The long awaited hype train is finally over, Laravels latest open source CLI app has been released to the world and we got our hands on it to tell you all about it. Introducing Laravel Pint ...
From the readme "Laravel pint is a zero-dependency PHP code style fixer for minimalists - built on top of PHP-CS-Fixer".
As soon as I read this I got excited, and I mean very excited. In modern PHP we have been going through a phase of honing our craft, making our code stricter and better tested, and making sure we have a consistent code style. This all began back when PHP-FIG was formed and they started to release PSRs, and it been going from strength to strength with frameworks having their own specific published style rules. This package is no different, it will automatically test and fix your code style based off of a preset.
To get started with this package, install it using composer:
composer require laravel/pint --devOnce this is installed it will just run with no configuration required. So you can run:
./vendor/bin/pintWith no configuration, no set up, no thought or effort - my project is instantly assessed for PSR-12 styling and automatically fixed. Absolutely magical. Keeping your code clean and consistent sometimes takes effort or thought on how to get this set up - which rules you need to implement. Or with PHP CS Fixer you had to create a config file, then go through and create a finder to add rules to a PHP file in an array. Things got messy quickly right?
No more. If you create a pint.json file in the root of your project, it will simply load this and read the configuration - otherwise stick to its defaults. The fact that the configuration is all done using JSON will also make this so much easier to use, and more readable.
Let's take a quick look at setting up a new pint config using a preset. But let's have a look at doing it with a fresh new Laravel project so create a new project:
laravel new pint-demoOpen this new project in your terminal and install pint:
composer require laravel/pint --devBearing in mind we have a brand new Laravel application, let's configure a preset to Laravel. Create a pint.json file and add:
{
"preset": "laravel"
}Now run pint:
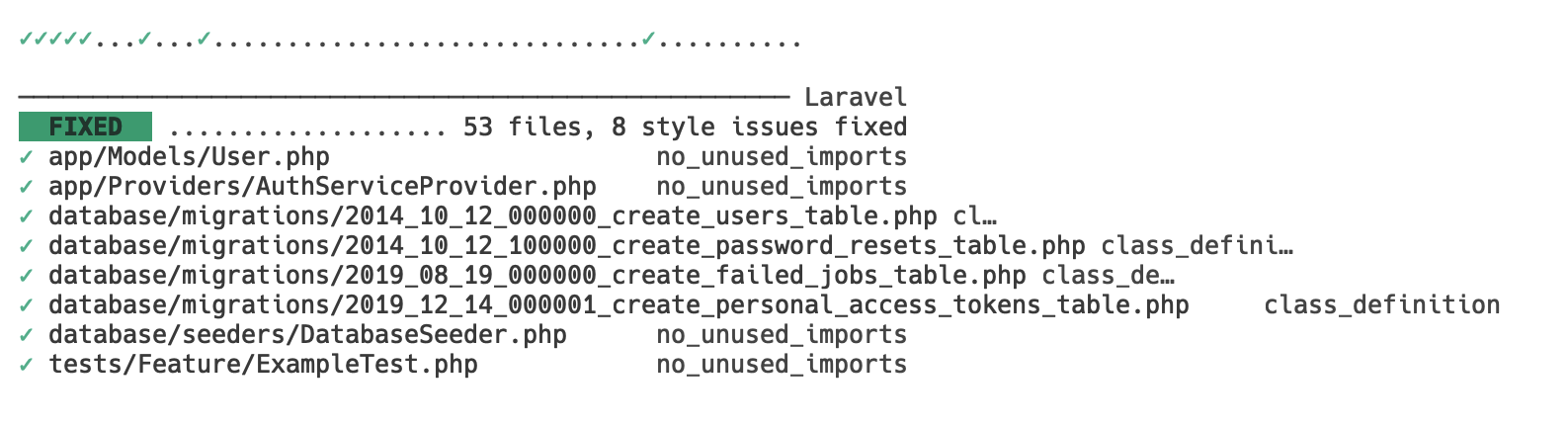
./vendor/bin/pintYou should see an output similar to the below:

We have lift off 🚀
So let's now change our preset to PSR-12 and check the output:
{
"preset": "psr12"
}Run pint again and let's see the output:
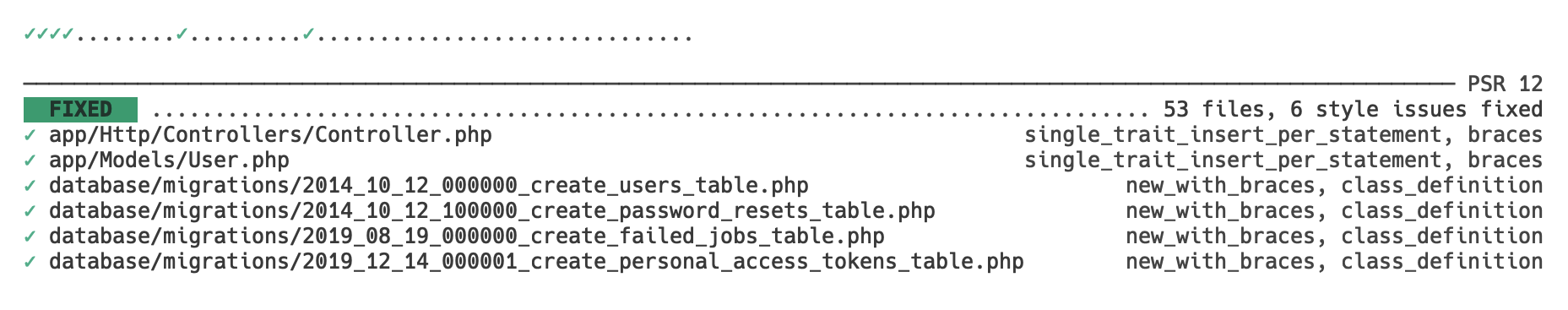
./vendor/bin/pintYou should see the following output:

Let's inspect this a little. It has implemented rules like single_trait_insert_per_statement and braces and new_with_braces. What if we want to customise these a little? Well we can turn rules on and off really easily, let's turn off braces in our pint.json file:
{
"preset": "psr12",
"rules": {
"braces": false
}
}That is it! It is that simple to customise how you want to set up your code styles, no more messy PHP and arrays to configure your coding style. So let us run pint again, but this time we want to do a dry run to see what will be changed:
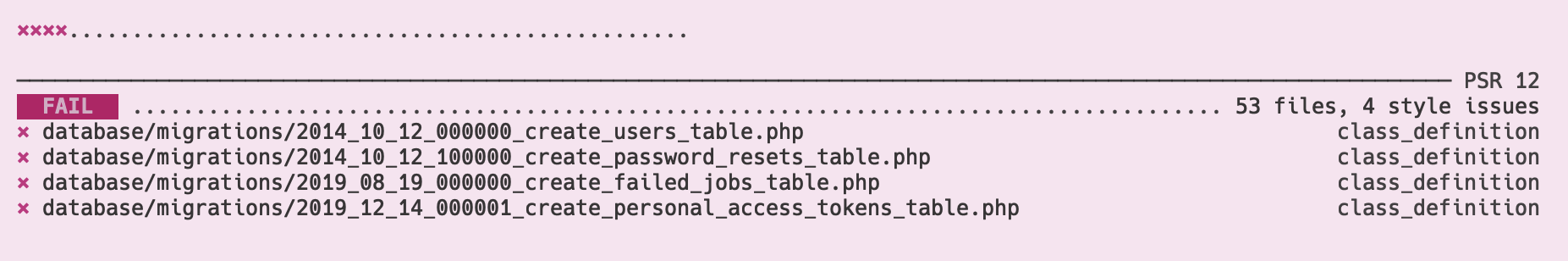
./vendor/bin/pint —test
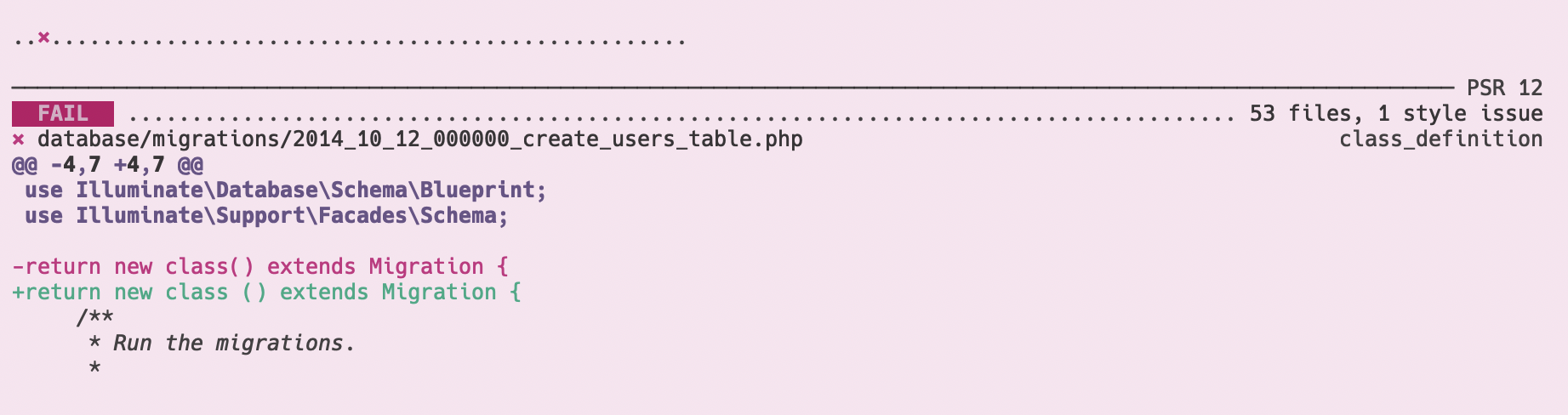
Awesome right? Nice clean output, doing a dry run seeing what will fail but also why! So what happens if we want a little more information? I have fixed the files above now, and gone back to the user migration - and undone those changes so we can test it out. Let's do a dry run again, but this time we want to ask for verbose output using the -v flag:

We get a great output, much like when using GitHub of the changes that would be made. So we can see the code style issue, what it is being caught on, what changes would happen if we fixed it - all from using one pretty simple command.
I don't know about you, but this is a must install for all of my upcoming projects packages and anything else I can think of.




