Нам всем нравится работать с Laravel, но что, если бы мы могли сделать еще один шаг — представьте, что мы можем редактировать любую страницу или любое электронное письмо нашего приложения Laravel, как если бы это была какая-то CMS. Мы видим отрендеренную HTML-страницу, на которой мы можем щелкнуть любой элемент и просто отредактировать его, вместо того, чтобы переходить к шаблонам или языковым файлам Blade?
Как следствие, мы могли бы пригласить наших коллег, не являющихся разработчиками, к сотрудничеству — мы могли бы обсуждать, управлять и развертывать текстовые обновления вместе, наши коллеги больше не были бы заблокированы разработчиками. Но даже если вы являетесь единственным магазином разработчиков, ценность по-прежнему выгодна — возможность видеть все тексты в их реальном контексте, быстро перемещаться по различным сценариям и крайним случаям, не касаясь базы данных, заполнения или чего-либо в этом роде.
Are you 100% sure that all your Blade templates and language files are completely in sync with the product’s current state and that nowhere, nowhere in your UX you say things to customers that aren’t right anymore? Are you 100% sure that all pages have SEO-optimised HTML meta tags?
Вы на 100% уверены, что все тексты имеют соответствующие переводы на все языки продукта и хорошо вписываются в элементы UX?
Новая парадигма
Параграф предлагает новую парадигму — вместо того, чтобы управлять шаблонами представлений, языковыми файлами, ключами перевода и прочей скучной ерундой, давайте попробуем подумать о нашем продукте с более высокого уровня, с уровня клиента — давайте начнем работать со страницами, электронными письмами и пользовательские путешествия вместо этого!
В конце концов, пользователи попадают не на «welcome.blade.php», а на страницу приветствия. Они не создают учетные записи на «auth.form», они создают учетные записи, заполняя форму на странице регистрации. Называть вещи своими именами значительно облегчит управление продуктом как для разработчиков, так и для тех, кто не является разработчиками.
Начиная
В этом примере мы будем использовать совершенно новое приложение Laravel и работать с его приветственной страницей — страницей, с которой большинство из нас так знакомо 🙂 Давайте создадим приложение с помощью composer:
$ composer create-project laravel/laravel laravel-test
$ cd laravel-testТеперь мы направляемся к Параграф для создания нового проекта (бесплатно!):

И теперь, когда мы получили наш ключ API и сохранили его в файле .env, мы можем установить пакет композитора Paragraph, а затем запустить локальный веб-сервер:
$ composer require paragraph/laravel
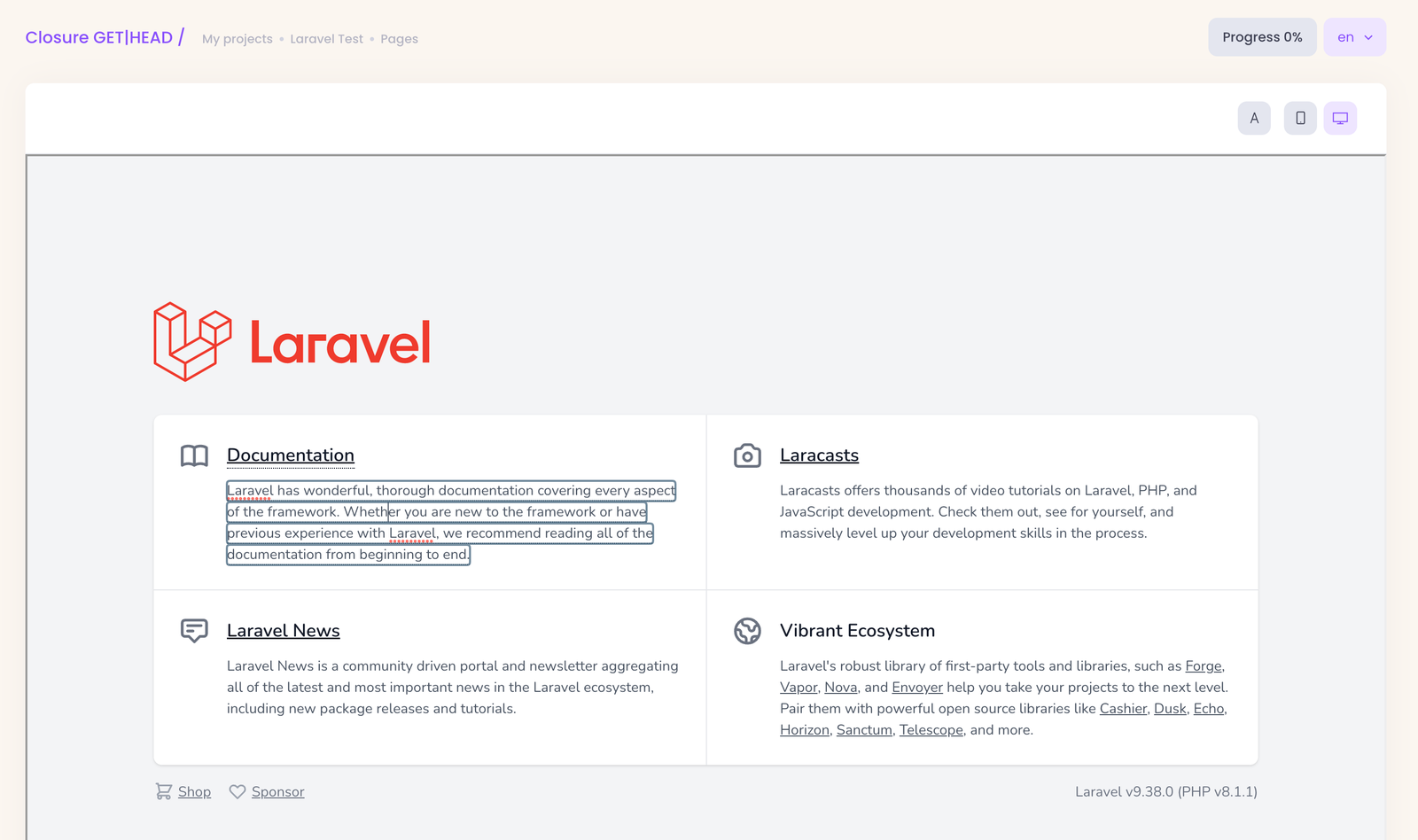
$ php artisan serveКогда мы открываем наше новое приложение Laravel в браузере, мы видим эту симпатичную страницу приветствия:

Если вы посмотрите на welcome.blade.php, то заметите, что все тексты находятся непосредственно внутри HTML-разметки:
<div class="ml-4 text-lg leading-7 font-semibold">
<a href="https://laravel.com/docs" class="underline text-gray-900 dark:text-white">
Documentation
</a>
</div>Let’s wrap them in Laravel’s localization directive so that they become translatable:
<div class="ml-4 text-lg leading-7 font-semibold">
<a href="https://laravel.com/docs" class="underline text-gray-900 dark:text-white">
@lang('Documentation')
</a>
</div>Это очень безопасная вещь, и она ничего не сломает, независимо от того, планируете ли вы на самом деле переводить свой продукт или нет. Laravel всегда будет возвращаться к исходному тексту, если перевод недоступен. Это также означает, что вы не будете привязаны к Paragraph, блокировки нет. Вы используете функцию фреймворка и можете в любое время поменять свои конкретные реализации.
Теперь давайте очистим кеш, запустив абзац php artisan:clear-views а затем снова посетите ту же страницу в браузере:

Выглядит примерно так же? Ну, это одна и та же страница. Но теперь, когда наш хук Paragraph встроен в механизм рендеринга Laravel, представление было проанализировано и сохранено как снимок во временной папке. Мы можем отправить все незавершенные снимки, выполнив консольную команду:

Если мы нажмем «Страницы», мы увидим список всех наших страниц продуктов. В настоящее время это просто страница приветствия, которую мы импортировали несколько секунд назад:

Нажмите на страницу, чтобы открыть полноэкранный редактор. Как мы видим, все тексты теперь редактируются на месте, редактирование в стиле CMS! Paragraph только что превратил наше приложение Laravel в Wordpress, но в хорошем смысле.

С этого момента нам не нужно возвращаться к языковым файлам или шаблонам Blade, мы можем просто остаться здесь, мы можем использовать Paragraph для любых обновлений копии. Пока наш @язык директивы на месте, мы можем контролировать тексты с облачной панели, что позволит нам быть намного более продуктивными.
Чтобы вернуть обновления в ваше приложение Laravel, нам нужно время от времени загружать последние копии обновлений, запуская консольную команду вручную, через cron или как часть вашего конвейера CI/CD:
$ php artisan paragraph:downloadLocalisation
If you need to localise your Laravel product – to translate it into different languages, then you just found a perfect package for that. Just add any languages you need in the project settings on Paragraph and you can start translating right away. You have two editor options – you can use the page view that we shown above, or you can open a more “traditional” table view with all texts.
To help you progress faster, we included AWS, Bing and Google Cloud machine translators that can provide you with a starting point:

We only made two clicks and now the progress of our Spanish translations moved to 100%:

SEO-optimisation
Your product might be the best in the world but people still need to be able to find it in order to become your customers. Having relevant, SEO-optimised HTML tags is crucial but not so easy to achieve when you have hundreds or thousands of Blade templates scattered around the repository.
Let’s wrap our HTML tags in the Laravel’s translation directive:
<meta
name="description"
content="@lang('A very efficient SEO description goes here')"
/>
<meta
name="keywords"
content="@lang('SEO keywords go here')"
/>
<title>@lang('Laravel')</title>Теперь очистим кеш, обновим страницу в браузере и снова отправим данные в Paragraph:
$ php artisan paragraph:clear-views
Deleted storage/paragraph_view_snapshot_welcome.html
Deleted a total of 1 snapshots$ php artisan paragraph:submit-views
Submitting storage/paragraph_view_snapshot_welcome.html
Submitted a total of 1 snapshotsGreat, now the 3 SEO tags we just added are in Paragraph as well:

We can manage all our SEO tags (as well as translate them if necessary) in a breeze!
Going advanced
You probably noticed how we had to open the local page in browser before we could submit anything to the cloud. That’s the easiest way to start because it doesn’t require any additional work, a small website could even enable this in production – capture different pages and then submit them from time to time to Paragraph using cron.
But if you want to have a better control, a nicer way to do this is by incorporating the special Paragraph‘s trait in your test suite:
On top of that, you can define user journeys – sequences of steps and outgoing communications:
Заинтересованы? Это звучит аккуратно для вас? Вы можете подключить свое приложение Laravel, создав бесплатную учетную запись на Paragraph Cегодня.




