжирування.
Аргумент тут полягає в тому, що пошуковці вважають за краще переглядати цілу статтю або список елементів категорій на одній сторінці, якщо вона швидко завантажується і проста навігація.
Концепція полягала в тому, що якщо ваша серія з розділенням на сторінки має альтернативну версію View All, яка пропонує кращий користувальницький досвід, пошукові системи віддадуть перевагу цій сторінці для включення в результати пошуку, на відміну від відповідної сегментної сторінки ланцюжка нумерації сторінок.
У зв'язку з чим виникає питання – чому у вас взагалі сторінки з розбивкою на сторінки?
Давайте зробимо це просто.
Якщо ви можете надати свій вміст за однією URL-адресою, пропонуючи хорошу взаємодію з користувачем, немає необхідності в нумерації сторінок або версії Переглянути все.
Якщо ви не можете, наприклад, сторінка категорії з тисячами товарів буде до смішного великою і займе занадто багато часу для завантаження, тоді розбийте на сторінки. Переглянути все не найкращий варіант, оскільки він не запропонує хорошого користувацького досвіду.
Використання версії rel="next" / "prev" та View All не дає чіткого мандата пошуковим системам і призведе до плутанини сканерів.
Не робіть цього.
Канонізація до першої сторінки

Поширеною помилкою є вказівка rel="canonical" з усіх результатів розбиття на сторінки серії.
Деякі погано поінформовані SEO-люди пропонують це як спосіб консолідувати повноваження по набору сторінок на кореневій сторінці, але це дезінформовано.
Неправильна канонізація кореневої сторінки ризикує ввести в оману пошукові системи, змусивши їх думати, що у вас є лише одна сторінка результатів.
Тоді пошуковий робот Googlebot не індексуватиме сторінки, які з'являються далі по ланцюжку, і не розпізнаватиме сигнали до вмісту, пов'язаного з цими сторінками.
Не потрібно, щоб сторінки детального вмісту випадали з індексу через погану обробку нумерації сторінок.
Кожна сторінка в серії з розділенням на сторінки повинна мати канонічний канонічний із самопосиланням, якщо ви не використовуєте сторінку "Переглянути все".
Використовуйте rel=canonical неправильно, і, швидше за все, пошуковий робот Googlebot просто проігнорує ваш сигнал.
Сторінки з розділенням на сторінки Noindex Класичним методом вирішення проблем нумерації сторінок був тег robots noindex для запобігання індексації вмісту на сторінки

пошуковими системами.
Покладання виключно на тег noindex для обробки нумерації сторінок призведе до ігнорування будь-яких сигналів ранжирування сторінок-компонентів.
Однак більша проблема з цим методом полягає в тому, що довгостроковий noindex на сторінці в кінцевому підсумку призведе до того, що Google nofollow за посиланнями на цій сторінці.
Це може призвести до видалення з індексу вмісту, пов'язаного з розділеними на сторінки.
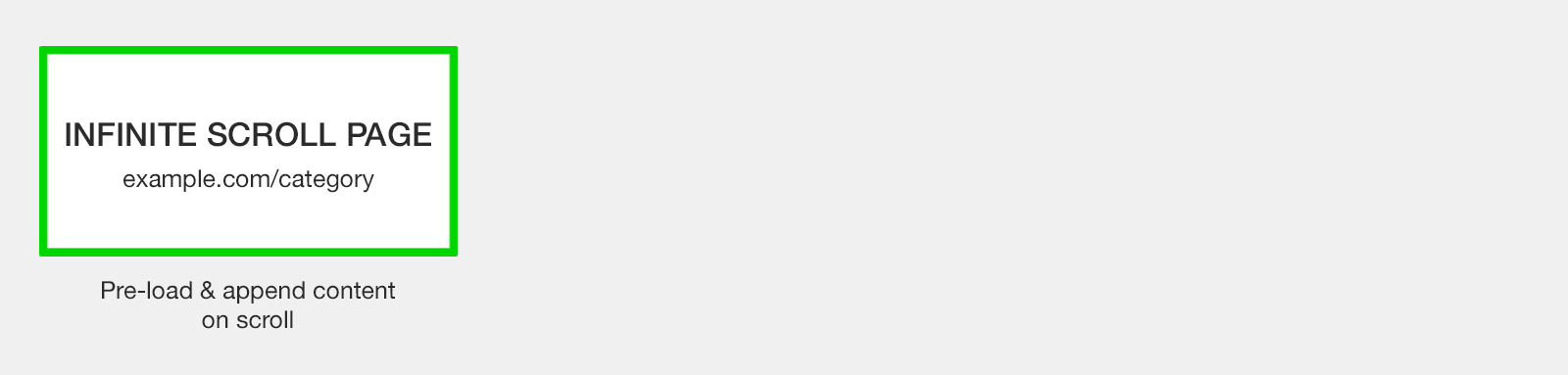
Нумерація сторінок і нескінченна прокрутка або завантаження більше

Новіша форма обробки нумерації сторінок здійснюється шляхом:
- Нескінченна прокрутка, де вміст попередньо завантажується та додається безпосередньо на поточну сторінку користувача під час прокручування вниз.
- Завантажуйте більше, де вміст відображається одним натисканням кнопки "Переглянути більше".
Ці підходи оцінюють користувачі, але пошуковий робот Googlebot? Не так вже й багато.
Пошуковий робот Googlebot не емулює поведінку, як-от прокручування сторінки донизу або натискання, щоб завантажити більше. Це означає, що без сторонньої допомоги пошукові системи не можуть ефективно сканувати весь ваш вміст.
Щоб бути зручним для SEO, перетворіть свою нескінченну прокрутку або завантажте більше сторінки в еквівалентну серію з розділенням на сторінки, засновану на сканованих анкорних посиланнях з атрибутами href, доступних навіть при вимкненому JavaScript.
Коли користувач прокручує або клацає, використовуйте JavaScript, щоб адаптувати URL-адресу в адресному рядку до сторінки з розділенням компонентів.
Крім того, реалізуйте pushState для будь-якої дії користувача, яка нагадує клацання або активне гортання сторінки. Ви можете перевірити цю функціональність у демонстрації, створеній Джоном Мюллером.
По суті, ви все ще впроваджуєте найкращі методи SEO, рекомендовані вище, ви просто додаєте додаткову функціональність користувацького досвіду зверху.
Перешкоджати або блокувати сканування нумерації сторінок Деякі фахівці з SEO рекомендують взагалі уникати проблеми обробки нумерації сторінок, просто заблокувавши Google від сканування

URL-адрес із розділенням на сторінки.
У такому випадку ви хотіли б мати добре оптимізовані XML-карти сайту , щоб гарантувати, що сторінки, пов'язані за допомогою нумерації сторінок, мають шанс бути проіндексованими.
Заблокувати веб-сканери можна трьома способами.
- Безладний спосіб: Додайте nofollow до всіх посилань, які вказують на сторінки з розділенням на сторінки.
- Більш чистий спосіб: використовувати роботів.txt заборонити.
- Спосіб без розробників: встановіть параметр сторінки з розділенням на сторінки на "Нумерації сторінок", а Google сканує "Немає URL-адрес" у Google Search Console.
Використовуючи один із цих методів, щоб перешкодити пошуковим системам сканувати сторінки з розділеними на сторінки URL-адресами, ви:
- Зупиніть пошукові системи від розпізнавання сигналів ранжирування сторінок на сторінки.
- Запобігайте переходженню справедливості внутрішніх посилань із сторінок із розділенням сторінок на сторінки цільового вмісту.
- перешкоджати Google знаходити сторінки цільового вмісту;
Очевидним плюсом є те, що ви економите на бюджеті сканування.
Тут немає чіткого правильного чи неправильного. Вам потрібно вирішити, що є пріоритетним для вашого веб-сайту.
Особисто, якби я визначив пріоритетність бюджету сканування, я б зробив це, використовуючи обробку нумерації сторінок у Google Search Console, оскільки вона має оптимальну гнучкість, щоб змінити вашу думку.
Відстеження впливу нумерації сторінок на сторінки KPI Отже, тепер ви знаєте, що робити, як відстежувати ефект оптимізації обробки нумерації сторінок
?
По-перше, зберіть контрольні дані, щоб зрозуміти, як ваша поточна передача нумерації сторінок впливає на SEO.
Джерела KPI можуть включати:
- Файли журналу сервера для кількості сканувань сторінок із розділенням на сторінки.
- Site: пошуковий оператор (наприклад, site:example.com inurl:page), щоб зрозуміти, скільки сторінок із розділенням на сторінки проіндексовано Google.
- Google Search Console Звіт про пошукову аналітику, відфільтрований за сторінками, що містять нумерацію сторінок, щоб зрозуміти кількість показів.
- Звіт про цільову сторінку Google Analytics, відфільтрований за URL-адресами з розділенням на сторінки, щоб зрозуміти поведінку на сайті.
Якщо ви помітили проблему, через яку пошукові системи сканують нумерацію сторінок вашого сайту, щоб досягти вашого вмісту, ви можете змінити посилання на нумерацію сторінок.
Після того, як ви запустили свою найкращу практику обробки нумерації сторінок, перегляньте ці джерела даних, щоб виміряти успіх ваших зусиль.
Кредити на зображення
Рекомендоване зображення: Пауло Бобіта
Зображення / скріншоти в публікації: Створено/зроблено автором




